
概述
作為一個前端開發,如果你還停留在應用開發層面,那你就OUT了,快來跟我一起探討下小程式框架本身底層實作的一些技術細節吧,讓我們從小程式的運作機制來深度了解小程式。
小程式是基於WEB規範,採用HTML,CSS和JS等搭建的一套框架,微信官方給它們取了一個很牛逼的名字:WXML,WXSS,但本質上還是在整個WEB體系之下建構的。
WXML,個人猜測在取這個名字的是微信的Xml,說到底就是xml的一個子集。 WXML採用微信自訂的少量標籤WXSS,大家可以理解為就是自訂的CSS。實作邏輯部分的JS還是通用的ES規範,並且runtime還是Webview(IOS WKWEBVIEW, ANDROID X5)。
(學習推薦:小程式開發教學#)
小程序
小程式目錄結構

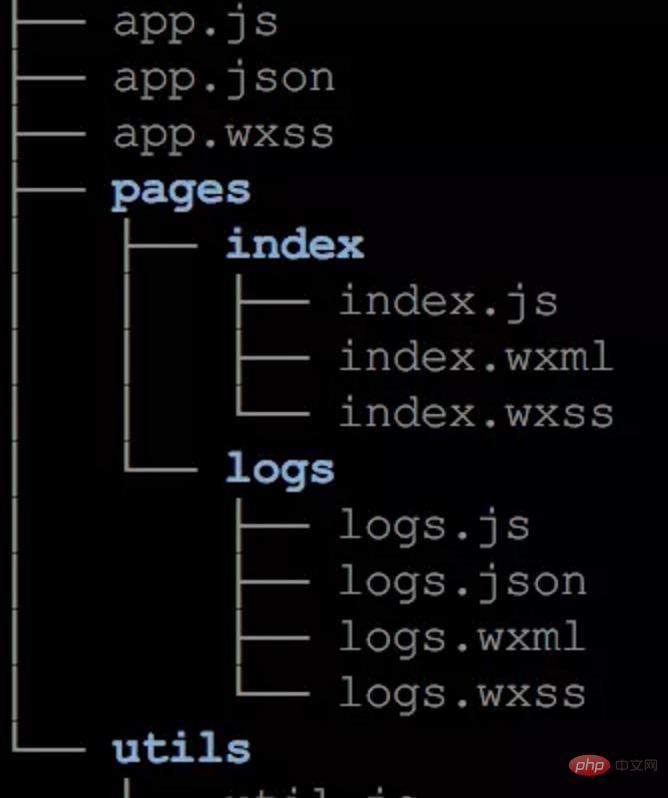
#一個完整的小程式主要由以下幾個部分組成:
一個入口檔案:app.js
一個全域樣式:app.wxss
一個全域設定:app.json
頁面:pages下,每個頁面再按資料夾劃分,每個頁面4個檔案
視圖:wxml,wxss
邏輯:js,json(頁面配置,不是必須)
註:pages裡面還可以再根據模組劃分子目錄,孫子目錄,只需要在app.json裡註冊時填寫路徑就行。
小程式打包
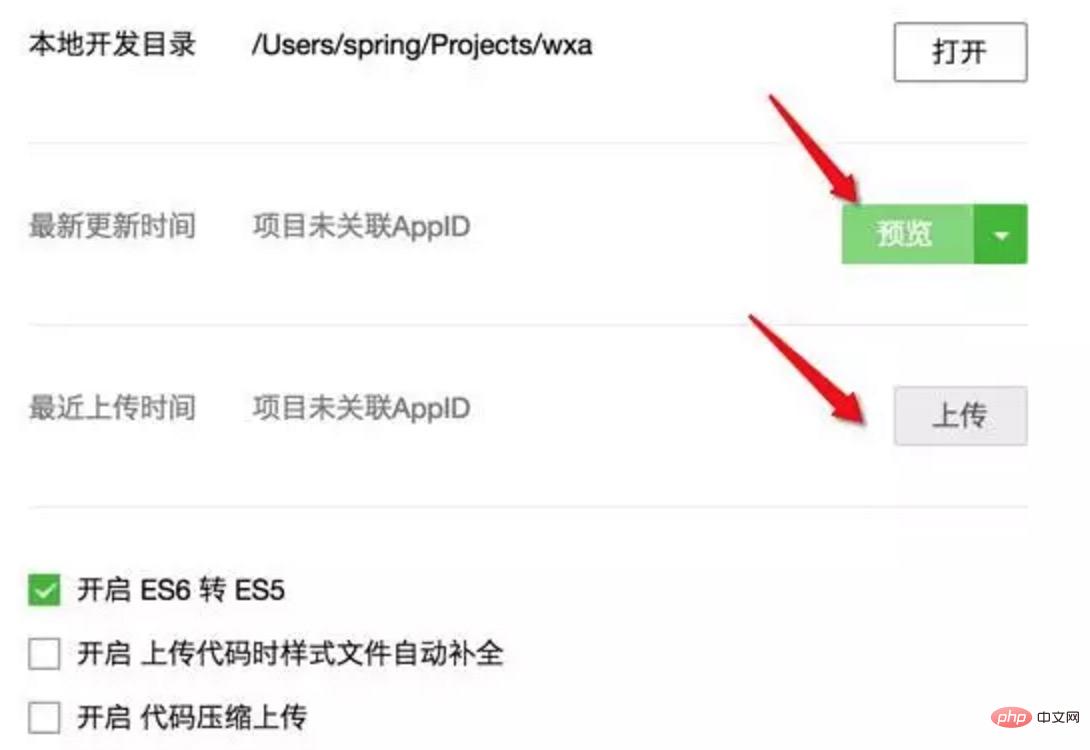
開發完成後,我們就可以透過這裡視覺化的按鈕,點擊直接打包上傳發布,審核通過後用戶就可以搜尋到了。 
那麼打包怎麼實現的呢?
這就牽涉到這個編輯器的實作原理和方式了,它本身也是基於WEB技術系統實現的,nwjs react,nwjs是什麼:簡單是說就是node webkit,node提供給我們本地api能力,而webkit提供給我們web能力,兩者結合就能讓我們使用JS HTML實作本機應用程式。
既然有nodejs,那上面的打包選項裡的功能就好實現了。
ES6轉ES5:引入babel-core的node套件
CSS補全:引入postcss和autoprefixer的node套件(postcss和autoprefixer的原理看這裡)
程式碼壓縮:引入uglifyjs的node套件
附註:在android上使用的x5內核,對ES6的支援不好,要相容的話,要嘛使用ES5的語法或是引入babel-polyfill相容函式庫。
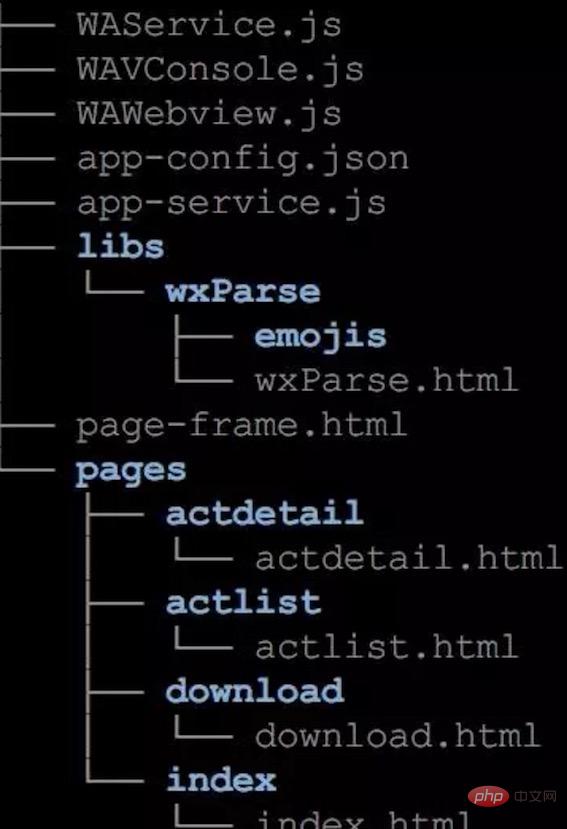
打包後的目錄結構
小程式打包後的結構如下:
1、WAService.js 框架JS函式庫,提供邏輯層基礎的API能力
2、WAWebview.js 框架JS函式庫,提供視圖層基礎的API能力
3、 WAConsole.js 框架JS函式庫,控制台
