淺談Bootstrap中Glyphicons圖示的用法
本篇文章跟大家介紹一下Bootstrap中Glyphicons圖示的用法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

可用的圖標
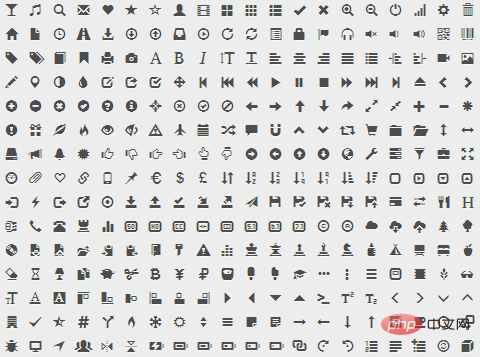
Bootstrap3 提供了差不多300多個來自Glyphicon Halflings 的字體圖標,這些圖標可用於按鈕、連結、導航和表單等元素。最常見的圖示如圖3‑1所示:

圖3-1 Glyphicons提供的圖示
Glyphicons Halflings 一般是要收費的,但是他們的作者允許Bootstrap 免費使用。為表謝意,希望你在使用時,盡量為Glyphicons添加一個友情連結。
相關推薦:《bootstrap教程》
如何使用
字體圖示的用法非常簡單,在任何行內級元素上應用圖示類別即可。但是,由於圖示類別不能和其它組件直接聯合使用,通常需要單獨建立一個行內級元素來放置圖示。
出於效能的考慮,所有圖示都需要一個基底類別 .glyphicon和對應每個圖示的 .glyphicon-* #類別。為了避免螢幕識讀裝置抓取可能產生混淆的輸出內容,建議為圖示設定aria-hidden="true"屬性。如,以下是新增搜尋圖示的程式碼:
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap 假定所有的圖示字體檔案全部位於../fonts/目錄內(相對於預編譯版CSS 檔案的目錄) 。如果你修改了圖示字體檔案的位置,你需要根據自身情況,選擇以下任何一種方式來更新CSS 檔案:
- 在Less 原始碼檔案中修改
@icon -font-path和/或@icon-font-name變數。 - 利用 Less 編譯器提供的相對 URL 位址選項。
- 修改預編譯 CSS 檔案中的
url()位址。
使用實例
在需要的任何地方,例如按鈕群組、按鈕、導航、表單輸入框、警告框等元件中,你都可以使用這些圖示來設計出漂亮的介面。如,在按鈕群組和按鈕中:
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
效果如圖3‑2所示:

圖3-2 按鈕群組中使用字體圖示
alert元件中所包含的圖示是用來表示這是一條錯誤訊息的,透過添加額外的.sr-only文本,就可以讓輔助設備知道這條提示所要表達的意思了。如:
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>
效果如圖3‑3所示:

圖3-3 警告框中使用圖示
自訂圖示
字體圖示一個非常方便的地方,在於可以透過CSS來客製化圖示的外觀。可以毫不誇張的說,只要CSS支持,無論顏色、大小、陰影或其它任何效果,都可以在字體圖示中輕易展現出來。假設在一個按鈕上使用字體圖示:
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如圖3‑4所示:

圖3-4 字體圖示
如果你希望圖示稍大一點,你可以為按鈕套用.btn-lg 類,或透過CSS設定字體尺寸得到任意大小的圖示。如:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如圖3‑5所示:

圖3-5 字體圖示尺寸
同樣的方法,你也可以透過設定按鈕的文字顏色,來得到你想要的圖示顏色。如:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如圖3‑6所示:

圖3-6 字體圖示顏色
甚至,你也可以為圖標新增文字陰影。如:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
效果如圖3‑7所示:

圖3-7 字體圖示陰影
更多程式相關知識,請訪問:程式設計入門! !
以上是淺談Bootstrap中Glyphicons圖示的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






