思維腦圖+程式碼範例讓作用域到作用域鏈的知識點一目了然!

作用域
#作用域的篇幅不會太長,作為自己對Js總結的第三篇文章,主要是承上啟下。
之後會涉及到執行上下文,閉包等相關專題,為了避免內容過多,作用域這一部分單獨總結。
目錄
- 前言
- #一、作用域的定義
- 二、理解作用域
- 三、作用域鏈
- 四、思考與總結
五、寫在最後
## (免費學習推薦:
javascript影片教學
- )
- 前言
JavaScript內功系列:
this指向詳解,思考腦圖與程式碼的結合,讓你一篇搞懂this、call、apply。系列(一)
從原型到原型鏈,修練JavaScript內功這篇文章真的不能錯過!系列(二)
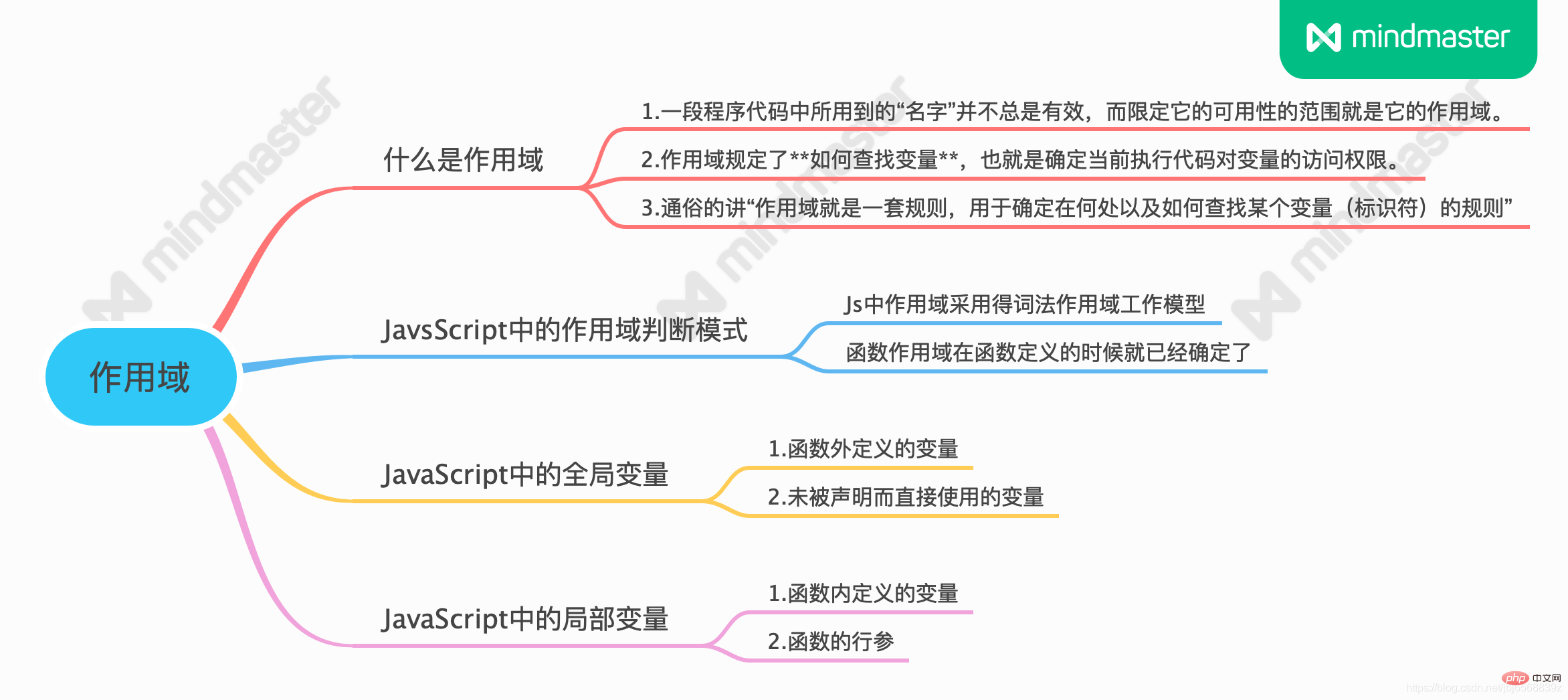
一、作用域的定義
- 注意:除了作用域,在此送大家2020最新企業級Vue3.0/Js/ES6/TS/React/Node等實戰視頻教程,點擊此處免費獲取,小白勿進哦
- 1.1 常見的解釋 一段程式碼中所用到的
並不總是有效,而限定它的可用性的範圍就是這個名字的作用域;作用域規定了
如何找到變數,也就是確定目前執行程式碼對變數的存取權限;
- 通俗的講作用域就是
- 一套規則 ,用來決定在何處以及如何找出
的規則
function func(){
var a = 100;
console.log(a); // 100}console.log(a) // a is not defined a变量并不是任何地方都可以被找到的JavaScript 採用是詞法作用域(lexical scoping),也就是靜態作用域:
函數的作用域在函數定義的時候就決定了
與之對應的還有一個動態作用域:- 函數的作用域是在函數呼叫的時候才決定的;
- 1.3 全域變數和局部變數
- 根據定義變數的方式又可以分為:
定義在函數中的變數
function fn(){
var name = '余光';
