HTML5彈性佈局有什麼優點
HTML5彈性佈局是用來為盒狀模型提供最大的彈性,優點在於其容易上手,根據flex規則很容易達到某個佈局效果。任何一個容器都可以指定為Flex彈性佈局。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
彈性佈局( Flexible Box 或 flexbox),是一種當頁面需要適應不同的螢幕大小以及裝置類型時確保元素擁有恰當的行為的佈局方式。
引入彈性盒佈局模型的目的是提供一種更有效的方式來對一個容器中的子元素進行排列、對齊和分配空白空間。
flex佈局優缺點:
優點在於其容易上手,根據flex規則很容易達到某個佈局效果。
缺點是:瀏覽器相容性比較差,只能相容到ie9以上。
【推薦教學:CSS影片教學】
#彈性盒子內容
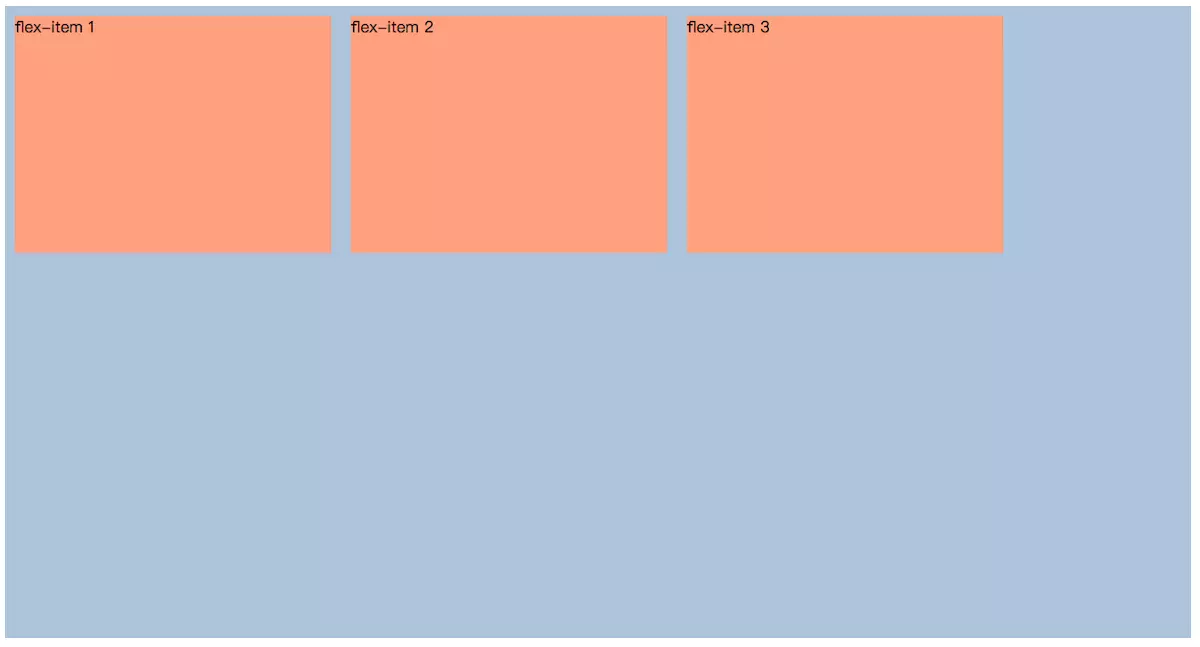
##彈性盒子由彈性容器(Flex container)和彈性子元素(Flex item)組成。 彈性容器透過設定 display 屬性的值為 flex 或 inline-flex將其定義為彈性容器。 彈性容器內包含了一個或多個彈性子元素。 注意: 彈性容器外及彈性子元素內是正常渲染的。彈性盒子只定義了彈性子元素如何在彈性容器內佈置。 彈性子元素通常在彈性盒子內一行顯示。預設情況每個容器只有一行。 以下元素展示了彈性子元素在一行內顯示,從左到右:<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>FLEX</title>
<style>
.flex-container {
display: flex;
flex-direction: row;
flex-wrap: wrap;
width: 1200px;
height: 640px;
background-color: lightsteelblue;
}
.flex-container .flex-item {
width: 320px;
height: 240px;
margin: 10px;
background-color:lightsalmon;
}
</style>
</head>
<body>
<div>
<div></div>
<div></div>
<div></div>
</div>
</body>
</html>
彈性盒子常用屬性
| 描述 | |
|---|---|
| 指定彈性容器中子元素排列方式 | |
| 設定彈性盒子的子元素超出父容器時是否換行 | |
| flex-direction 和flex-wrap 的簡寫 | |
| 設定彈性盒子元素在側軸(縱軸)方向上的對齊方式 | |
| 修改flex-wrap 屬性的行為,類似align-items, 但不是設定子元素對齊,而是設定行對齊 | |
| 設定彈性盒子元素在主軸(橫軸)方向上的對齊方式 |
程式設計影片! !
