12個開發中常用的VSCode插件分享

VSCode 之所以是如此出色的程式碼編輯器,原因之一是由社群創建的龐大的外掛程式庫,從而提高了開發人員的工作效率。以下是一些我最喜歡的VSCode 插件。
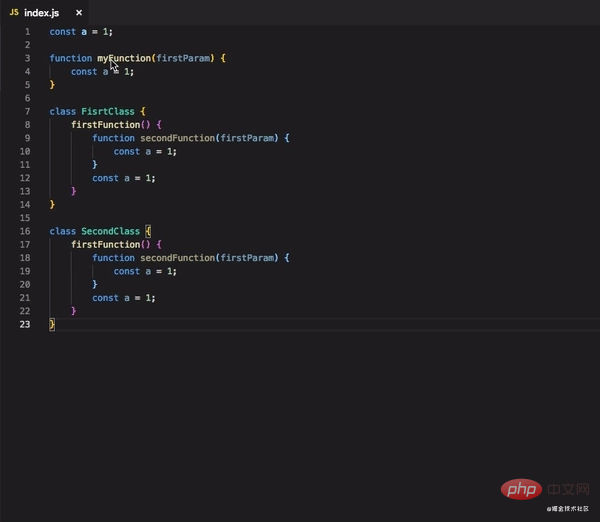
1. Rainbow Brackets
網址:https://marketplace.visualstudio.com/items?itemName=2gua.rainbow-brackets

這個外掛程式讓我們的括號變成五顏六色,這樣很容易就能找到匹配的對。
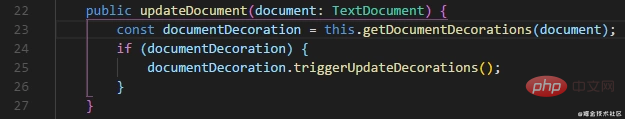
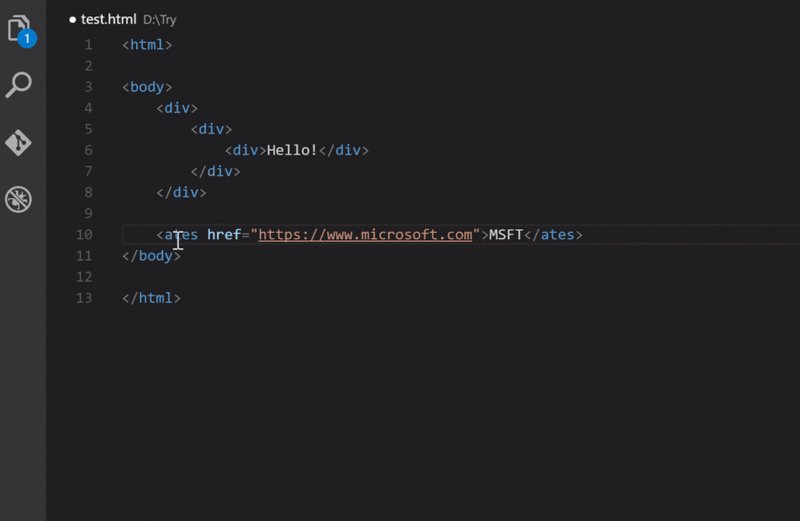
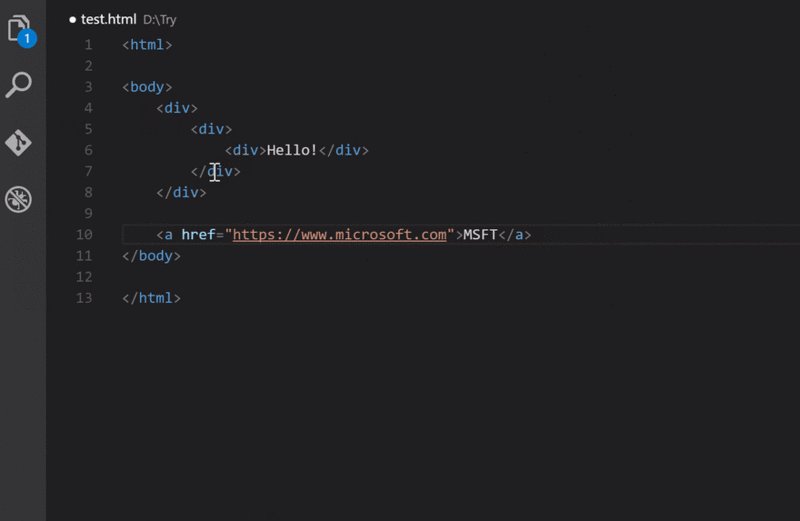
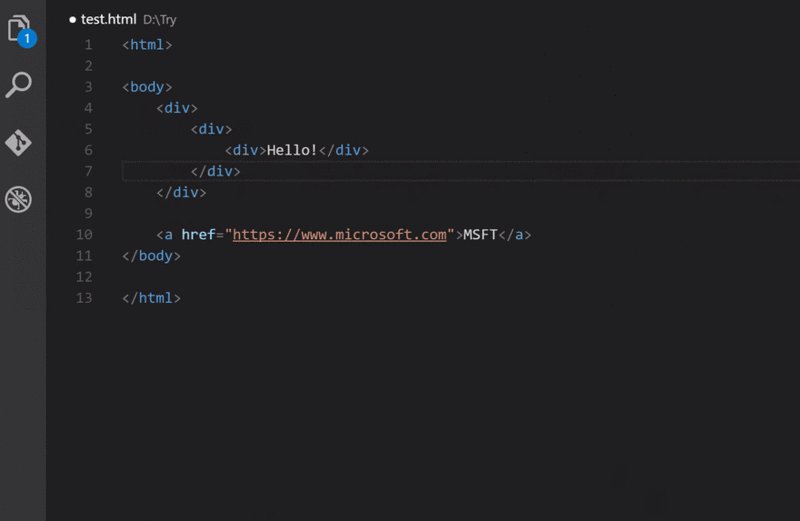
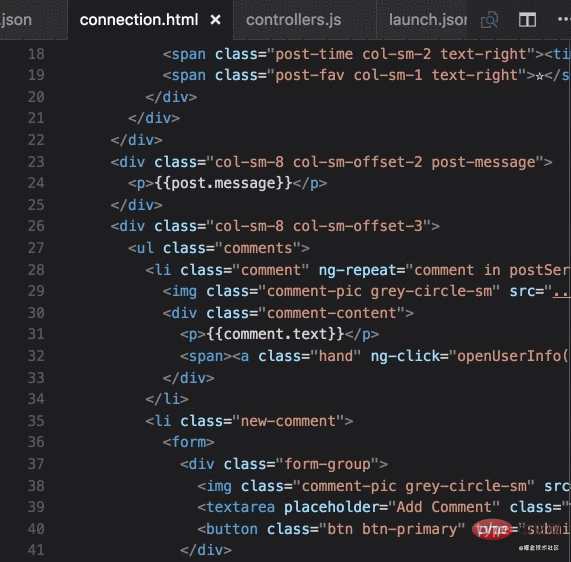
2. Auto Rename Tag
網址:https://marketplace.visualstudio.com/items?itemName=formulahendry.auto-rename-tag

