Atom塊註解外掛multi-comment的安裝與使用
本篇文章给大家介绍一下Atom实现块注释(/* */)的方法,了解块注释插件Atom塊註解外掛multi-comment的安裝與使用和使用。有一定的参考价值,有需要的朋友可以参考一下,希望对大家有所帮助。

相关推荐:《atom教程》
Atom插件:multi-comment
1. Atom - Multi-comment简介:
- a block-comment module built with the focus to interact with the default line-comment-command.
翻译为:
- 使用焦点构建的块注释模块,用于与默认的行注释命令交互。
2. multi-comment插件的安装
打开Atom,在菜单栏以此打开:Packages(扩展) >> Setting View(设置界面) >> Install Packages/Themes(安装 插件/主题),即可 进入插件/主题安装界面。
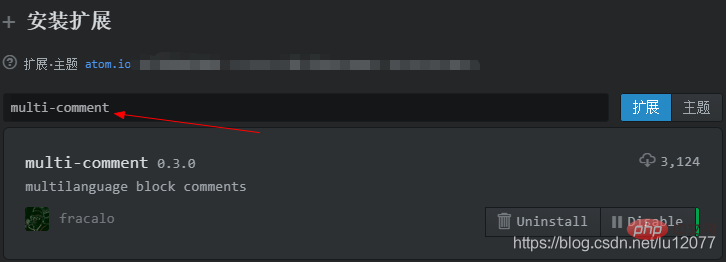
- 在 插件/主题安装界面 中 搜索 multi-comment,然后点击 Install(安装)如下图(已安装):

3. multi-comment插件的改造
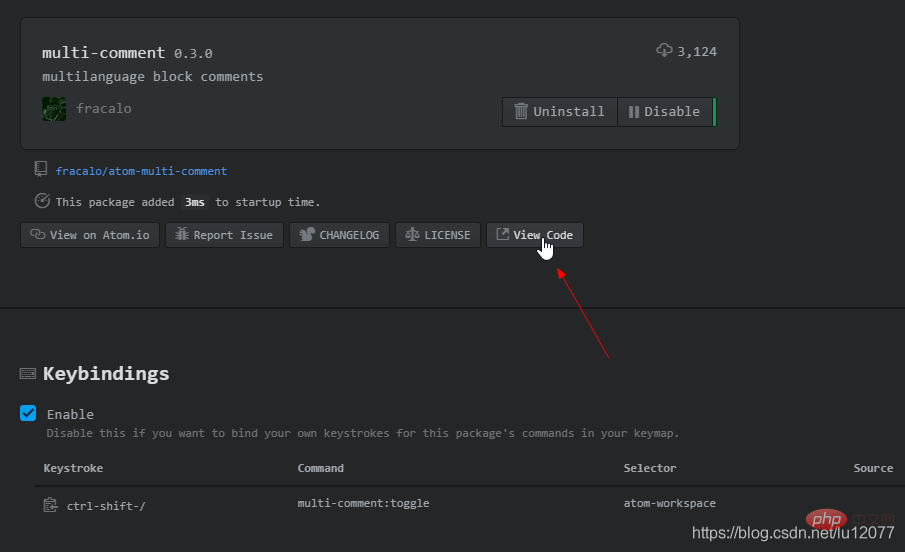
- 首先,在上图中 点击插件 空白区域,进入插件设置界面,然后点击 View Code,如下图:

点击之后的界面如下图:
1. 默认的块注释 快捷键 修改为:Ctrl + Shift + /
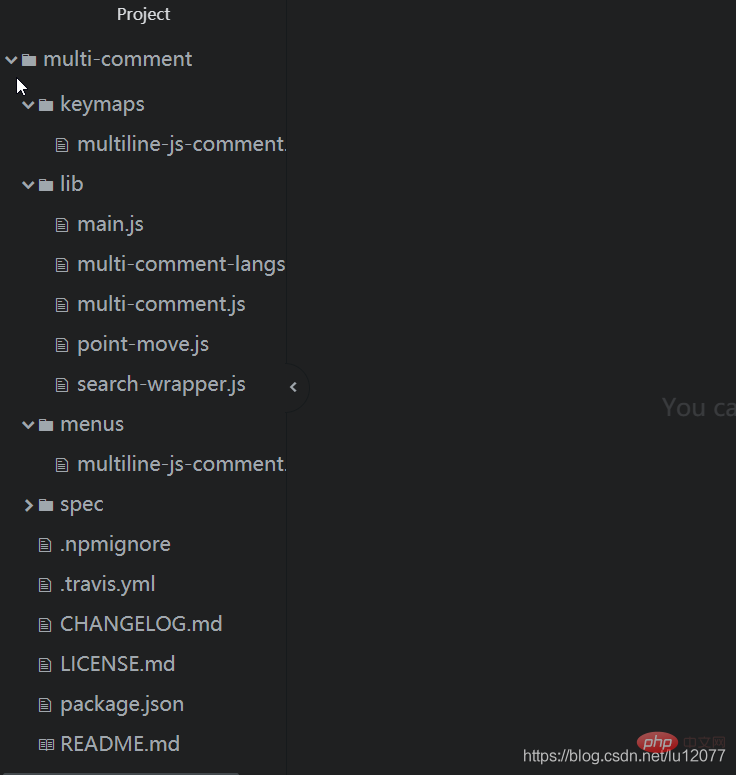
- 打开项目中的 keymaps\multiline-js-comment.json 文件
- 修改快捷键为:“ctrl-shift-/”,如下代码:
{
"atom-workspace": {
"ctrl-shift-/": "multi-comment:toggle"
}}- 保存代码
- 快捷键 Ctrl+S保存。
2. 修改默认 注释符 开始标记 /* 后 和 结束标记 */ 前 分别多加了1个空格。
- 打开项目中的 lib\multi-comment-langs.js 文件
- 修改如下代码中的openToken (设置 块注释开始标记)和 closeToken(设置 块注释结束标记),并保存:
const languages = [
{
name: 'coffeescript',
test: /^source\.coffee\.?/,
openToken: '###',
closeToken: '###',
/* when used at line start line-scoprDescriptor will override
so we cheat with leading \t */
option: { tab: '\\t' }
},
{
name: 'javascript',
test: /^source\.js\.?/,
openToken: '/*',
closeToken: '*/'
},
{
name: 'java',
test: /^source\.java\.?/,
openToken: '/*',
closeToken: '*/'
},
{
name: 'css',
test: /^source\.css\.?/,
openToken: '/*',
closeToken: '*/',
option: { scanInside: true }
},
{
name: 'php',
test: /html\.php/,
openToken: '/* ',
closeToken: ' */'
},
