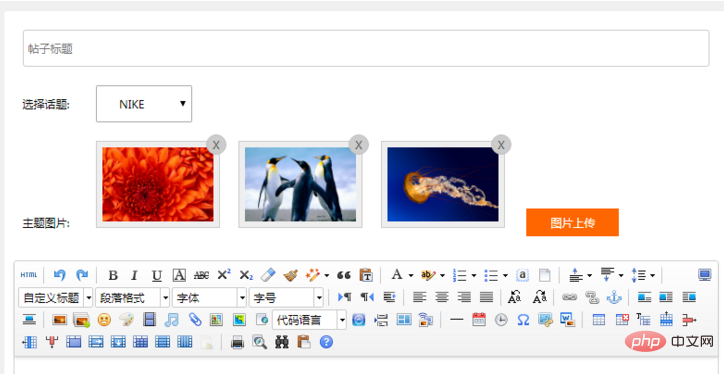
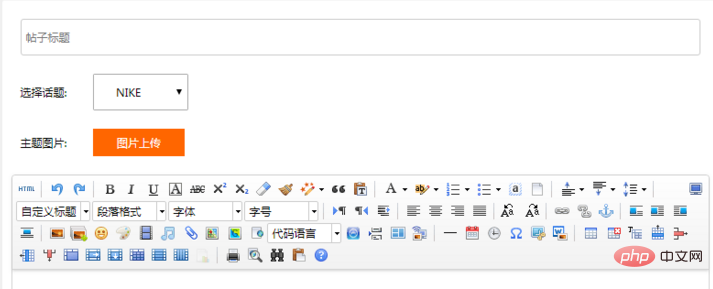
#最近學習tp5的過程中,專案中有個發文功能,選擇主題圖片。如下:

利用原始的檔案上傳處理,雖然透過原始js語句能即時顯示上傳圖片,但是這樣的話會涉及很多相容問題。使用ajax技術,實現選擇性刪除所選圖片功能,並不會有相容問題。
表單文件form:
登入後複製
需要發送Ajax請求的話,當然表單是不能實現我們的需求的,因此,我們需要給表單關聯一個單擊事件去幫我們進行Ajax請求並選擇圖片。
當我們點擊上傳圖片這個button按鈕時觸發選擇圖片實作Ajax上傳
JavaScript程式碼:
<script></script>
<script>
function upimg(obj)
{
if( obj.value == "" ) {
return;
}
var formdata = new FormData();
//<input type="file" name="img" value="" />
formdata.append("img" , $(obj)[0].files[0]);//获取文件法二
$.ajax({
type : 'post',
url : '/home/note/upimg', //接口
data : formdata,
cache : false,
processData : false, // 不处理发送的数据,因为data值是Formdata对象,不需要对数据做处理
contentType : false, // 不设置Content-type请求头
success : function(response){
console.log(response);
var html = '<p style="position: relative;margin-right: 20px;margin-bottom: 15px;width: 132px;display: inline-block;border: 1px solid #CCC;background:#EEE;">'
+'<span style="display: block;width: 120px;height: 80px;border: 1px solid #F2F1F0;margin: 5px;overflow: hidden;">'
+'<img src="/static/imghw/default1.png" data-src="'+response+'" class="lazy" style="max-width:90%" / alt="詳解thinkPHP利用ajax非同步上傳圖片並顯示、刪除" >'
+''
+'<input type="hidden" name="imgs[]" value="'+response+'" />'
+'<a onclick="delImg(this);" style="z-index: 10;display: block;top: -8px;cursor:pointer;right: -8px;position:absolute;width: 20px;height: 20px;background: #CCC;border-radius:100%;text-align:center;line-height: 20px;border: 1px solid #C1C1C1;color: #555;">X'
+'';
$('#img-list-box').append(html);
},
error : function(){ }
});
}
function delImg(obj)
{
$(obj).parent('p').remove();
}
</script>登入後複製
點擊選擇圖片之後就是交給伺服器端處理了。
php介面檔:
public function upimg()
{
//验证
$file = request()->file('img');
// 移动到框架应用根目录/public/uploads/ 目录下
if($file){
$info = $file->move(ROOT_PATH . 'public' . DS . 'uploads');
if($info){
// 成功上传后 获取上传信息
$img_src = '/uploads/'.$info->getSaveName();
echo $img_src; //返回ajax请求
}else{
// 上传失败获取错误信息
$this->error($file->getError());
}
}
}登入後複製
改善後的效果圖: