30個提高php開發效率的VSCode插件
本篇文章跟大家分享30個提高php開發效率的VSCode外掛程式。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

今天介紹一些我每天使用的非常有用的外掛程式。有了它們,我們的 VSC(VSCode)將會像一個長了五隻可以發射雷射的獨角獸一樣!
如果你還是一個 VSC 的新手,那麼點擊左側最下方的按鈕來安裝插件。

Material Theme
#Visual Studio Code 最悠久的主題!

Auto Import
#自動去找、分析、然後提供程式碼補全。對於 TypeScript 和 TSX,可以適用。

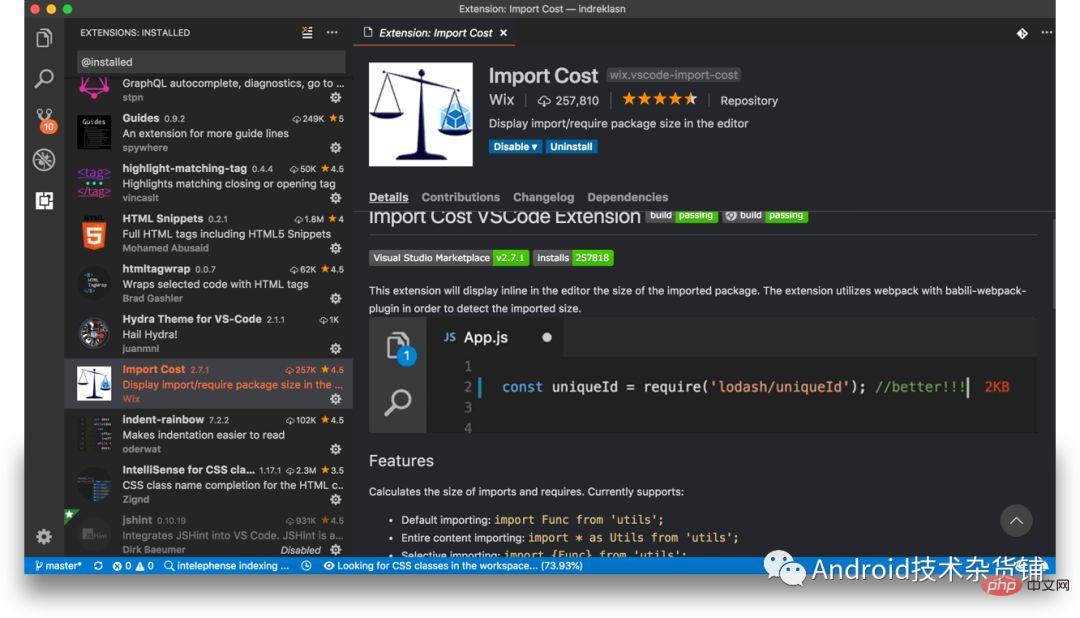
Import Cost
#該外掛程式會在行尾顯示匯入的套件的大小。為了計算套件大小,該外掛程式要使用 Webpack 和 babili-webpack-plugin。


#推薦學習:《vscode教學》
Indent-Rainbow
一個簡單的插件可以使得對齊更加具有可讀性。

IntelliSense for CSS class names in HTML
基於你的專案以及透過link標籤引用的外部文件,該智慧型插件提供HTML 中CSS class 名字的補全。

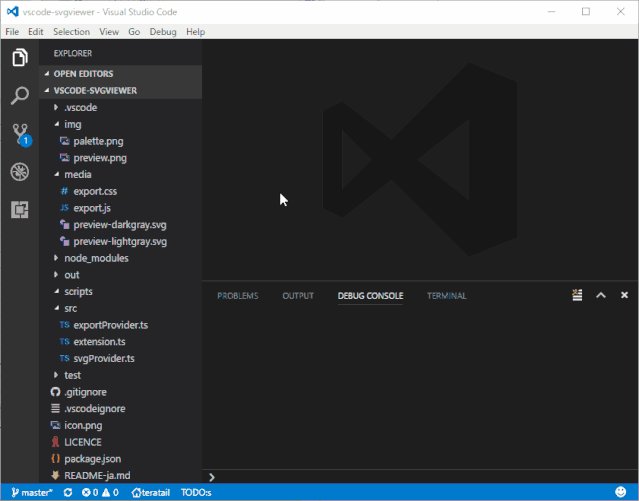
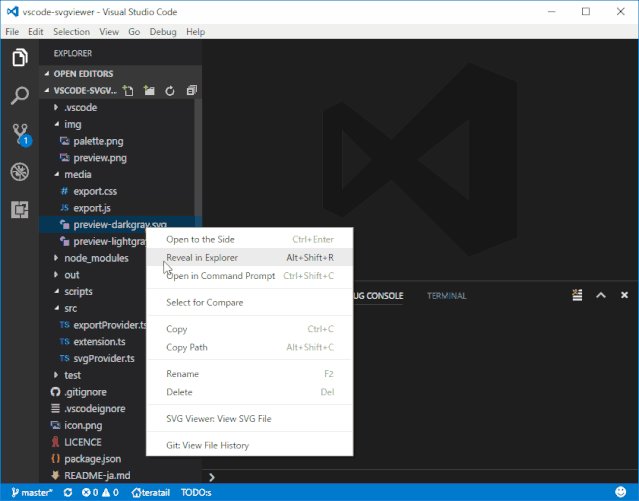
SVG Viewer
#一個用來預覽 SVG 的外掛程式。

