在css中,可以使用「@keyframes」規則和「animation」屬性定義動畫來實現輪播圖切換效果。動畫是使元素從一種樣式逐漸變化為另一種樣式的效果。可透過設定多個節點來精確控制一個或一組動畫,常用來實現複雜的動畫效果。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
css3動畫效果的強大不言而喻,自它出現一直熱度不減,它與js動畫的優劣也一直成為前端界爭論的話題,不可置疑的是css3動畫的出現在一定程度上降低了動畫效果的實現難度,利於前端的學習,其精簡的代碼量把我們從煩人的js調試中解放出來,當然css的動畫效果有其局限性,我們不能只用css3模擬出全部的就是動畫,另外就是瀏覽器的相容性問題。我們這次用css3實現一個輪播圖效果,體驗一下css3的強大。
首先說明我們可次只實現了自動輪播,效果也是最常見的淡入淡出,並未實現點擊輪換效果,至少在我目前水平來看,自動輪播與點擊輪換兩者純css3只能選其一,如果可以同時實現兩種效果的方法,請告訴我。
一、佈局
<section> <ul> <li> <li> <li> <li> <li> </ul> </section>
html程式碼沒有什麼可說的,樣式的話首先必定slider的大盒子必定是相對定位,另外我們採用在li標籤中加入background-image,因為這樣才有可能用純的css實現響應式,另外背景圖為了在響應式中看清全貌,必然使用background-size:100%,另外就是高度問題了,顯然slider-container必需是和li的高度一致,因為響應式中必然這個高度不能固定死,所以使用height屬性顯然不行,padding屬性可以解決這個問題,一是background-image可以顯示在padding中,二是padding中以%為單位是以父元素寬度為基準的。
*{
margin:0;
padding:0;
}
ul,li{
list-style: none;
}
.floatfix {
*zoom: 1;
}
.floatfix:after {
content: "";
display: table;
clear: both;
}
.slider-contaner{
width:100%;
position:relative;
}
.slider,.slider-item{
padding-bottom:40%;
}
.slider-item{
width:100%;
position:absolute;
background-size:100%;
}
.slider-item1{
background-image:url(imgs/1.jpg);
}
.slider-item2{
background-image:url(imgs/2.jpg);
}
.slider-item3{
background-image:url(imgs/3.jpg);
}
.slider-item4{
background-image:url(imgs/4.jpg);
}
.slider-item5{
background-image:url(imgs/5.jpg);
}二、設計動畫
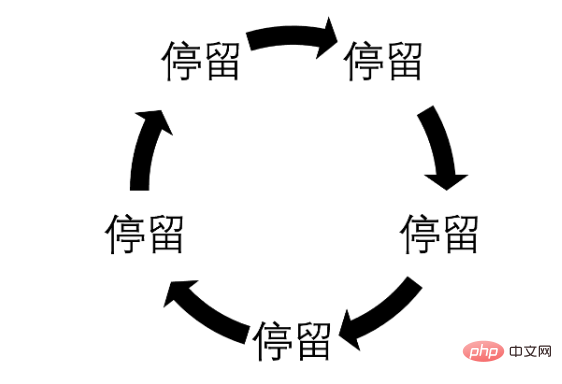
#淡入淡出效果肯定是使用opacity,首先整體來看所有圖片的淡入淡出都是同一個動畫,只是時間不一樣而已,這肯定是利用animation-delay來控制,動畫無限輪換肯定使用animation-iteration-count: infinite,我們這次5張圖片,整個動畫分為圖片停留和淡入淡出兩個效果,用下圖表示,箭頭表示淡入淡出過程。

因為css3沒有一個屬性是規定兩次動畫播放的時間間隔,所以我們必須把其他圖片淡入淡出時該圖片的效果寫入動畫裡,顯然這時候是opacity:0;
我們為了寫動畫的方便,動畫使用線性函數,也就是animation-timing-function:linear;整個過程使用20s,一次停留使用3秒,一次淡入淡出使用1s,折合成百分比也就是15%和5%;
@keyframes fade{
0%{
opacity:0;
z-index:2;
}
5%{
opacity:1;
z-index: 1;
}
20%{
opacity:1;
z-index:1;
}
25%{
opacity:0;
z-index:0;
}
100%{
opacity:0;
z-index:0;
}
}接下來就是為每張圖片添加animation-delay了,因為第一張圖片必須顯示在最前,所以其他透過相鄰兄弟選擇器使用opacity:0,第一張圖片開始不需要淡入淡出,直接跳至停留也就是5%,所以animation-delay為-1s,第二章圖片和第一張相隔20%,也就是4s,animation-delay為3s,以此類推
.slider-item + .slider-item{
opacity:0;
}
.slider-item1{
animation-delay: -1s;
}
.slider-item2{
animation-delay: 3s;
}
.slider-item3{
animation-delay: 7s;
}
.slider-item4{
animation-delay: 11s;
}
.slider-item5{
animation-delay: 15s;
}這時候我們的輪播圖可以動了
三、新增輪播焦點
#添加輪播焦點當然不是為了點擊,而是告訴訪客這裡有幾張圖片和目前圖片的位置,至少以我個人而言,輪播焦點很重要,因為如果我不知道輪播的圖片有幾張,我又沒有辦法點擊,我就會非常不安,感覺自己沒有看到整個網頁的全貌。所以我們還是來加入輪播焦點。首先非常明確的這個仍然可以使用上面的動畫,另外佈局肯定使用position:absolute,另外很明顯焦點我們必須寫兩次,一次是當前圖片的樣式,一次是非當前圖片的樣式
<div> <ul> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> </ul> </div>
.focus-container{
position:absolute;
bottom:2%;
z-index:7;
margin:0 auto;
left:0;
right:0;
}
.focus-container ul{
margin-left:46%;
}
.focus-container li{
width:10px;
height:10px;
border-radius:50%;
float:left;
margin-right:10px;
background:#fff;
}
.focus-item{
width:100%;
height:100%;
