簡約JavaScript中的變數對象
JavaScript內功之變數物件

#目錄
- 前言
- 一、變數物件
- 二、全域變數物件
- 三、函數變數物件
- #寫在最後
#(免費學習推薦:javascript影片教學#)
前言
JavaScript程式設計的時候總避免不了宣告函數和變量,以成功建立我們的系統,但是解釋器是如何並且在什麼地方去尋找這些函數和變數呢?我們引用這些物件的時候究竟發生了什麼事?
在上篇《JavaScript中的執行上下文》中我們提到了一部分,當 JavaScript 程式碼執行一段可執行程式碼(executable code)時,會建立對應的執行上下文(execution context)。
對於每個執行上下文,都有三個重要屬性:
- 變數物件(Variable object,VO)
- 作用域鏈(Scope chain)
- this

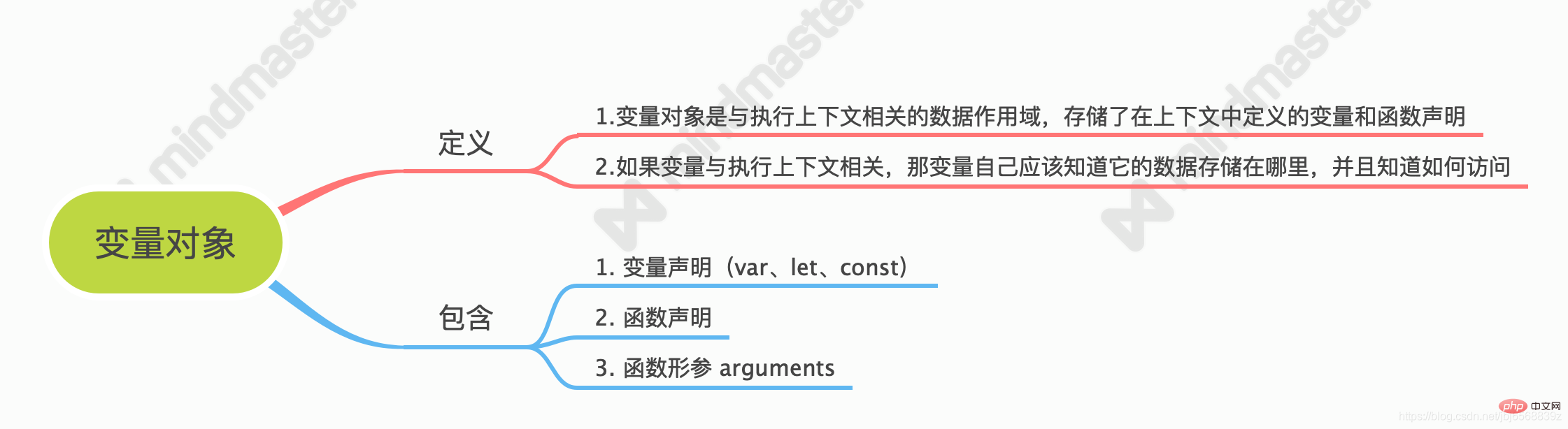
一、變數物件
在函數上下文中,我們用活動物件(activation object, AO)來表示變數物件。
活動物件與變數物件其實是一個東西:
- 變數物件是規範上的或是說是引擎實作上的,不可在JavaScript 環境中存取
- 只有到當進入一個執行上下文中,這個執行上下文的變數對象才會被激活,所以才叫activation object 吶,而只有被激活的變數對象,也就是活動對像上的各種屬性才能被存取。
這裡附上一張貘大對於兩者關係的回答:
我們可以將變數物件的創建過程用程式碼模擬一下:
1.我們用普通的物件來表示變數物件
var VO = {}; // 变量对象2.而變數物件是執行上下文的屬性:
activeContext = {
VO: {
// 上下文数据(var, FD, function arguments)
}};3.當我們遇到下面的程式碼時:
var a = 10;function func(x){
var b = 20;}func(30);4.對應的變數物件應該是:
// 全局变量对象VO(Global) = {
a: 10,
func: reference to function plus(){}}// func函数上下文的变量对象VO(func functionContext) = {
x: 30,
b: 20};因為不同執行上下文下的變數物件稍有不同,所以我們分開來說。

二、全域變數物件
#我們先了解一個概念,叫全域物件。在 W3School 中也有介紹:
全域物件是預先定義的對象,作為 JavaScript 的全域函數和全域屬性的佔位符。透過使用全域對象,可以存取所有其他所有預先定義的對象、函數和屬性。
1.可以透過 this 引用,在客戶端 JavaScript 中,全域物件就是 Window 物件。
console.log(this); //Window
2.全域物件是由 Object 建構子實例化的一個物件。
console.log(this instanceof Object); // true
3.預先定義了一堆,嗯,一大堆函數和屬性。
// 都能生效console.log(Math.random()); //随机数console.log(this.Math.random()); //随机数
4.作為全域變數的宿主(很牛的樣子)
var a = 1;console.log(this.a);// 1
5.客戶端 JavaScript 中,全域物件有 window 屬性指向自身。
var a = 1;console.log(window.a); // 1this.window.b = 2;console.log(this.b); // 2
而全域上下文中的變數物件就是全域物件!

