在css中加入腳註的方法:註解是以「斜線星號」開始,「星號斜線」結束,需要注意是註解字元皆為英文半角小寫,文法為【/* 註釋內容*/】。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
在css中加入腳註的方法:
CSS註解語法為:
/* 注释内容 */
註解是以「斜線星號」開始,「星號斜線」結束,需要注意是註解字元皆為英文半角小寫。
範例:
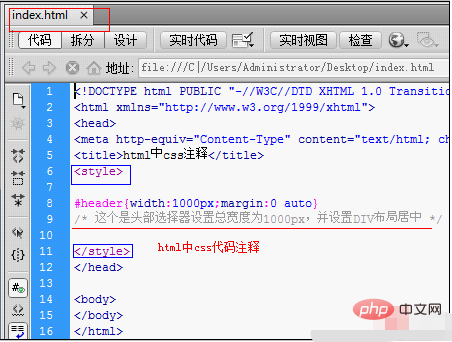
假如我們寫了一段CSS程式碼,為了他人看的清楚是什麼意思,這段程式碼是哪部分的CSS樣式選擇器,我們即可在CSS中加CSS註解。
#header{width:1000px;margin:0 auto}
/* 这个是头部选择器设置总宽度为1000px,并设置DIV布局居中 */css 註解截圖:

#相關學習推薦:css教學
以上是在css中怎樣添加註腳的詳細內容。更多資訊請關注PHP中文網其他相關文章!