重新命名一個HTML / XML標籤時,自動重新命名配對的HTML / XML標籤。
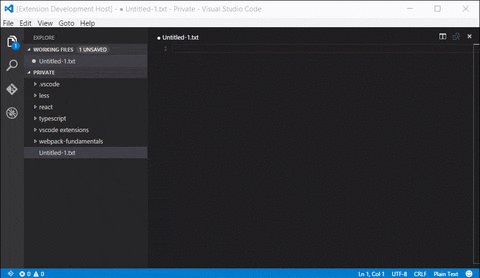
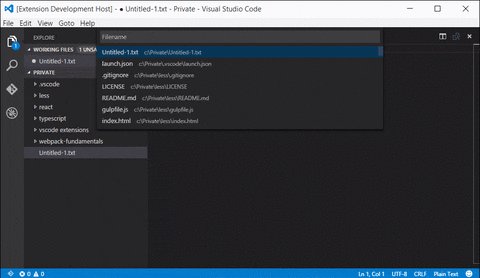
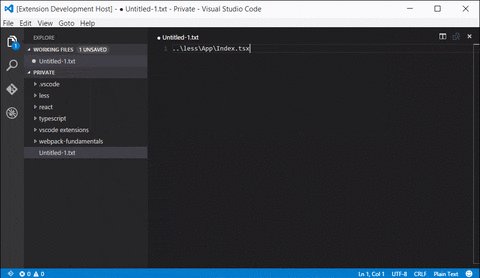
3. Relative Path
網址:https://marketplace.visualstudio.com/items?itemName=jakob101.RelativePath

#此外掛程式節省了我很多時間來寫導入語句。使用簡單的鍵盤快速鍵即可輕鬆取得工作區中任何檔案的相對路徑。
4. Prettier
網址:https://marketplace.visualstudio.com/items?itemName=esbenp.prettier-vscode