以上是HTML5彈性佈局有什麼優點的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何透過vue和Element-plus實現彈性佈局和響應式設計
Jul 18, 2023 am 11:09 AM
如何透過vue和Element-plus實現彈性佈局和響應式設計
Jul 18, 2023 am 11:09 AM
如何透過vue和Element-plus實現彈性佈局和響應式設計在現代的Web開發中,彈性佈局和響應式設計已經成為了一種趨勢。彈性佈局允許頁面元素根據不同的螢幕尺寸自動調整其大小和位置,而響應式設計能夠確保頁面在不同裝置上都能良好地展示並提供良好的使用者體驗。本文將介紹如何透過vue和Element-plus來實現彈性佈局和響應式設計。為了開始我們的工作,我們
 如何透過Css Flex 彈性佈局實現橫向滾動效果
Sep 27, 2023 pm 02:05 PM
如何透過Css Flex 彈性佈局實現橫向滾動效果
Sep 27, 2023 pm 02:05 PM
如何透過CssFlex彈性佈局來實現橫向滾動效果總結:在網頁開發中,有時我們需要在一個容器中顯示一系列的項目,並希望這些項目能夠橫向滾動。這時,可以利用CSSFlex彈性佈局來實現橫向滾動效果。透過簡單的CSS程式碼調整容器的屬性,我們可以輕鬆地實現這一效果。在本文中,我將介紹如何使用CSSFlex實現橫向捲動效果,並提供具體的程式碼範例。 CSSFl
 如何使用Css Flex 彈性佈局實現響應式設計
Sep 26, 2023 am 08:07 AM
如何使用Css Flex 彈性佈局實現響應式設計
Sep 26, 2023 am 08:07 AM
如何使用CssFlex彈性佈局來實現響應式設計在當今行動裝置普及的時代,響應式設計成為了前端開發中的重要任務。而其中,使用CSSFlex彈性佈局成為了實現響應式設計的熱門選擇之一。 CSSFlex彈性佈局具有強大的可擴展性和自適應性,能夠快速實現不同尺寸的螢幕佈局。本文將介紹如何使用CSSFlex彈性佈局實現響應式設計,並給出具體的程式碼範例。
 html怎麼讓一個div居中
Apr 05, 2024 am 09:00 AM
html怎麼讓一個div居中
Apr 05, 2024 am 09:00 AM
有兩種方法可以在 HTML 中讓一個 div 居中:使用文字對齊屬性(text-align: center):適用於較簡單的佈局。使用彈性佈局(Flexbox):提供更靈活的佈局控制,步驟包括:在父元素中啟用 Flexbox(display: flex)。將 div 設定為 Flex 項目(flex: 1)。使用 align-items 和 justify-content 屬性進行垂直和水平居中。
 詳解Css Flex 彈性佈局中的間距與空白處理方法
Sep 26, 2023 pm 08:22 PM
詳解Css Flex 彈性佈局中的間距與空白處理方法
Sep 26, 2023 pm 08:22 PM
詳解CSSFlex彈性佈局中的間距與空白處理方法引言:CSSFlex彈性佈局是一種非常方便且靈活的佈局方式,它能夠幫助我們輕鬆地創建響應式的網頁佈局。使用Flex佈局時,經常會遇到設定間距和處理空白的問題。本文將詳細介紹如何在Flex佈局中處理間距和空白,並提供具體程式碼範例。一、設定間距在Flex佈局中,我們可以透過幾種方式來設定間距。以下分別介紹這些
 如何使用Css Flex 彈性佈局實現等高的列佈局
Sep 27, 2023 pm 03:17 PM
如何使用Css Flex 彈性佈局實現等高的列佈局
Sep 27, 2023 pm 03:17 PM
如何使用CSSFlex彈性佈局實現等高的列佈局CSS彈性盒子佈局(CSSFlexibleBoxLayout)簡稱Flex佈局,是一種用於頁面佈局的模組。 Flex佈局可以讓我們更輕鬆地實現等高的列佈局,無論內容的高度如何,它們都能夠等高顯示。在這篇文章中,我們將介紹如何使用CSSFlex佈局來實現等高的欄位佈局。以下是具體的程式碼範例。 HTML結構:&
 CSS 彈性佈局屬性指南:position sticky 和 flexbox
Oct 27, 2023 am 10:06 AM
CSS 彈性佈局屬性指南:position sticky 和 flexbox
Oct 27, 2023 am 10:06 AM
CSS彈性佈局屬性指南:positionsticky和flexbox在現代網頁設計中,彈性佈局已成為一種非常流行且有用的技術。它可以幫助我們創建自適應的網頁佈局,使得網頁在不同裝置和螢幕尺寸上都能夠很好地顯示和響應。本文將重點放在兩個彈性佈局屬性:position:sticky和flexbox。我們將詳細討論它們的用法,並透過具體的程式碼範例來
 如何透過Css Flex 彈性佈局實現兩欄佈局
Sep 26, 2023 am 10:54 AM
如何透過Css Flex 彈性佈局實現兩欄佈局
Sep 26, 2023 am 10:54 AM
如何透過CSSFlex彈性佈局實現兩欄佈局CSSFlex彈性佈局是一種現代的佈局技術,它能夠簡化網頁佈局的過程,使得設計與開發者們能夠輕鬆創建出靈活且適應各種螢幕尺寸的佈局。其中,實現兩欄佈局是Flex佈局中的常見需求之一。在這篇文章中,我們將會介紹如何使用CSSFlex彈性佈局來實現一個簡單的兩欄佈局,並提供具體的程式碼範例。使用Flex容器和項目在使






