vue3.0新功能:1、節點打Tag;2、事件開啟緩存;3、響應式Proxy;4、Composition API;5、新增三個元件Fragment、Teleport(傳送門)和Suspense;6、Tree Shaking等等。

本教學操作環境:windows10系統、vue3.0版、Dell G3電腦。
Vue3.0新功能
#一、節點打Tag
靜態節點
<span>value</span>
動態節點
<span>{{value}}</span>patchFlagvue3.0底層,會自動辨識某個節點是否是動態的,如果是動態的會自動產生標識(不同的動態會有不同的標識對應,如內容文本的動態,或id的動態),從而在每次更新dom時,直接跳過哪些靜態的節點,直接定位到動態的節點,大大節省效率。
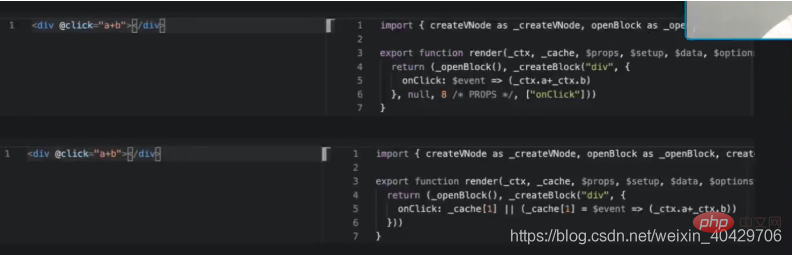
二、事件開啟快取

#一般為一個節點設定了監聽時間,每次頁面進行更新,就會重新生成新的監聽函數,啟用了cacheHandlers,就會在第一次更新的時候進行自動識別是否可以緩存,如果可以就進行緩存,這樣頁面更新就不需要重新生成,尤其是在在組件上,大大減少了子組件的不必要刷新和資源消耗。
三、響應式Proxy
##三、響應式Proxy2、Vue3.0響應式原則:使用ES6的Proxy來解決這些問題。 透過Proxy代理,來攔截data的一系列的操作。
四、Composition API
#不要為了Composition而Composition
提高了程式碼品質的上限,但它也降低了下限被定位為高級特性,因為它旨在解決的問題主要出現在大型應用程式中。
我們不打算徹底修改文件來把它當作預設方案。相關推薦:《vue.js教學》
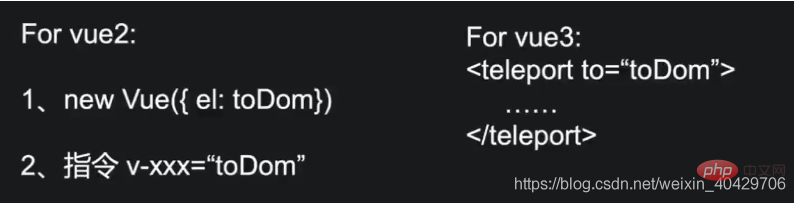
#五、Teleport(傳送門)
Modal、Dialog、Select、Dropdown…
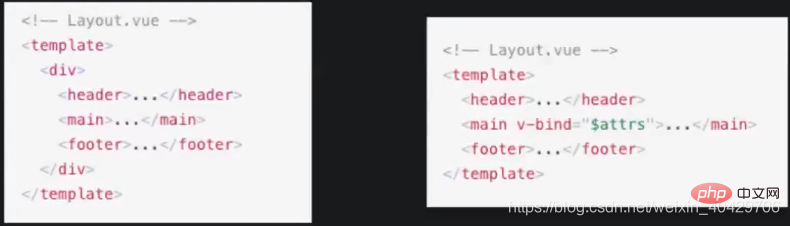
 #六、Fragments
#六、Fragments
NativeScript Vue integration underway by @rigor789
Users already experimenting w/ WebGL custom renderer that can be used alongside a normal Vue application(Vugel)WEEX、Vue Native、小程式…
八、Tree Shaking
除了保留一些必須的部分如:Virtual DOM更新演算法、響應式系統,其他都是按需載入例如v-model等。
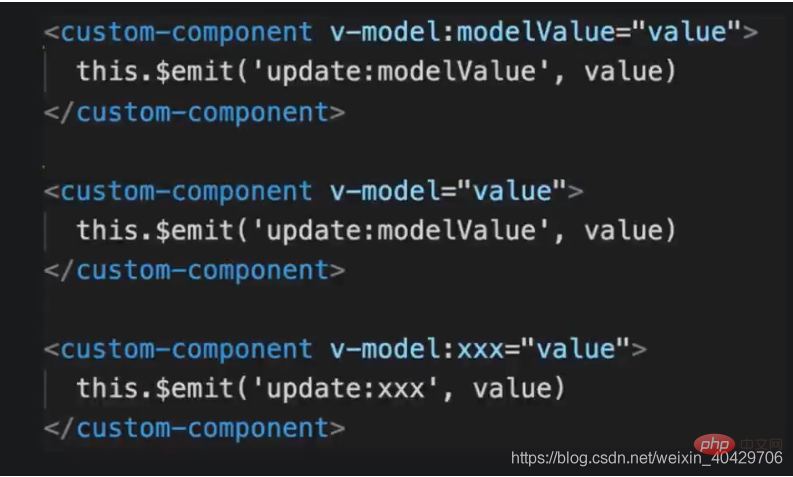
新增emits配置
插槽
#[外鏈圖片轉存失敗,來源站可能有防盜鏈機制,建議將圖片保存下來直接上傳(img-McvPeqpz-1606459132262)(C:\Users\20194\AppData\Roaming\Typora\typora-user-images\image-20201127104234202.#png)##.