4、app-config.js 小程式完整的配置,包含我們透過app.json裡的所有配置,綜合了預設配置型
5、app-service. js 我們自己的JS程式碼,全部打包到這個文件
6、page-frame.html 小程式視圖的模板文件,所有的頁面都使用此載入渲染,且所有的WXML都拆解為JS實作打包到這裡
7、pages 所有的頁面,這個不是我們之前的wxml檔了,主要是處理WXSS轉換,使用js插入到header區域。
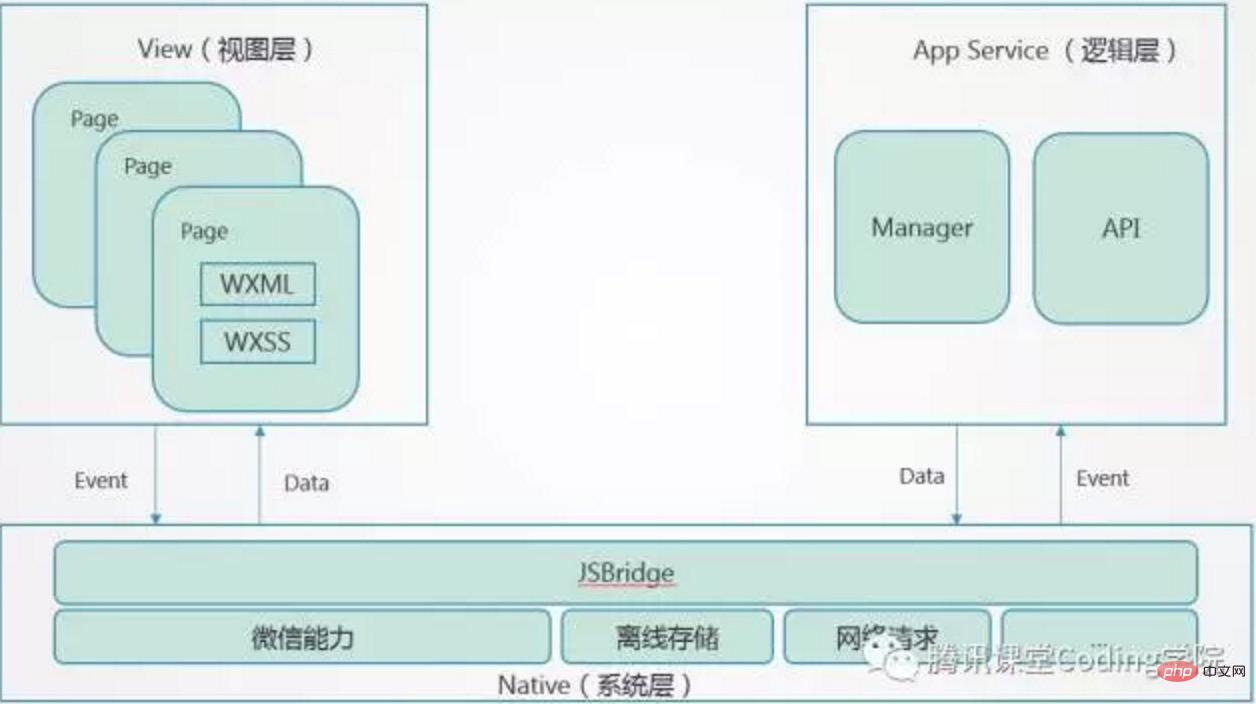
小程式架構
微信小程式的框架包含兩部分View視圖層、App Service邏輯層,View層用來渲染頁面結構,AppService層用來邏輯處理、資料請求、介面調用,它們在兩個進程(兩個Webview)裡運作。 視圖層和邏輯層透過系統層的JSBridage進行通信,邏輯層把資料變化通知到視圖層,觸發視圖層頁面更新,視圖層把觸發的事件通知到邏輯層進行業務處理。

小程式技術實作
小程式的UI視圖和邏輯處理是用多個webview實現的,邏輯處理的JS程式碼全部載入到一個Webview裡面,稱之為AppService,整個小程式只有一個,並且整個生命週期常駐內存,而所有的視圖(wxml和wxss)都是單獨的Webview來承載,稱為AppView。所以一個小程式開啟至少就會有2個webview進程,正式因為每個視圖都是一個獨立的webview進程,考慮到效能消耗,小程式不允許開啟超過5個層級的頁面,當然同是也是為了體驗更好。
AppService
可以理解AppService也就是一個簡單的頁面,主要功能是負責邏輯處理部分的執行,底層提供一個WAService.js的檔案來提供各種api接口,主要是以下幾個部分:
訊息通訊封裝為WeixinJSBridge(開發環境為window.postMessage, IOS下為WKWebview的window.webkit.messageHandlers.invokeHandler.postMessage,android下用WeixinJSCore.invokeHandler)
1、日誌元件Reporter封裝
2、wx物件下面的api方法
3、全域的App,Page,getApp,getCurrentPages等全域方法
4、還有就是對AMD模組規範的實作
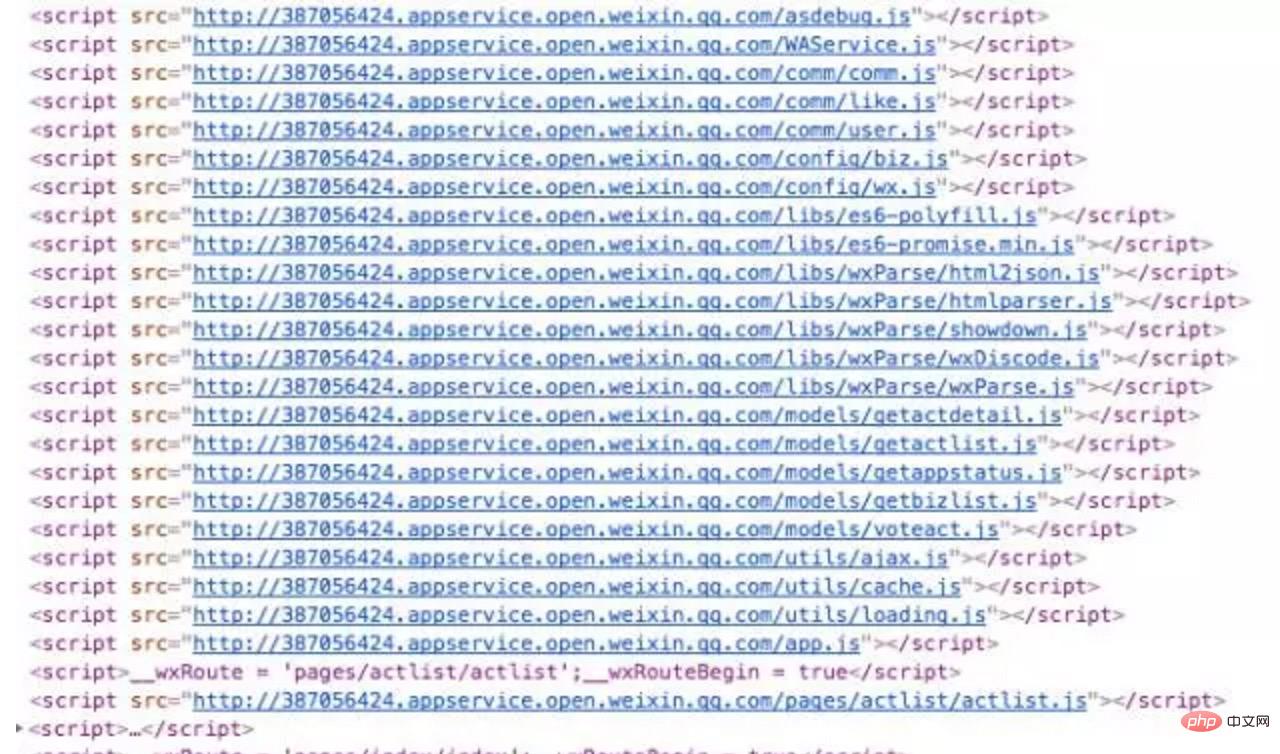
然後整個頁面就是載入一堆JS文件,包括小程式設定config,上面的WAService.js(偵錯模式下有asdebug.js),剩下就是我們自己寫的全部的js文件,一次性都加載。
在開發環境下
1、頁面範本:app.nw/app/dist/weapp/tpl/appserviceTpl.js