console.log(name);}console.log(name); // ?fn(); // ?全域:任何地方都能訪問到的物件擁有全域作用域。
函數外定義的變數所有末定義直接賦值的變數自動宣告為擁有全域作用域var a = 100;console.log('a1-',a);function fn(){
a = 1000;
console.log('a2-',a);}console.log('a3-',a);fn();console.log('a4-',a);
二、理解作用域- #根據第一節的描述,我們一一驗證
-
#2.1 理解詞法作用域<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class="brush:php;toolbar:false">var value = 1;function foo() { console.log(value);}function bar() { var value = 2; foo();}bar();</pre><div class="contentsignin">登入後複製</div></div>我們結合定義去分析: -
執行bar 函數,函數內部形成了局部作用域; - 宣告value變量,並賦值2 執行
函數,函數foo的作用域內沒有value這個變量,它會向外尋找
根據詞法作用域的規則,函數定義時,foo的外部作用域為全域作用域
列印
結果是1如果是動態作用域的話:結果
就是2
,你不知道你是否想明白了?2.2 全域變數
var str = '全局变量';function func(){
console.log(str+1);
function childFn(){
console.log(str+2);
function fn(){
console.log(str+3);
};
fn();
};
childFn();}func();// 全局变量1// 全局变量2// 全局变量3var a = 100;function fn(){