background:#51B1D9;
border-radius:inherit;
animation-duration: 20s;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
}
.focus-item1{
animation-delay: -1s;
}
.focus-item2{
animation-delay: 3s;
}
.focus-item3{
animation-delay: 7s;
}
.focus-item4{
animation-delay: 11s;
}
.focus-item5{
animation-delay: 15s;
}【推薦教學:CSS影片教學】
四、梳理程式碼
如果你维护过别人的代码你就会知道,代码梳理对于后期维护的重要性了,没有经过梳理的css代码,随心所欲写到哪里就是哪里,对于后期维护来说简直就是一场灾难,css代码梳理个人认为首先必须添加必要的注释,将css代码分区,另外就是尽量减少后期修改需要修改的地方,这个主要是代码重构的问题,这个问题我已经在编写代码的时候考虑到了,所以主要任务就是添加注释和告诉维护者代码最常修改的地方,我们遵循最常修改的代码放到最后的原则。
我们来分析一下我们的代码如果给别人用可能需要修改的地方,首先肯定是图片路径,所以我们把这个样式放在最后,然后是图片高度,轮播焦点的颜色,动画时间的设置(这里还涉及图片个数),轮播焦点的位置,当然轮播焦点大小也可能修改。重构后代码如下:
<div> <ul> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> <li><div></div></li> </ul> </div>
/*css reset start*/
*{
margin:0;
padding:0;
}
ul,li{
list-style: none;
}
/*css reset end*/
/*css public start*/
.floatfix {
*zoom: 1;
}
.floatfix:after {
content: "";
display: table;
clear: both;
}
/*css public end*/
/*slider start*/
.slider-contaner{
width:100%;
position:relative;
}
.slider-item + .slider-item{
opacity:0;
}
.slider-item{
width:100%;
position:absolute;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
background-size:100%;
}
.focus-container{
position:absolute;
z-index:7;
margin:0 auto;
left:0;
right:0;
}
.focus-container li{
width:10px;
height:10px;
border-radius:50%;
float:left;
margin-right:10px;
background:#fff;
}
.focus-item{
width:100%;
height:100%;
border-radius:inherit;
animation-timing-function: linear;
animation-name:fade;
animation-iteration-count: infinite;
}
.focus-item2,.focus-item3,.focus-item4,.focus-item5{
opacity:0;
}
.focus-container ul{
margin-left:46%;
}
/*设置轮播焦点的位置*/
.focus-container{
bottom:2%;
}
/*设置当前图片焦点的颜色*/
.focus-item{
background:#51B1D9;
}
/*设置动画,请根据实际需要修改秒数*/
.slider-item,.focus-item{
animation-duration: 20s;
}
.slider-item1,.focus-item1{
animation-delay: -1s;
}
.slider-item2,.focus-item2{
animation-delay: 3s;
}
.slider-item3,.focus-item3{
animation-delay: 7s;
}
.slider-item4,.focus-item4{
animation-delay: 11s;
}
.slider-item5,.focus-item5{
animation-delay: 15s;
}
@keyframes fade{
0%{
opacity:0;
z-index:2;
}
5%{
opacity:1;
z-index: 1;
}
20%{
opacity:1;
z-index:1;
}
25%{
opacity:0;
z-index:0;
}
100%{
opacity:0;
z-index:0;
}
}
/*设置背景,响应式请利用媒体查询根据断点修改路径*/
.slider-item1{
background-image:url(imgs/1.jpg);
}
.slider-item2{
background-image:url(imgs/2.jpg);
}
.slider-item3{
background-image:url(imgs/3.jpg);
}
.slider-item4{
background-image:url(imgs/4.jpg);
}
.slider-item5{
background-image:url(imgs/5.jpg);
}
/*设置图片的高度,请根据具体需要修改百分比,响应式及时修改此值*/
.slider,.slider-item{
padding-bottom:40%;
}五、最后扯两句
这种css3实现的轮播图,缺点也是不言而喻,点击轮换和自动轮换两者只能选其一,不过自动轮换可以用在手机端,这是一个不错的选择,另外,现在的网站大都是通栏设计,网页文字很少,尤其是网站首页更是如此,有时候比的不是网站设计的优劣,反而是谁选的图片好看,谁就有可能受到青睐,这种情况我们其实可以考虑将轮播图变为背景的轮换,这时候轮播焦点也就可以不使用了,相信你的博客首页或者产品首页使用背景轮换,效果会非常不错的
更多编程相关知识,请访问:编程视频!!
以上是css如何實現輪播圖效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!