Prettier
你絕對不能少了這個插件,你需要它來一鍵美化你的JavaScript/TypeScript/CSS代碼。

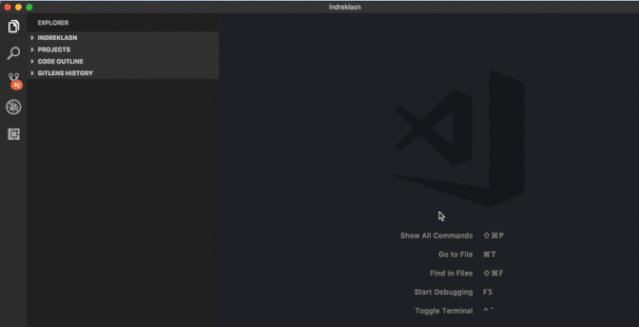
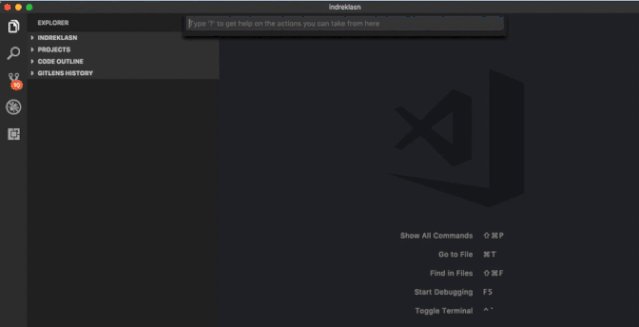
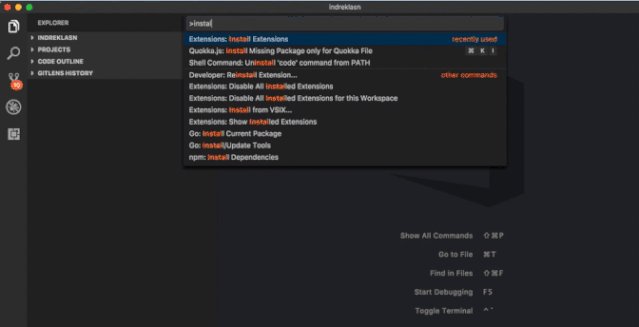
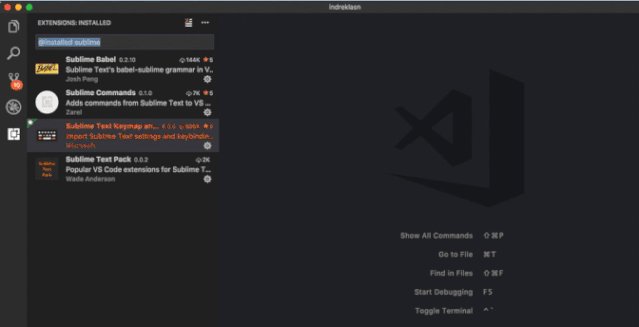
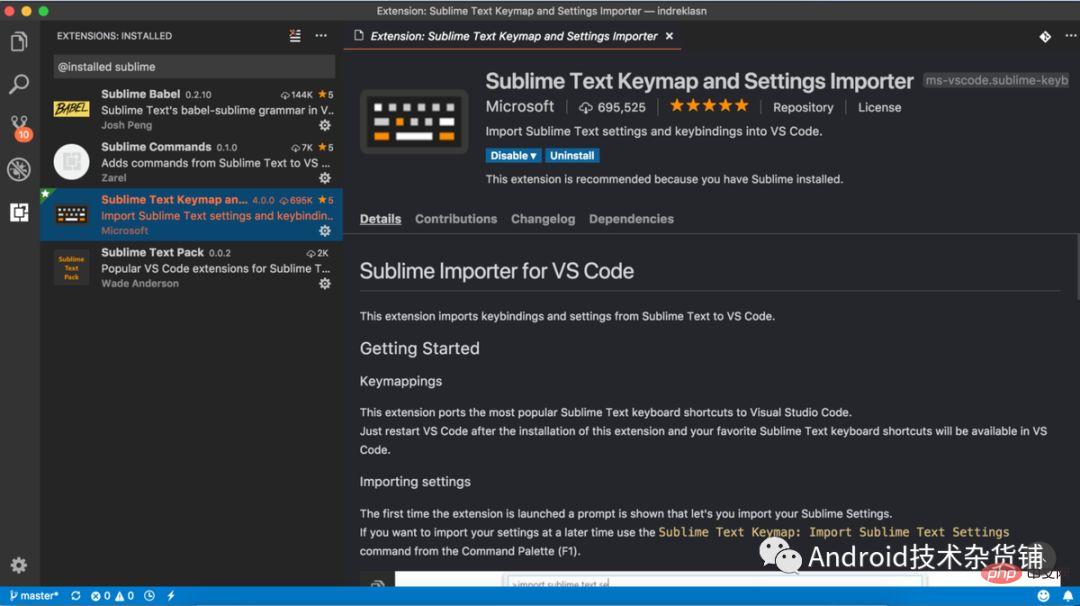
Sublime Text Keymap and Settings Importer
從下載量來看,看來不少人從Sublime Text 轉移過來了。