和esLint不同在於,ESLint只是一個程式碼品質工具(確保沒有未使用的變數、沒有全域變量,等等)。而 Prettier 只關心格式化檔案(最大長度、混合標籤和空格、引用樣式等)。可見,程式碼格式統一的問題,交給 Prettirer 再適合不過了。和 Eslint 搭配使用,風味更佳。
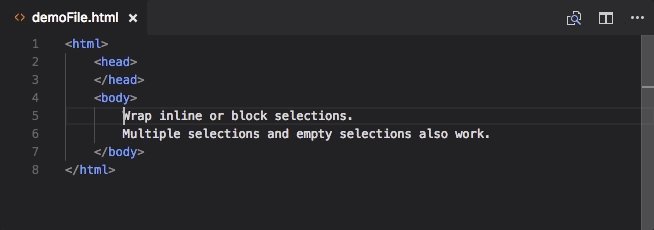
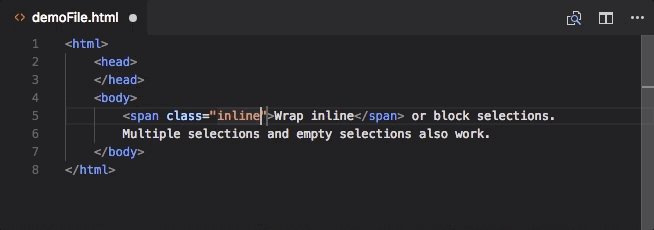
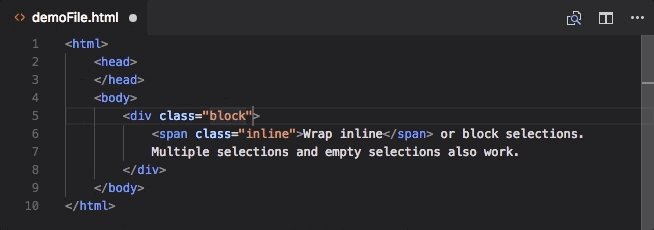
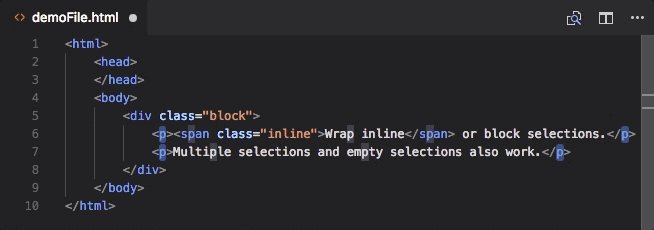
5. htmltagwrap
#網址:https://marketplace.visualstudio.com/items?itemName=bradgashler.htmltagwrap

#可以在選取HTML標籤中外面套一層標籤。
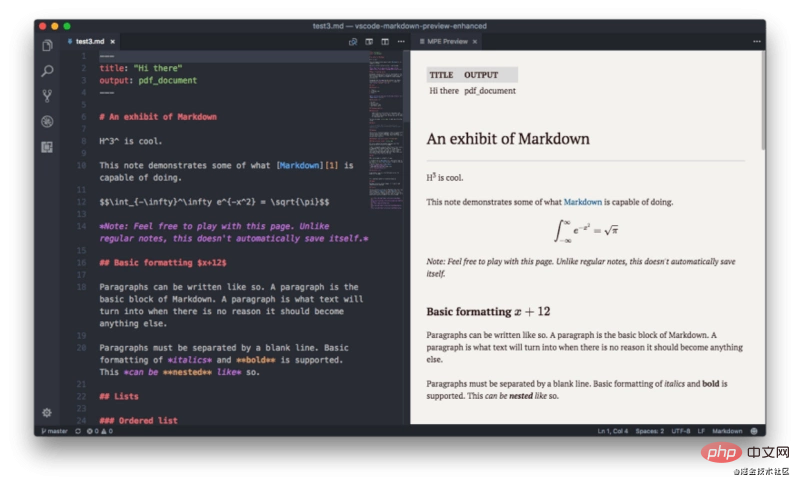
6. Markdown Preview Enhanced
網址:ttps://marketplace.visualstudio.com/items?itemName=shd101wyy.markdown-preview-enhanced

如果你寫過markdown文件,有一個即時預覽是非常有用的。
推薦學習:《vscode教學》
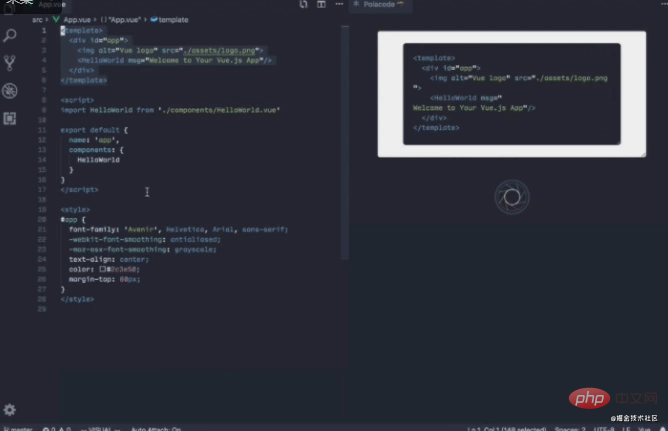
7. Polacode
網址:https://marketplace.visualstudio. com/items?itemName=pnp.polacode