a = 1000;
console.log('a1-',a);}console.log('a2-',a);fn();console.log('a3-',a);// a2- 100 // 在当前作用域下查找变量a => 100// a1- 1000 // 函数执行时,全局变量a已经被重新赋值// a3- 1000 // 全局变量a => 1000- 2.3 局部作用域
- #局部作用域一般只在固定的程式碼片段內可訪問到,最常見的就是以函數為單位的:
function fn(){
var name="余光";
function childFn(){
console.log(name);
}
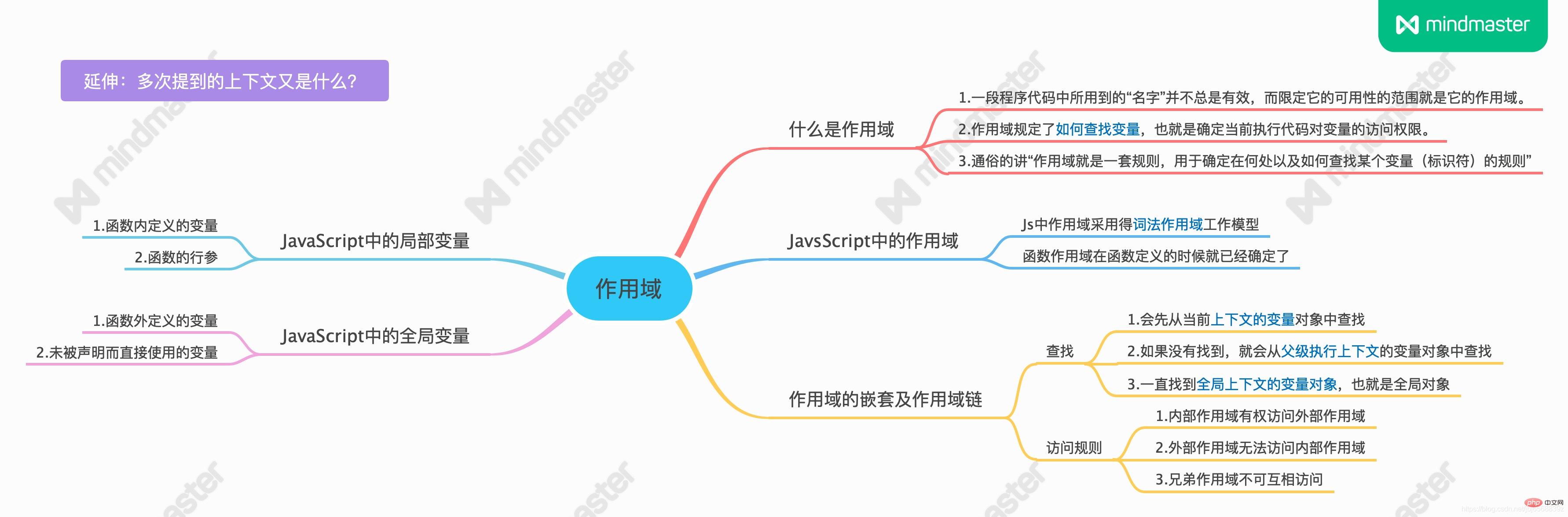
childFn(); // 余光}console.log(name); // name is not defined會先從目前上下文的變數物件中找出;
如果沒有找到,就會從父級(詞法層面上的父層級)執行上下文的變數物件中查找;
###一直找到全域上下文的變數對象,也就是全域物件;######作用域鏈的頂端就是全域物件; #########這樣###由多個執行上下文的變數物件構成的鍊錶就叫做作用域鏈###,從某種意義上很類似原型和原型鏈。 #########3.2 作用域鍊和原型繼承查找時的差異:######- 查找一个普通对象的属性,但是在当前对象和其原型中都找不到时,会返回
undefined - 查找的属性在作用域链中不存在的话就会抛出
ReferenceError。
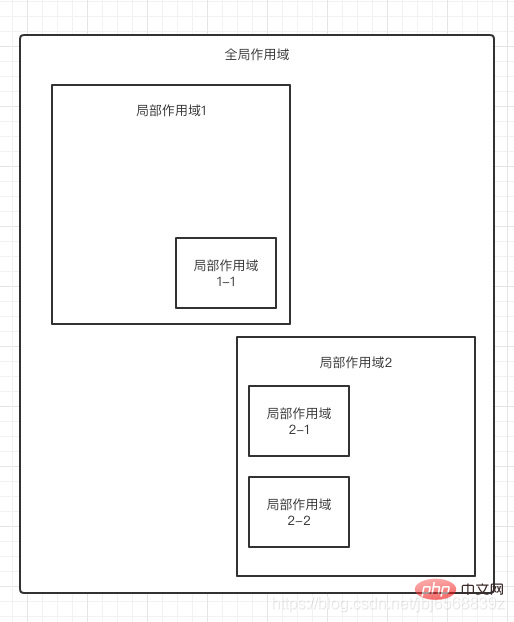
3.3 作用域嵌套
既然每一个函数就可以形成一个作用域(词法作用域 || 块级作用域),那么当然也会存在多个作用域嵌套的情况,他们遵循这样的查询规则:
- 内部作用域有权访问外部作用域;
- 外部作用域无法访问内部作用域;(真是是这样吗?)