{
name: 'ruby',
test: /^source\.ruby\.?/,
openToken: '=begin',
closeToken: '=end',
option: { newline: '\\n' }
},
{
name: 'c',
test: /^source\.c\.?/,
openToken: '/*',
closeToken: '*/'
}];- 本例中:
- 修改的是PHP语言的。
3. 修改 使用快捷键注释后的光标效果
- multi-comment插件 注释 选中的内容,发现注释后光标进行了移动(自然的,注释内容选中也就取消了),于是:
- 在项目中 找到 lib\multi-comment.js 文件在 发现如下代码中 // set cursor position 即最后两行代码 进行了光标移动的操作。
addComment() {
const range = this.editor.getSelectedBufferRange();
const text = this.editor.getTextInBufferRange(range);
const [open, close] =
(this.lang.commentTokens.option && this.lang.commentTokens.option.newline) ?
[`\n${this.lang.commentTokens.open}\n`, `\n${this.lang.commentTokens.close}\n`] :
(this.lang.commentTokens.option && this.lang.commentTokens.option.tab) ?
[`\t${this.lang.commentTokens.open}`, `\t${this.lang.commentTokens.close}`] :
[this.lang.commentTokens.open, this.lang.commentTokens.close];
this.editor.setTextInBufferRange(range, `${open}${text}${close}`);
// set cursor position
const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor);
this.editor.setCursorBufferPosition(landPosition);
}- 将其以上两行代码注释后,发现另外一个问题:在空白行 即没有选中内容的情况下,直接生成注释后,光标没有跳转到 注释开始标记 与 结束标记的中间,解决办法:
- 将最后两行代码进行如下改造,并保存:
将代码:
// set cursor position const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor); this.editor.setCursorBufferPosition(landPosition);
修改为:
if (text === '') {
// set cursor position
const landPosition = pointMove(this.editor.getCursorBufferPosition(), - (close.length - 1), this.editor);
this.editor.setCursorBufferPosition(landPosition);
}加粗样式完成以上修改工作后,想要的插件的效果还没有在Atom中立刻生效,因此需要 先关闭Atom,并重新打开。
此时想要的插件的效果就实现了。
更多编程相关知识,请访问:编程视频!!