2、設定訊息,是直接寫入一個js變量,__wxConfig。
3,其他配置
線上環境
而在上線後應用部分會打包為2個文件,名稱app -config.json和app-service.js,然後微信會開啟webview去載入。線上部分應該是微信本身提供了對應的範本文件,在壓縮包裡沒有找到。
1、WAService.js(底層支援)
2、app-config.json(套用設定)
3、app-service.js(應用程式邏輯)
然後執行在JavaScriptCore引擎裡面。
AppView
這裡可以理解為h5的頁面,提供UI渲染,底層提供一個WAWebview.js來提供底層的功能,具體如下:
1 、訊息通訊封裝為WeixinJSBridge(開發環境為window.postMessage, IOS下為WKWebview的window.webkit.messageHandlers.invokeHandler.postMessage,android下用WeixinJSCore.invokeHandler)
2、組件Reporter wx物件下的api,這裡的api跟WAService裡的還不太一樣,有幾個跟那邊功能差不多,但是大部分都是處理UI顯示相關的方法
4、小程式元件實作和註冊
5、VirtualDOM,Diff和Render UI實作
6、頁面事件觸發
Service和View通信
使用訊息publish和subscribe機制實作兩個Webview之間的通信,實現方式就是統一封裝一個WeixinJSBridge對象,而不同的環境封裝的介面不一樣,具體實現的技術如下:windows環境
透過window.postMessage實作(使用chrome擴充的介面注入一個contentScript.js,它封裝了postMessage方法,實作webview之間的通信,並且也它透過chrome.runtime.connect方式,也提供了直接操作chrome native原生方法的介面) 發送訊息:window.postMessage(data, '*' );,// data裡指定webviewID
接收訊息:window.addEventListener('message', messageHandler); // 訊息處理並分發,同樣支援呼叫nwjs的原生能力。
在contentScript裡面看到一句話,證實了appservice也是透過一個webview實現的,實作原理上跟view一樣,只是處理的業務邏輯不一樣。
'webframe' === b ? postMessageToWebPage(a) : 'appservice' === b && postMessageToWebPage(a)
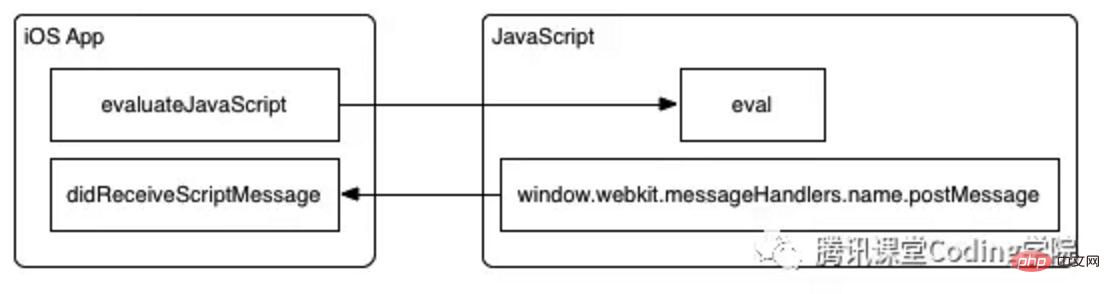