這個外掛可以將你的程式碼儲存成圖片分享給別人!
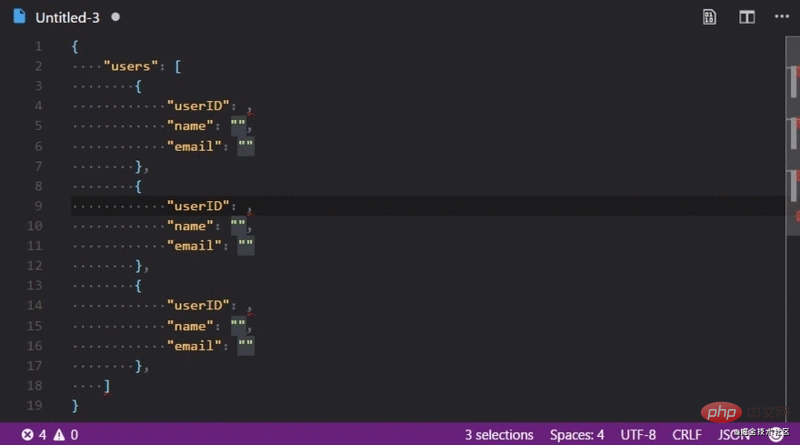
8. Random Everything
網址:https://marketplace.visualstudio.com/items?itemName=helixquar.randomeverything

#這個外掛程式可以根據數據類型自動產生隨機數據,特別適合用來產生測試數據。
9. CSS Peek
網址:https://marketplace.visualstudio.com/items?itemName=pranaygp.vscode-css-peek

CSS Peek插件擴充了HTML和ejs程式碼編輯功能,支援在原始程式碼中的字串中找到css/scss/less(類別和id)。這在很大程度上是受方括號中稱為CSS內聯編輯器的類似功能的啟發。
10. Turbo Console Log
網址:https://marketplace.visualstudio.com/items?itemName=ChakrounAnas.turbo-console-log

#快速新增console.log,一鍵註解/ 啟用/ 刪除所有console.log。
簡單說下這個外掛要用到的快捷鍵:
ctrl + alt + l 选中变量之后,使用这个快捷键生成 console.logalt + shift + c 注释所有 console.logalt + shift + u 启用所有 console.logalt + shift + d 删除所有 console.log
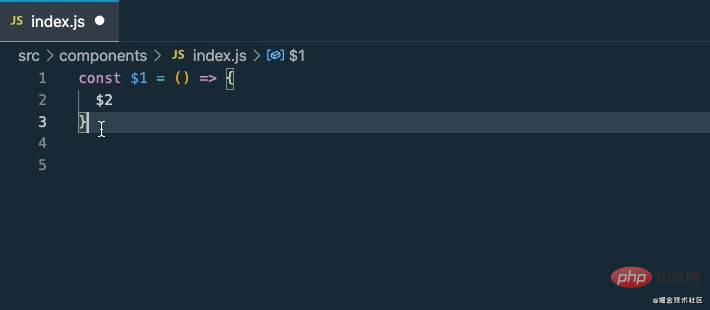
11. Simple React Snippets
網址:https://marketplace. visualstudio.com/items?itemName=burkeholland.simple-react-snippets

快速產生React 模板片段~
12. Snippet Creator
網址:ttps://marketplace.visualstudio.com/items?itemName=ryanolsonx.snippet-creator

有許多程式碼段擴展,如上面的React,但有時我們可能想要製作自己的自訂程式碼片段,這個外掛程式可以讓你輕鬆做到這一點。
原文網址:https://blog.csdn.net/qq449245884/article/details/113578723
原者:Katherine Peterson
轉載位址:https ://blog.csdn.net/qq449245884/article/details/114298467
譯者:前端小智@大遷世界
更多程式相關知識,請造訪: 程式設計學習! !
以上是12個開發中常用的VSCode插件分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
vscode上一步下一步快捷鍵
Apr 15, 2025 pm 10:51 PM
VS Code 一步/下一步快捷鍵的使用方法:一步(向後):Windows/Linux:Ctrl ←;macOS:Cmd ←下一步(向前):Windows/Linux:Ctrl →;macOS:Cmd →
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版
 vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
vscode怎樣創建web項目
Apr 16, 2025 am 06:06 AM
在 VS Code 中創建 Web 項目需要:安裝必需的擴展:HTML、CSS、JavaScript 和 Live Server。創建一個新文件夾,保存項目文件。創建 index.html、style.css 和 script.js 文件。設置實時服務器。輸入 HTML、CSS 和 JavaScript 代碼。運行項目,在瀏覽器中打開。