這個外掛程式將 visual studio code 的快速鍵綁定改成了和 Sublime Text 3 一樣。你可以試試看:cmd P (Mac),ctrl P (Windows)。

你可以跳到文件,如果在搜尋前加上>符號,你甚至可以搜尋動作,例如打開內建的終端、安裝插件等等。
對於習慣使用 ST3 的人,這是一個很大的加分項。
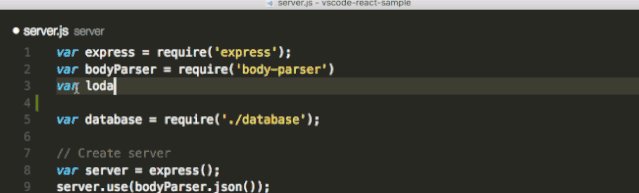
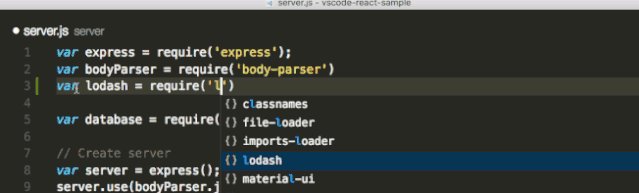
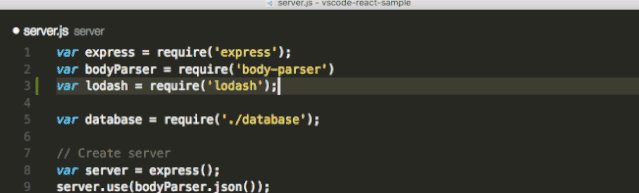
npm Intellisense
VSCode 外掛程式可以在導入語句自動補全 npm 模組名稱。

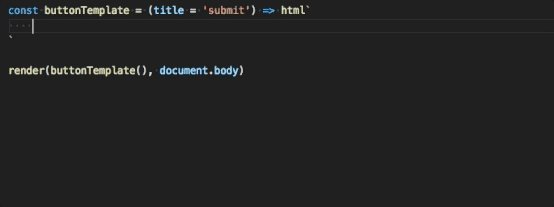
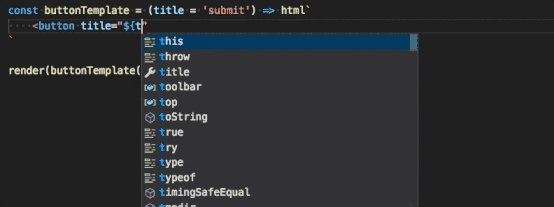
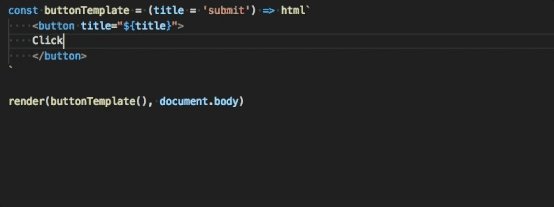
lit-html
在JavaScript/TypeScript 的檔案中,如果有使用到HTML 標記,lit-html 提供語法高亮和相應的補全支援。

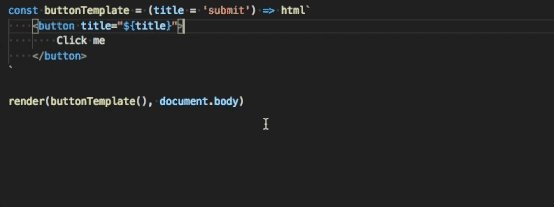
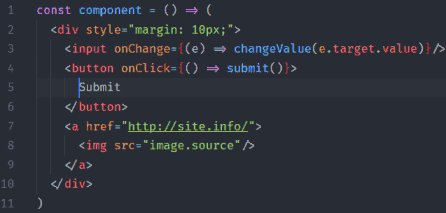
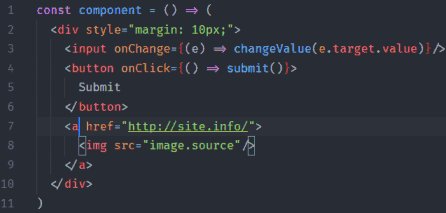
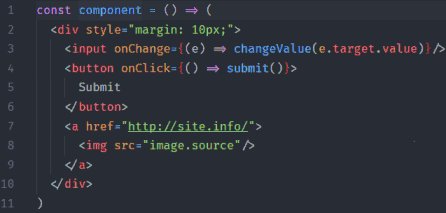
highlight-matching-tag
這本來應該是 VSCode 應該預設提供的功能,高亮匹配的標籤。