IOS
透過WKWebview的window.webkit.messageHandlers.NAME.postMessage實作微信navite程式碼裡實作了兩個handler訊息處理器: invokeHandler : 呼叫原生能力
publishHandler: 訊息分發
invokeHandler: 呼叫原生能力
publishHandler: 訊息分發
微信元件
There is an object called exparser in WAWebview.js, which completely implements the components in the mini program. Looking at the specific implementation method, the idea is similar to the w3c web components specification, but the specific implementation is different. We All components used will be registered in advance and replaced and assembled when rendering in Webview.
The exparser has a core method:
regiisterBehavior: Register some basic behaviors of the component for the component to inherit
registerElement: Register the component, the interface that interacts with us is mainly properties and events

The component triggers an event (with webviewID), calls the WeixinJSBridge interface, publishes to native, and then native distributes it to the Page registration event processing method of the specified webviewID in the AppService layer.
Summary
The bottom layer of the mini program is still based on Webview, and no new technology has been invented. The entire framework system is relatively clear and simple, based on Web specifications, ensuring To maximize the value of existing skills, you only need to understand the framework specifications to use existing web technologies for development. Easy to understand and develop.
MSSM: The logic and UI are completely isolated. This is essentially different from the currently popular react, agular, and vue. The applet logic and UI run completely on two separate In Webview, the following frames are still running in a webview. If you want, you can still directly operate the DOM object and perform UI rendering.
Component mechanism: Introduce component mechanism, but it is not completely based on component development. Like vue, most UI is still templated rendering. The introduction of component mechanism can better standardize the development model, and also More convenient to upgrade and maintain.
Multiple controls: No more than 5 windows can be opened at the same time, the packaged file cannot be larger than 1M, the dom objects cannot be larger than 16,000, etc. These are all to ensure a better experience.
Related free learning recommendations: WeChat Mini Program Development Tutorial
以上是解析小程式實作原理的詳細內容。更多資訊請關注PHP中文網其他相關文章!



