css把div設定成愛心的方法:先建立一個HTML範例檔;然後準備一個dom元素,並為其id賦值為heart;接著操作偽元素;最後將before和after兩塊內容旋轉繪製成心形即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
使用css 繪製心形
常會遇到心形圖案,例如按讚和取消按讚的使用場景。之前的使用方式是圖片接入,作為img 或 backgroundImage 插入到 dom 中去。現在自己動手用css繪製心形圖案。
心形
準備一個dom元素如下,為其id賦值為heart
<div id="heart"></div>
新增寬高
#heart {
position: relative;
width:50px;
height:40px;
}現在它應該是寬50px,高40px的長方形,沒跑了。現在開始操作偽元素
/*上一步骤的代码省略...*/
#heart:before,
#heart:after{
position: absolute;
left:0;
top:0;
content: '';
width: 25px;
height: 40px;
background: red;
border-radius: 20px 20px 0 0;
}
#heart:after {
content: '';
left: 25px;
top:0
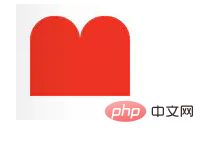
}emmm... 形狀無法描述,上圖吧還是...到現在為止的形狀應該是這個樣子的。

接下來要做的是將before和after兩塊內容旋轉。程式碼如下:
#heart:before,
#heart:after{
position: absolute;
left:25px;
top:0;
content: '';
width: 25px;
height: 40px;
background: red;
border-radius: 40px 40px 0 0;
transform: rotate(-45deg);
transform-origin: 0 100%;
}
#heart:after {
content: '';
left: 0;
top:0;
transform: rotate(45deg);
transform-origin: 100% 100%;
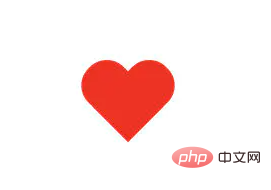
}上圖上圖...

#【推薦學習:css影片教學】
以上是css怎麼把div設定成愛心的詳細內容。更多資訊請關注PHP中文網其他相關文章!