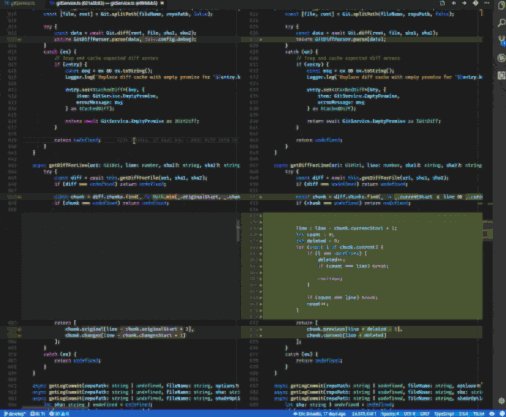
GitLens
啥也別說,直接上圖吧!

Git Project Manager
Git Project Manager 可以然你直接一鍵搜尋並開啟某個的基於 Git 管理的專案。

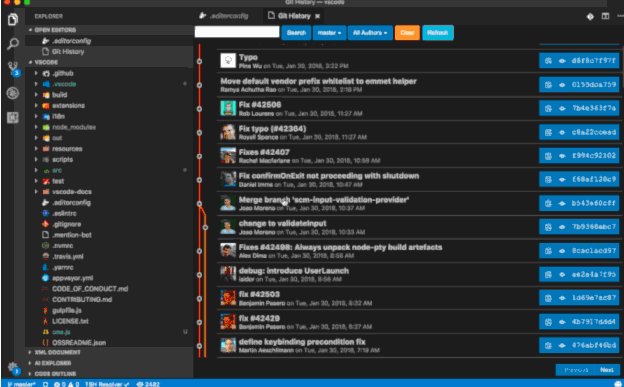
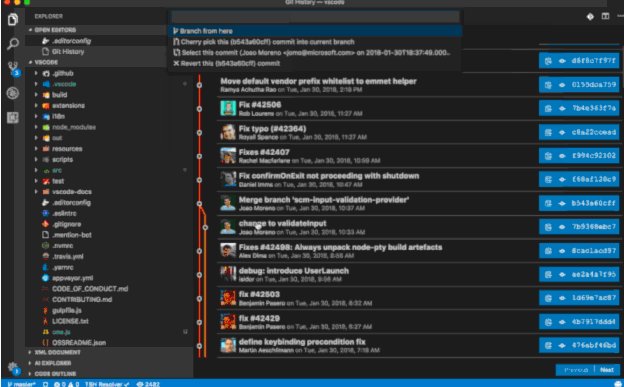
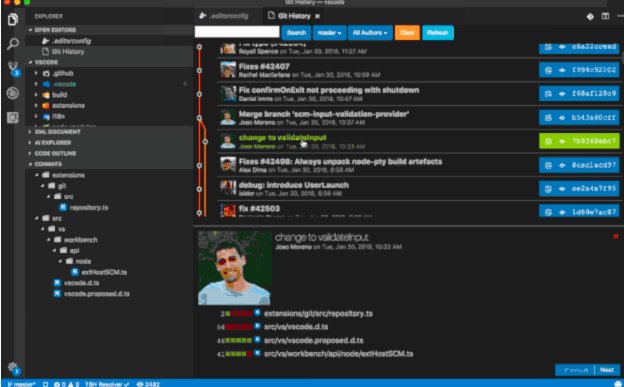
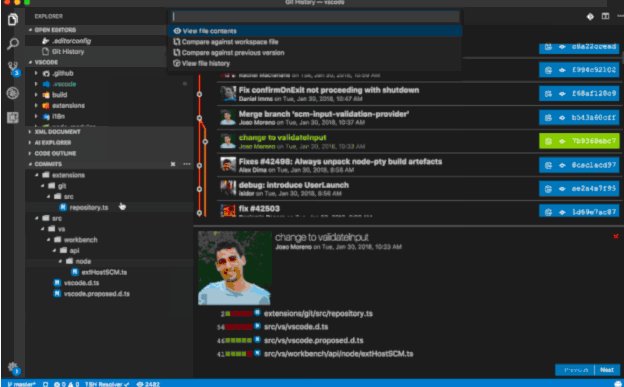
Git History
用來查看 git log 或則一個檔案的 git 歷史,比較不同的分支,commits。

