在phpstorm下使用擴充工具直接進行babel 編譯,主要是對jsx進行編譯,不用再引入browser.min.js,對學習reactjs有用處,初學走了不少彎路才弄懂,希望對初學者有所幫助,以下是配置步驟:
首先,安裝nodejs、phpstorm這個就不說了,官網看;
然後,npm install babel babel-cli babel-preset-es2015 babel-preset-react
(注意這裡不用在意是否是全域安裝,nodejs也可以選在安裝在d e f碟…)
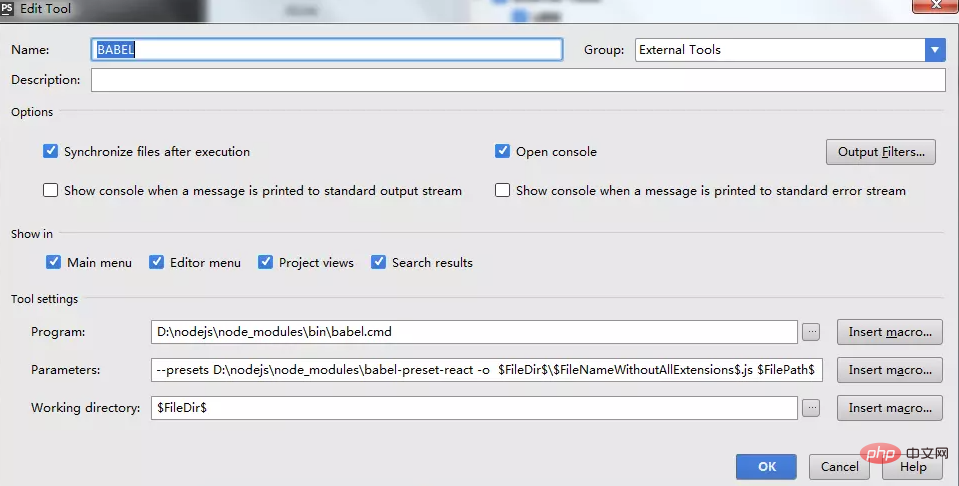
開啟phpstorm,點左上file->setting->tools->External tools,然後點選上邊的加號新增新的擴充工具:

填入擴充工具名稱BABEL,不多說,下面的設定就如上圖,配完點擊OK。
配置完後開始設定babel執行的快速鍵:回到setting搜尋key,點選keymap:
進入External tools->BABEL(babel編譯工具的名稱),雙擊add keyboard shortcut設定(我用的Alt n,快捷鍵不衝突就行)
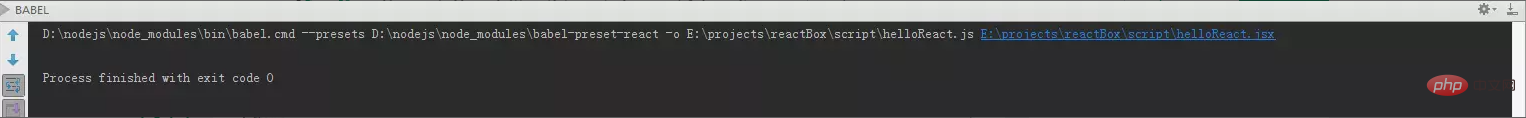
最後一步,點開jsx文件,Alt n 運行:

產生的js文件在html頁面引用,然後開啟瀏覽器就能看到效果,設定babel-preset-es2015 是一樣的方法,用不同快捷鍵。
對reactjs有一定了解,此文的配置方法才使用得當(^__^) (在webstorm下一樣適用)。