三、函數上下文中的變數物件
#在函數執行上下文中,VO是不能直接存取的,此時由活動物件(activation object,縮寫為AO)扮演VO的角色。
VO(functionContext) === AO
活動物件是在進入函數上下文時刻被建立的,它透過函數的arguments屬性初始化。 arguments屬性的值是Arguments物件:
AO = {
arguments: <argo>}</argo>Arguments物件是活動物件的一個屬性,它包含以下屬性:
- ##callee — 指向目前函數的參考
- length — 真正傳遞的參數個數
- properties-indexes (字串型別的整數) 屬性的值就是函數的參數值(依參數清單從左到右排列)。
- properties-indexes內部元素的數量等於arguments.length. properties-indexes 的值和實際傳遞進來的參數之間是共享的。
function foo(x, y, z) {
// 声明的函数参数数量arguments (x, y, z)
alert(foo.length); // 3
// 真正传进来的参数个数(only x, y)
alert(arguments.length); // 2
// 参数的callee是函数自身
alert(arguments.callee === foo); // true
// 参数共享
alert(x === arguments[0]); // true
alert(x); // 10
arguments[0] = 20;
alert(x); // 20
x = 30;
alert(arguments[0]); // 30
// 不过,没有传进来的参数z,和参数的第3个索引值是不共享的
z = 40;
alert(arguments[2]); // undefined
arguments[2] = 50;
alert(z); // 40
}
foo(10, 20);- 進入執行上下文
- 程式碼執行
- 函數的所有形參(如果是函數上下文)
- 由名称和对应值组成的一个变量对象的属性被创建
- 没有实参,属性值设为 undefined
-
函数声明
- 由名称和对应值(函数对象(function-object))组成一个变量对象的属性被创建
- 如果变量对象已经存在相同名称的属性,则完全替换这个属性
-
变量声明
- 由名称和对应值(undefined)组成一个变量对象的属性被创建;
- 如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性
举个例子:
function foo(a) {
var b = 2;
function c() {}
var d = function() {};
b = 3;}foo(1);在进入执行上下文后,这时候的 AO 是:
AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: undefined,
c: reference to function c(){},
d: undefined}3.3 代码执行
在代码执行阶段,会顺序执行代码,根据代码,修改变量对象的值
还是上面的例子,当代码执行完后,这时候的 AO 是:
AO = {
arguments: {
0: 1,
length: 1
},
a: 1,
b: 3,
c: reference to function c(){},
d: reference to FunctionExpression "d"}到这里变量对象的创建过程就介绍完了,让我们简洁的总结我们上述所说:
- 全局上下文的变量对象初始化是全局对象;
- 函数上下文的变量对象初始化只包括 Arguments 对象;
- 在进入执行上下文时会给变量对象添加形参、函数声明、变量声明等初始的属性值;
- 在代码执行阶段,会再次修改变量对象的属性值;
思考题
最后让我们看几个例子:
1.第一题
function foo() {
console.log(a);
a = 1;}foo(); // ???function bar() {
a = 1;
console.log(a);}bar(); // ???第一段会报错:Uncaught ReferenceError: a is not defined。
第二段会打印:1。
这是因为函数中的 “a” 并没有通过 var 关键字声明,所有不会被存放在 AO 中。
第一段执行 console 的时候, AO 的值是:
AO = {
arguments: {
length: 0
}}没有 a 的值,然后就会到全局去找,全局也没有,所以会报错。
当第二段执行 console 的时候,全局对象已经被赋予了 a 属性,这时候就可以从全局找到 a 的值,所以会打印 1。
2.第二题
console.log(foo);function foo(){
console.log("foo");}var foo = 1;会打印函数,而不是 undefined 。
这是因为在进入执行上下文时,首先会处理函数声明,其次会处理变量声明,如果如果变量名称跟已经声明的形式参数或函数相同,则变量声明不会干扰已经存在的这类属性。
相关免费学习推荐:javascript(视频)
以上是簡約JavaScript中的變數對象的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