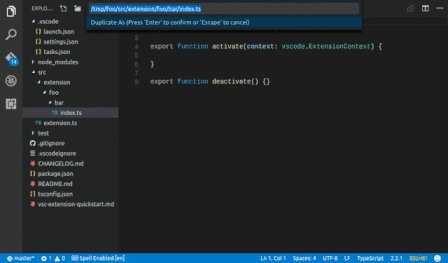
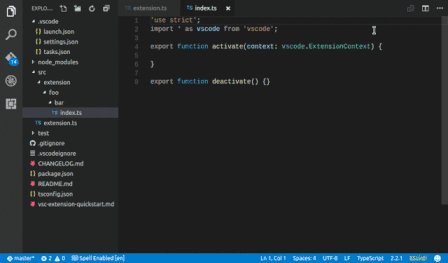
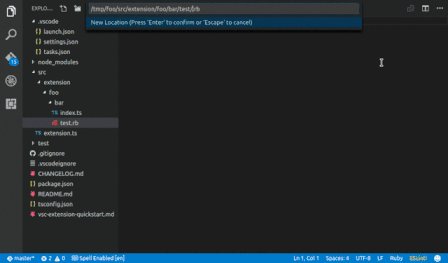
File Utils
#提供了一個更簡潔的方法來建立、複製、移動、重新命名、刪除檔案/文件夾。

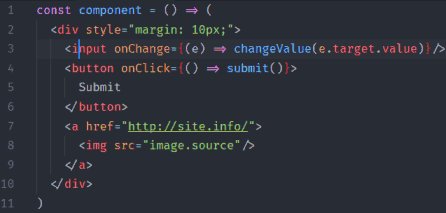
Bracket Pair Colorizer
#如果你的程式碼有很多的回調,那麼這種高亮可以幫助你更好地區分不同的程式碼區塊。

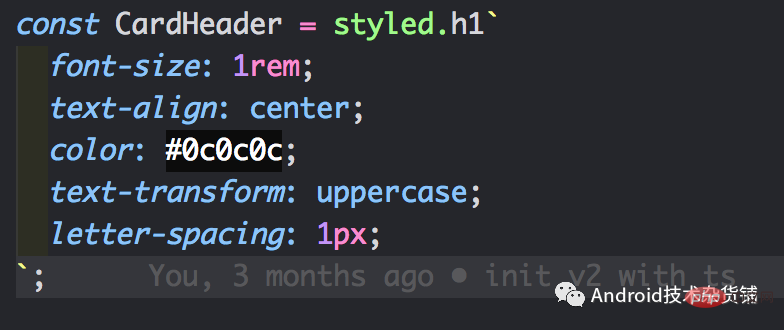
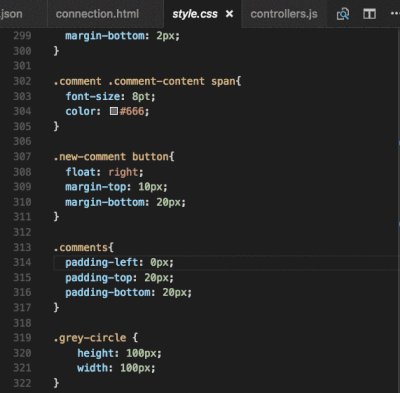
Color Highlight
#直覺地展示你定義的顏色。

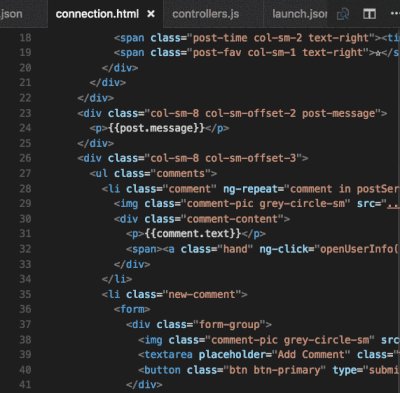
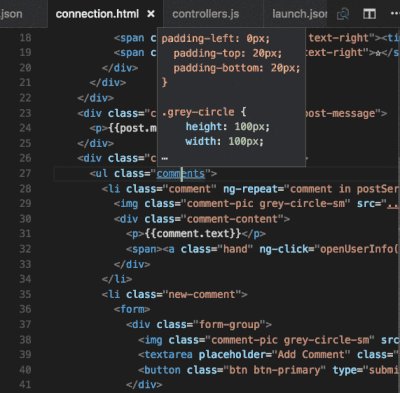
CSS Peek
#可以在 HTML 中透過 CSS id 或則 class 來定位到其定義。

