改變css屬性的方法:1、透過【document.getElementById()】改變css屬性中顏色屬性;2、透過【document.getElementById()】改變css屬性中背景屬性。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
改變css屬性的方法:
1、改變html元素css屬性中顏色屬性。使用document.getElementById()方法取得html元素對象,設定其style.color屬性,實現改變文字顏色。例如,下面程式碼實現了當點擊「改變屬性」按鈕時,把p元素的文字顏色設為藍色。

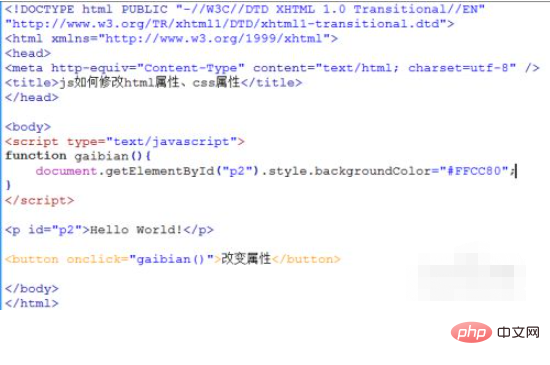
2、改變html元素css屬性中背景屬性。使用document.getElementById()方法取得html元素對象,設定其style.backgroundColor屬性,實現改變背景顏色。例如,下面程式碼實現了當點擊「改變屬性」按鈕時,把p元素的背景設定為#FFCC80顏色。

3、改變html元素css屬性中寬度屬性。使用document.getElementById()方法取得html元素對象,設定其style.width屬性,實現寬度的改變。例如,下面程式碼實現了當點擊「改變屬性」按鈕時,把p元素的寬度設定為300px。

相關教學推薦:#CSS影片教學
以上是如何改變css的屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!


