css固定底部不動的實作方法:先建立一個HTML範例檔案;然後設定css與div區域;最後透過「position:fixed;」屬性讓div固定在頁面的底部即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
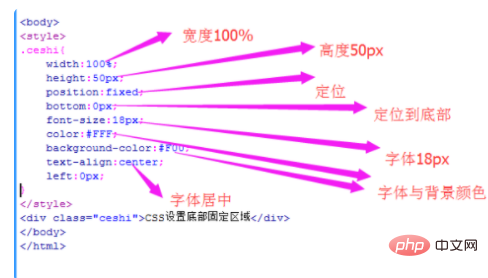
1、開啟一個編輯軟體設定css與div區域,使其固定在頁面的底部

其主要屬性:position:fixed; 絕對定位產生絕對定位的元素,相對於瀏覽器視窗進行定位。
2、網頁中實現效果如下:

擴充功能:還有一種定位方式為:position:absolute;如上例方式瀏覽器滑動的時候,它會隨著瀏覽器滾動條而滾動;而position:absolute;則不會
【推薦學習:css視頻教程】
以上是css怎麼固定底部不動的詳細內容。更多資訊請關注PHP中文網其他相關文章!