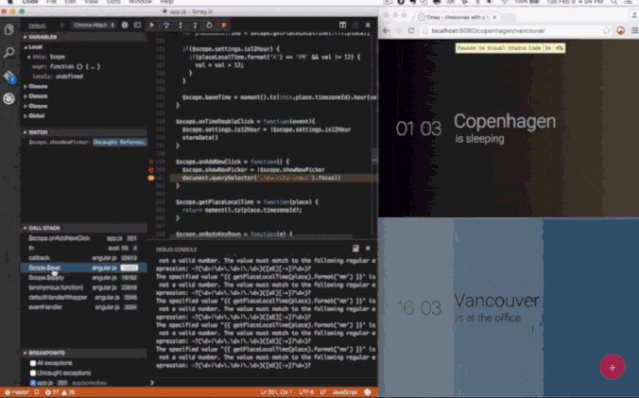
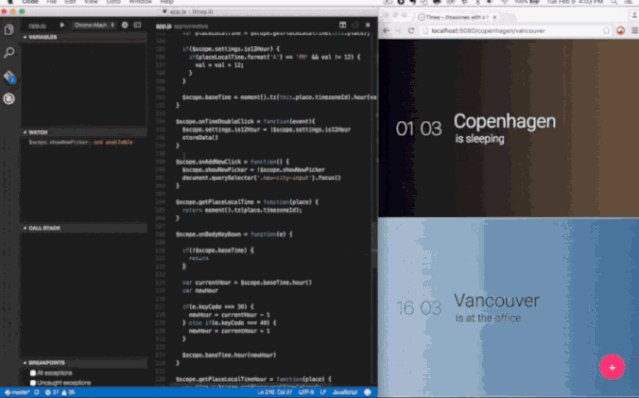
Debugger for Chrome
#用 Chrome 來 Debug 你的 JavaScript 程式碼,或則其它支援 Chrome Debugger 協定的平台。

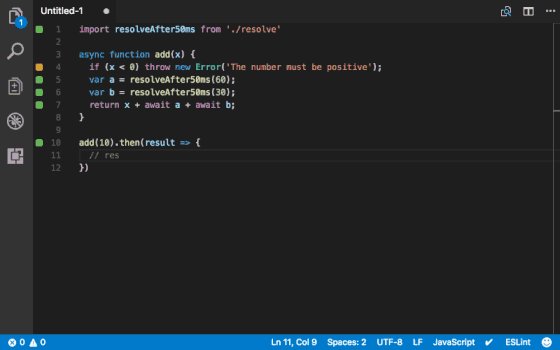
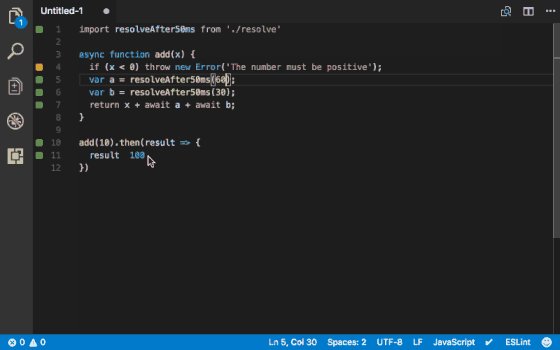
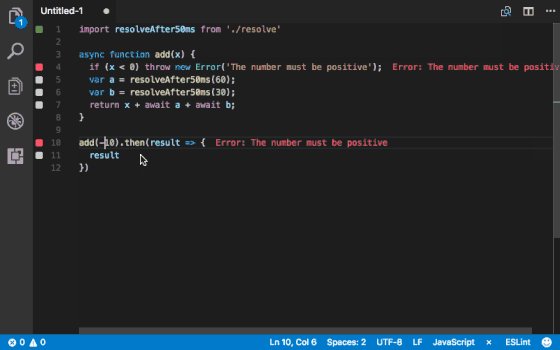
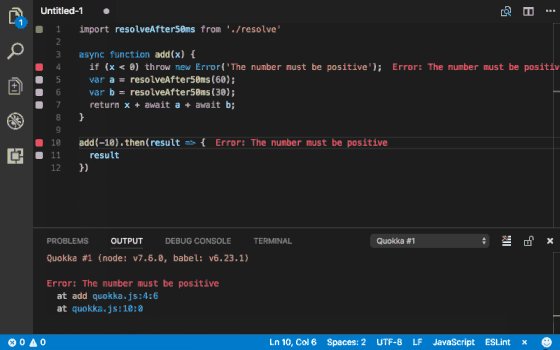
Quokka.js
#即時執行 JavaScript 程式碼(做快速的 demo 很有用)。