- 兄弟作用域不可互相访问;
在《你不知道的Js》中,希望读者可以将作用域的嵌套和作用域链想象成这样:

四、思考与总结
4.1 总结

4.2 思考
最后,让我们看一个《JavaScript权威指南》中的两段代码:
var scope = "global scope";function checkscope1(){
var scope = "local scope";
function f(){
return scope;
}
return f(); // 注意}checkscope1();var scope = "global scope";function checkscope2(){
var scope = "local scope";
function f(){
return scope;
}
return f;}checkscope2()();两段代码的结果都是"local scope",书中的回答是:JavaScript 函数的执行用到了作用域链,这个作用域链是在函数定义的时候创建的。嵌套的函数 f() 定义在这个作用域链里,其中的变量 scope 一定是局部变量,不管何时何地执行函数 f(),这种绑定在执行 f() 时依然有效。
但是它们内部经历的事情是一样的吗?
相关免费学习推荐:javascript视频教程
以上是思維腦圖+程式碼範例讓作用域到作用域鏈的知識點一目了然!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
c語言中typedef struct的用法
May 09, 2024 am 10:15 AM
typedef struct 在 C 語言中用於建立結構體類型別名,簡化結構體使用。它透過指定結構體別名將一個新的資料類型作為現有結構體的別名。優點包括增強可讀性、程式碼重複使用和類型檢查。注意:在使用別名前必須定義結構體,別名在程式中必須唯一且僅在其宣告的作用域內有效。
 java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
java中的variable expected怎麼解決
May 07, 2024 am 02:48 AM
Java 中的變數期望值異常可以透過以下方法解決:初始化變數;使用預設值;使用 null 值;使用檢查和賦值;了解局部變數的作用域。
 js中閉包的優缺點
May 10, 2024 am 04:39 AM
js中閉包的優缺點
May 10, 2024 am 04:39 AM
JavaScript 閉包的優點包括維持變數作用域、實作模組化程式碼、延遲執行和事件處理;缺點包括記憶體洩漏、增加了複雜性、效能開銷和作用域鏈影響。
 c++中的include什麼意思
May 09, 2024 am 01:45 AM
c++中的include什麼意思
May 09, 2024 am 01:45 AM
C++ 中的 #include 預處理器指令將外部來源檔案的內容插入到目前原始檔案中,以複製其內容到目前原始檔案的相應位置。主要用於包含頭文件,這些頭文件包含程式碼中所需的聲明,例如 #include <iostream> 是包含標準輸入/輸出函數。
 C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++ 智慧指標:全面剖析其生命週期
May 09, 2024 am 11:06 AM
C++智慧指標的生命週期:建立:分配記憶體時建立智慧指標。所有權轉移:透過移動操作轉移所有權。釋放:智慧指標離開作用域或被明確釋放時釋放記憶體。物件銷毀:所指向物件被銷毀時,智慧型指標成為無效指標。
 c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
c++中函數的定義和呼叫可以巢狀嗎
May 06, 2024 pm 06:36 PM
可以。 C++ 允許函數巢狀定義和呼叫。外部函數可定義內建函數,內部函數可在作用域內直接呼叫。巢狀函數增強了封裝性、可重複用性和作用域控制。但內部函數無法直接存取外部函數的局部變量,且傳回值類型需與外部函數宣告一致,內部函數不能自遞歸。
 vue中let和var的區別
May 08, 2024 pm 04:21 PM
vue中let和var的區別
May 08, 2024 pm 04:21 PM
在 Vue 中,let 和 var 宣告變數時在作用域上存在差異:作用域:var 具有全域作用域,let 具有區塊級作用域。區塊級作用域:var 不會建立區塊級作用域,let 建立區塊級作用域。重新宣告:var 允許在同一作用域內重新宣告變數,let 不允許。
 C++ 智慧指標:從基礎到高級
May 09, 2024 pm 09:27 PM
C++ 智慧指標:從基礎到高級
May 09, 2024 pm 09:27 PM
智慧指針是C++專用指針,能夠自動釋放堆記憶體對象,避免記憶體錯誤。類型包括:unique_ptr:獨佔所有權,指向單一物件。 shared_ptr:共享所有權,允許多個指標同時管理物件。 weak_ptr:弱引用,不增加引用計數,避免循環引用。使用方法:使用std命名空間的make_unique、make_shared和make_weak建立智慧指標。智慧型指標在作用域結束時自動釋放物件記憶體。進階用法:可以使用自訂刪除器控制物件釋放方式。智慧型指標可有效管理動態數組,防止記憶體洩漏。






