
這篇文章帶大家一起了解Bootstrap中的網格系統。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Bootstrap 提供了一套響應式、行動裝置優先的串流網格系統,隨著螢幕或視窗(viewport)尺寸的增加,系統會自動分成最多12 列。
Bootstrap 4 的網格系統是響應式的,列會根據螢幕大小自動重新排列。
相關推薦:《bootstrap教程》
#網格類別
Bootstrap 4 網格系統有以下5 個類別:
.col- 針對所有裝置
.col-sm- 平板- 螢幕寬度等於或大於576px
.col-md- 桌面顯示器- 螢幕寬度等於或大於768px)
.col-lg- 大桌面顯示器- 螢幕寬度等於或大於992px)
.col-xl- 超大桌面顯示器- 螢幕寬度等於或大於1200px)
#網格系統規則
Bootstrap4 網格系統規則:
#網格每一行需要放在設定了.container (固定寬度) 或.container- fluid (全螢幕寬度) 類別的容器中,這樣就可以自動設定一些外邊距與內邊距。
使用行來建立水平的列組。
內容需要放置在列中,並且只有列可以是行的直接子節點。
預先定義的類別如 .row 和 .col-sm-4 可用於快速製作網格佈局。
列透過填滿建立列內容之間的間隙。這個間隙是透過 .rows 類別上的負邊距來設定第一行和最後一列的偏移。
網格列是透過跨越指定的 12 個欄位來建立。例如,設定三個相等的列,需要使用用三個.col-sm-4 來設定。
Bootstrap 3 和 Bootstrap 4 最大的區別在於 Bootstrap 4 現在使用 flexbox(彈性盒子) 而不是浮動。 Flexbox 的一大優點是,沒有指定寬度的網格列會自動設定為等寬與等高列 。如果您想了解有關Flexbox的更多信息,可以閱讀我們的CSS Flexbox教程。
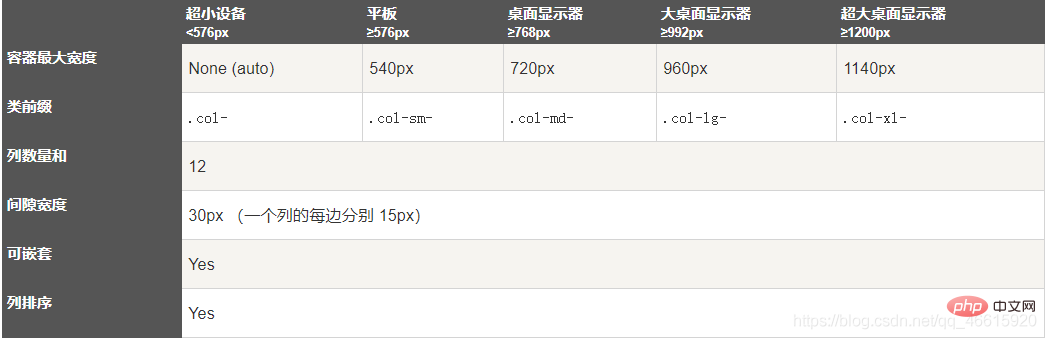
下表總結了Bootstrap 網格系統如何在不同裝置上運作的:

#Bootstrap 4 網格的基本結構
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 --> <div> <div></div> </div> <div> <div></div> <div></div> <div></div> </div> <!-- 第二个例子:或让 Bootstrap 者自动处理布局 --> <div> <div></div> <div></div> <div></div> </div> 第一个例子:创建一行(<div>)。 然后, 添加是需要的列( .col-*-* 类中设置)。 第一个星号 (*) 表示响应的设备: sm, md, lg 或 xl, 第二个星号 (*) 表示一个数字, 同一行的数字相加为 12。 第二个例子: 不在每个 col 上添加数字, 让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。 三个 "col"每个就为 33.33% 的宽度, 四个 "col"每个就为 25% 的宽度, 以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。<p><span style="font-size: 16px;"><strong>建立相等寬度的列,Bootstrap 自動佈局</strong></span></p> <pre class="brush:php;toolbar:false"><div> <div>.col</div> <div>.col</div> <div>.col</div> </div>
#等寬響應式列
以下實例示範如何在平板及更大螢幕上建立等寬度的響應式列。在行動裝置上,即螢幕寬度小於576px 時,四個欄位將會上下堆疊排版:
<div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div>
不等寬響應式列
以下實例示範了在平板及更大螢幕上建立不等寬度的響應式列。在行動裝置上,即螢幕寬度小於576px 時,兩個欄位將會上下堆疊排版:
<div> <div>.col-sm-4</div> <div>.col-sm-8</div> </div>
平板與桌面端
以下實例示範了在桌上型裝置的顯示器上兩個列的寬度各佔50%,如果在平板端則左邊的寬度為25%,右邊的寬度為75%, 在行動手機等小型裝置上會堆疊顯示。
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
平板、桌面、大桌面顯示器、超大桌面顯示器
#以下實例在平板、桌面、大桌面顯示器、超大桌面顯示器的寬度比例為分別為:25%/75%、50%/50%、33.33%/66.67%、16.67/83.33%, 在行動手機等小型裝置上會堆疊顯示。
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
偏移列
偏移欄位透過 offset- - 類別來設定。第一個星號( * )可以是 sm、md、lg、xl,表示螢幕裝置類型,第二個星號( * )可以是 1 到 11 的數字。
為了在大螢幕顯示器上使用偏移,請使用 .offset-md-* 類別。這些類別會把一個列的左外邊距(margin)增加 * 列,其中 * 範圍是從 1 到 11。
例如:.offset-md-4 是把.col-md-4 往右移了四列格。
<div> <div>.col-md-4</div> <div>.col-md-4 .offset-md-4</div> </div> <div> <div>.col-md-3 .offset-md-3</div> <div>.col-md-3 .offset-md-3</div> </div> <div> <div>.col-md-6 .offset-md-3</div> </div>
更多程式相關知識,請造訪:程式設計影片! !
以上是聊聊Bootstrap4中的網格系統的詳細內容。更多資訊請關注PHP中文網其他相關文章!