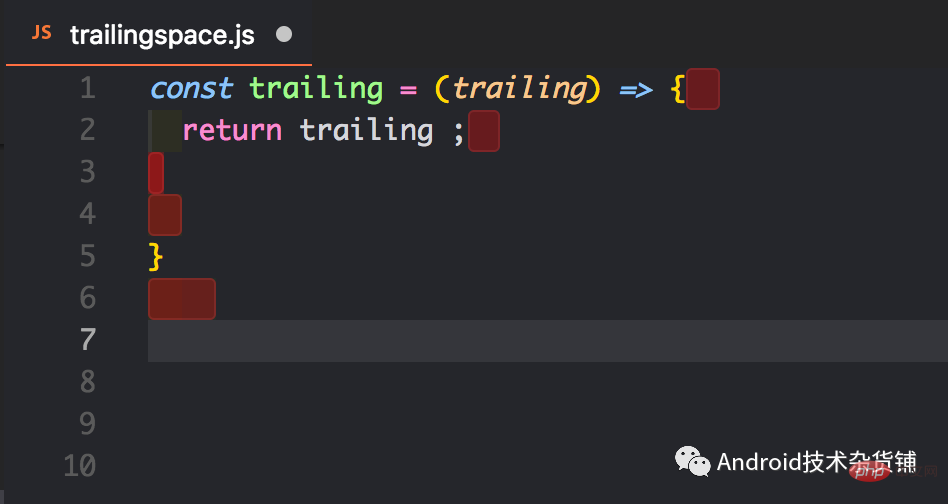
Trailing Spaces
#高亮那些冗餘的空格,可以快速刪除。

TypeScript Hero
輔助使用 TypeScript 程式設計的童鞋! 
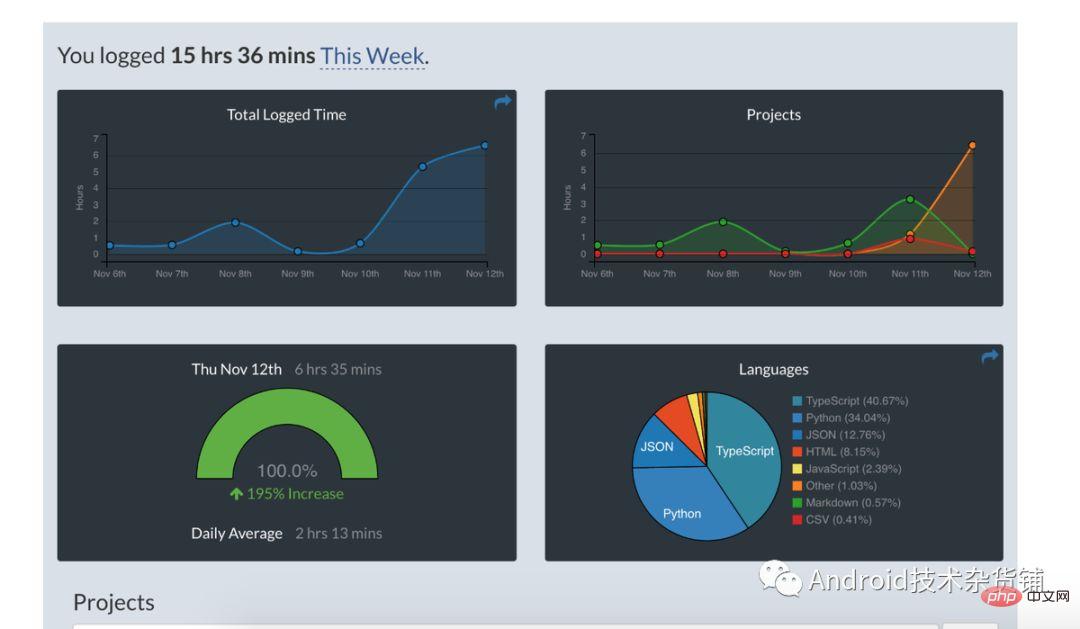
WakaTime
從你的使用習慣產生資料報表。 
Vetur
VS Code 下面的 Vue 工具!有 Pine Wu 開發,已經累積超過 400 萬下載量! 
Code Runner
支援多種語言的程式碼的立即執行。支援的語言:C, C , Java, JavaScript, PHP, Python, Perl, Perl 6, Ruby, Go, Lua, Groovy, PowerShell, BAT/CMD, BASH/SH, F# Script, F# (.NET Core), C# Script, C# (.NET Core), VBScript, TypeScript, CoffeeScript, Scala, Swift, Julia, Crystal, OCaml Script, R, AppleScript, Elixir, Visual Basic .NET, Clojure, Haxe, Objective-C, Rust, Racket, AutoHotkey , AutoIt, Kotlin, Dart, Free Pascal, Haskell, Nim, D。

