CSS怎麼把按鈕上移
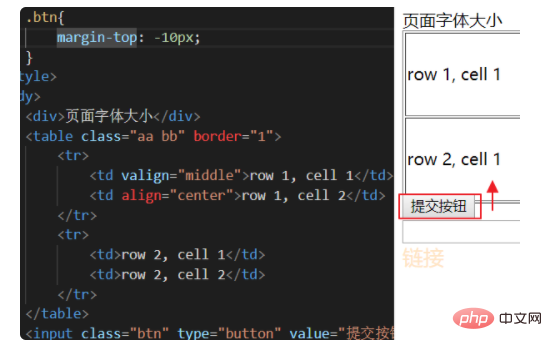
CSS把按鈕上移的方法:先開啟對應的HTML檔;然後再往按鈕加上樣式為「.btn{margin-top: -10px;}」來往上移動即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
用margin-top的屬性設定按鈕的位置。
假設按鈕的class為btn,向上移動10像素。
css:
.btn{
margin-top: -10px;
}margin:設定一個元素所有外邊距的寬度,或是設定各邊上外邊距的寬度。
區塊級元素的垂直相鄰外邊距會合併,而行內元素其實不佔上下外邊距。行內元素的左右外邊距不會合併。同樣地,浮動元素的外邊距也不會合併。允許指定負的外邊距值,不過使用時要小心。
允許使用負值。

擴充資料:
CSS 外邊距:
圍繞在元素邊框的空白區域是外邊邊距。設定外邊距會在元素外建立額外的「空白」。
設定外邊距的最簡單的方法就是使用 margin 屬性,這個屬性接受任何長度單位、百分數值甚至負值。
margin 屬性接受任何長度單位,可以是像素、英吋、毫米或 em。
margin 可以設定為 auto。更常見的做法是為外邊距設定長度值。
margin 的預設值是 0,所以如果沒有為 margin 宣告一個值,就不會出現外邊距。但是,在實際中,瀏覽器對許多元素已經提供了預定的樣式,外邊距也不例外。
因此,如果沒有為 p 元素宣告外邊距,瀏覽器可能會自行套用一個外邊距。當然,只要你特別作了聲明,就會覆蓋預設樣式。
可以使用下列任何一個屬性來只設定對應上的外邊距,而不會直接影響所有其他外邊距:
margin-top、margin-right、margin-bottom、margin -left。
【推薦學習:css影片教學】
#以上是CSS怎麼把按鈕上移的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