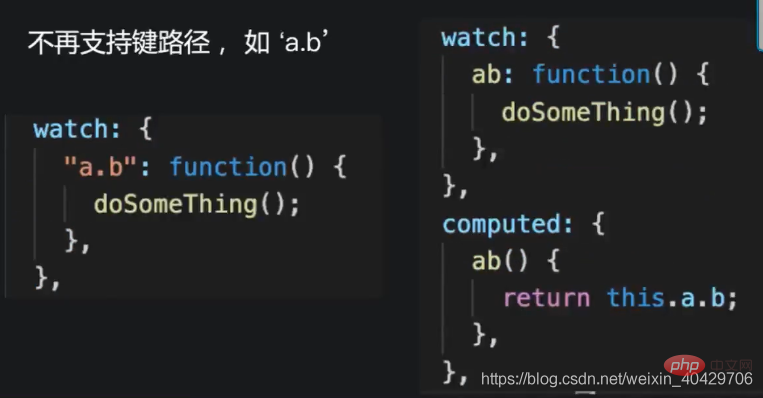
 #vue3.0中,可以透過設定flush:“ sync“,來使得watch裡面的函數和監聽的元素值改變一起進行,不再在元件更新後執行。
#vue3.0中,可以透過設定flush:“ sync“,來使得watch裡面的函數和監聽的元素值改變一起進行,不再在元件更新後執行。

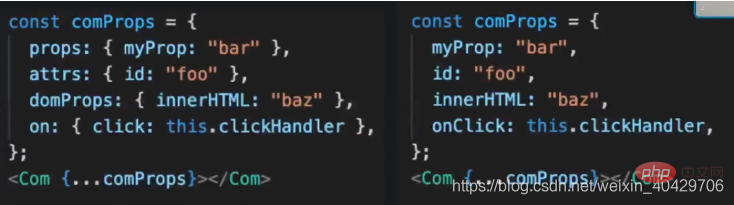
1、@ant- design-vue / jsx
原來有的需要透過物件的方式來傳屬性值,現在新定義了屬性,可以直接傳

以上是vue3.0的新特性有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!