PHP IntelliSense

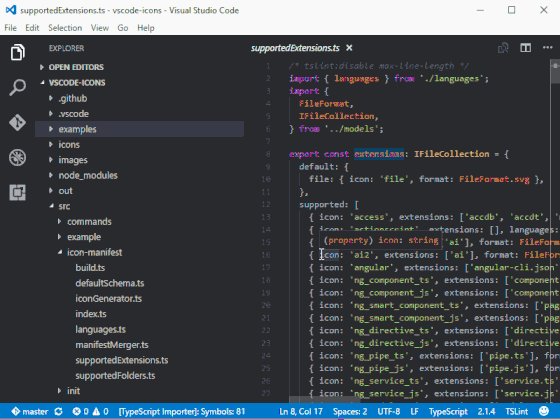
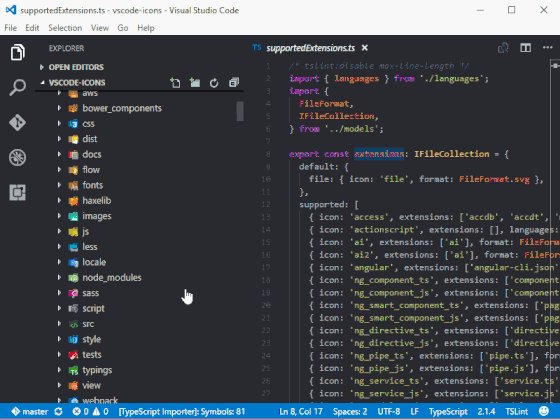
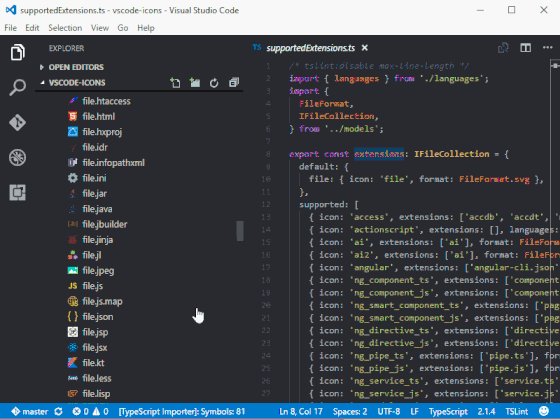
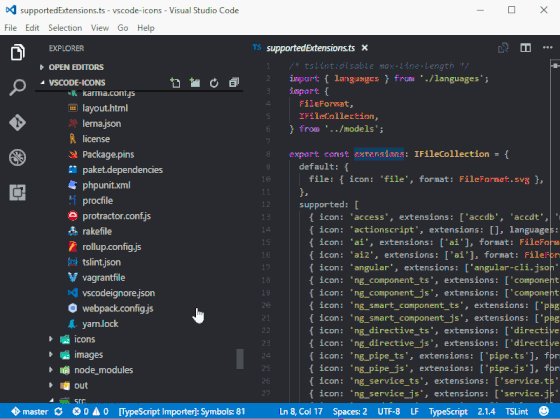
vscode-icons
Icon 集合。

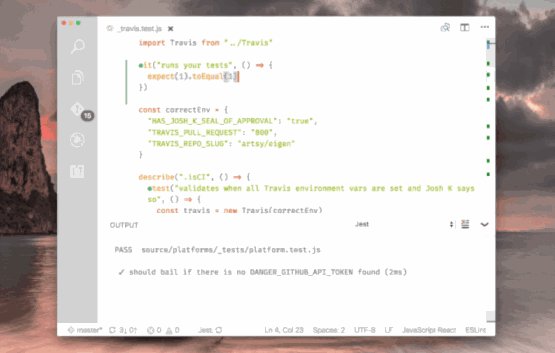
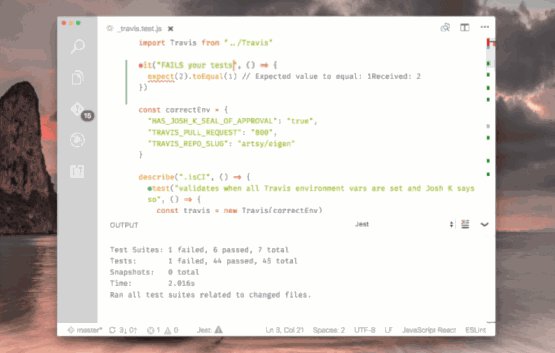
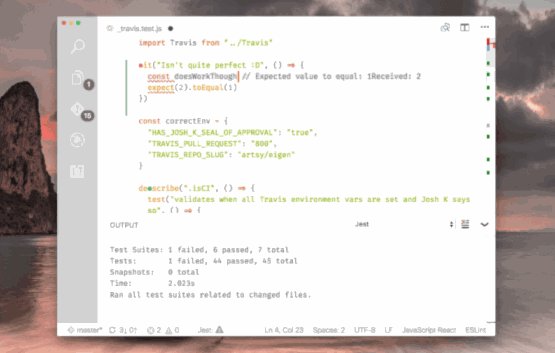
Jest
愉快地使用 Facebook 的 Jest。

React.js code snippets
用 ES6 語法去開發 React.js 應用程式非常方便。

---END---
#更多程式相關知識,請造訪:程式設計入門! !
以上是30個提高php開發效率的VSCode插件的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →






