淺談Bootstrap中的下拉式選單類別(dropdown-menu)
Bootstrap內建了一套完整的下拉式選單元件,以下這篇文章就來跟大家介紹一下Bootstrap中的下拉式選單類別。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

下拉菜單是一種非常常見的效果,用於展示可切換、有關聯的一組鏈接,它可以節省網頁排版空間,使網頁佈局簡潔有序。
Bootstrap內建了一套完整的下拉式選單元件,可用於不同的元素,如導航、按鈕等等。配合其他元素,還可以設計出多樣化的選單效果。
下拉式選單的互動行為也需要 下拉式選單外掛程式(dropdown.js)的支持,因此使用下拉式選單元件時,也必須引入 dropdown.js 檔案。
相關推薦:《bootstrap教程》
建立下拉式選單
Bootstrap中的下拉式選單都是基於列表實現的,可以使用無序列表(
- )或有序列表(
- ),暫不支援描述列表(
- )。
為
- 或
- 新增 .dropdown-menu 類,即可建立一個下拉式選單。如:
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1"> <li><a tabindex="-1" href="#">Action</a></li> <li><a tabindex="-1" href="#">Another action</a></li> <li><a tabindex="-1" href="#">Something else here</a></li> </ul>
效果如圖3‑8所示:

圖3-8 下拉選單
通常情況下,需要將下拉式選單預設隱藏起來,只有當使用者點擊某個按鈕或連結時,才讓它顯示出來。因此,你需要把超連結或按鈕以及下拉式選單全部包裹在一個 class="dropdown" 或 position: relative; 的容器中,並為按鈕或連結添加 data-toggle="dropdown" 屬性。這就可以讓下拉式選單預設為隱藏,只有在點擊按鈕或連結時,它才會被啟動並顯示出來。如:
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
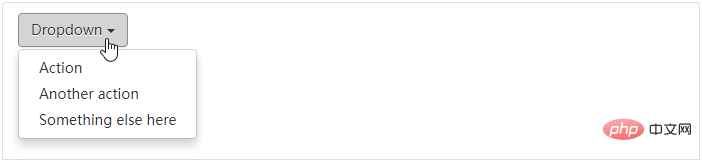
</div>此時,在瀏覽器中預覽,可以看到一個按鈕。如果點擊按鈕,下拉式選單才會被激活,並顯示出來。效果如圖 3‑9所示:

圖3-9 啟動下拉式選單
預設情況下,子選單以下拉形式彈出。如果希望以上拉形式彈出,只要把整個下拉式選單包裹在.dropup 的容器中即可:
<div class="dropup"> … </div>
效果如圖3‑10所示:

圖3-10 上拉選單
更多程式相關知識,請造訪:程式設計影片! !
以上是淺談Bootstrap中的下拉式選單類別(dropdown-menu)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
bootstrap搜索欄怎麼獲取
Apr 07, 2025 pm 03:33 PM
如何使用 Bootstrap 獲取搜索欄的值:確定搜索欄的 ID 或名稱。使用 JavaScript 獲取 DOM 元素。獲取元素的值。執行所需的操作。
 bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
bootstrap垂直居中怎麼弄
Apr 07, 2025 pm 03:21 PM
使用 Bootstrap 實現垂直居中:flexbox 法:使用 d-flex、justify-content-center 和 align-items-center 類,將元素置於 flexbox 容器內。 align-items-center 類法:對於不支持 flexbox 的瀏覽器,使用 align-items-center 類,前提是父元素具有已定義的高度。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。