以上是Atom塊註解外掛multi-comment的安裝與使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 atom中 40+ 個常用插件推薦分享(附插件安裝方法)
Dec 20, 2021 pm 04:14 PM
atom中 40+ 個常用插件推薦分享(附插件安裝方法)
Dec 20, 2021 pm 04:14 PM
這篇文章跟大家分享40+ 個atom常用插件,並附上在atom安裝插件的方法,希望對大家有幫助!
 英特爾推出 Amston Lake 系列凌動 Atom 處理器,面向邊緣與網路市場
Apr 09, 2024 pm 09:22 PM
英特爾推出 Amston Lake 系列凌動 Atom 處理器,面向邊緣與網路市場
Apr 09, 2024 pm 09:22 PM
本站4月9日消息,英特爾今日在嵌入式展(EmbeddedWorld)2024上發表了AmstonLake系列凌動Atom處理器。 AmstonLake處理器基於Intel7流程,支援單通道內存,可視為AlderLake-N處理器的分支變體,包含面向邊緣的凌動x7000RE系列和麵向網路的x7000C系列。本站2023年通報過至多四核心的ADL-N架構凌動x7000E處理器,而如今的x7000RE系列進一步擴展了規格:其最高可選8核的凌動x7835RE,該處理器和四核心的x7433RE均搭載32E
 Atom基礎外掛推薦:實現同步、特效打字
Sep 22, 2022 pm 02:16 PM
Atom基礎外掛推薦:實現同步、特效打字
Sep 22, 2022 pm 02:16 PM
Atom怎麼進行同步設定、特效打字?下面這篇文章就來給大家推薦幾款實用小插件,看看它們有什麼效果吧,希望對大家有幫助!
 PHP函數的Atom函數
May 19, 2023 am 09:10 AM
PHP函數的Atom函數
May 19, 2023 am 09:10 AM
PHP函數的Atom函數Atom函數是PHP語言中常用的函數,它可以取得變數的原子值。在PHP中,變數是一個非常重要的概念,同時也是一個非常廣泛使用的元素。值得注意的是,PHP變數除了可以表示數字、字串等基礎類型之外,還可以表示複合類型,例如陣列和物件等。因此,在進行變數操作時,需要使用到Atom函數來取得變數的原子值。以下來介紹Atom函數的具體使用
 ATOM是什麼幣?
Feb 22, 2024 am 09:30 AM
ATOM是什麼幣?
Feb 22, 2024 am 09:30 AM
ATOM是什麼幣? ATOM是Cosmos網路的原生代幣,它是一個旨在促進不同區塊鏈之間連接和互通的去中心化區塊鏈平台。 Cosmos專案的使命是建立一個名為「互聯區塊鏈」的網絡,而ATOM代幣則在這個網路中扮演著至關重要的角色。 ATOM代幣最初是透過2017年的ICO(首次代幣發行)發行的。作為Cosmos區塊鏈上基於Tendermint共識演算法的代幣,ATOM代幣在Cosmos網路中被用作激勵節點參與者並維護網路安全的獎勵。 Cosmos網路Cosmos網路是一個由多個相互連接的獨立區塊鏈構成的
 如何在Atom中運行Python?
Aug 20, 2023 pm 03:45 PM
如何在Atom中運行Python?
Aug 20, 2023 pm 03:45 PM
希望將強大的文本編輯器的優勢與Python編程的適應性結合起來的開發人員可以使用Atom作為他們的開發環境。 Python可以在Atom中用於在一個位置編寫、編輯和運行程式碼,加快開發過程。本文將為您介紹在Atom中快速設定Python的步驟。步驟1:安裝Atom在開始在Atom中執行Python之前,您必須先取得Atom文字編輯器。全球開發者都使用Atom,這是一個非常受歡迎的、開源的、免費的文字編輯器,由GitHub創建。 Atom可以從其官方網站https://atom.io/輕鬆下載。第二步
 Cosmos (ATOM) 2025年前牛市吸籌區及技術
Aug 17, 2024 pm 06:06 PM
Cosmos (ATOM) 2025年前牛市吸籌區及技術
Aug 17, 2024 pm 06:06 PM
Cosmos 有一個很棒的圖表,因為與歷史成本相比,它的買賣價格非常低。對於長期買家來說,這可能是一個非常機會主義的時期
 2024-2025 年 Cosmos (ATOM) 價格預測:ATOM 死了嗎?
Sep 06, 2024 am 06:33 AM
2024-2025 年 Cosmos (ATOM) 價格預測:ATOM 死了嗎?
Sep 06, 2024 am 06:33 AM
隨著 ATOM 價格下跌,Cosmos 生態系統顯示出壓力跡象——但情況真的像看起來那麼黯淡嗎?