css字體怎麼設定
css字體的設定方法:【font-family】規定元素的字體系列,【font-family】可以把多個字體名稱當作一個【回退】系統來儲存,如果瀏覽器不支援第一個字體,則會嘗試下一個。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
css字體的設定方法:
font-family規定元素的字體系列。 font-family可以把多個字體名稱當作一個「回退」系統來儲存。如果瀏覽器不支援第一個字體,則會嘗試下一個。
範例:
設定文字的字型:
<html>
<head>
<style type="text/css">
p.serif{font-family:"Times New Roman",Georgia,Serif}
p.sansserif{font-family:Arial,Verdana,Sans-serif}
</style>
</head>
<body>
<h1 id="CSS-nbsp-font-family">CSS font-family</h1>
<p class="serif">This is a paragraph, shown in the Times New Roman font.</p>
<p class="sansserif">This is a paragraph, shown in the Arial font.</p>
</body>
</html>登入後複製
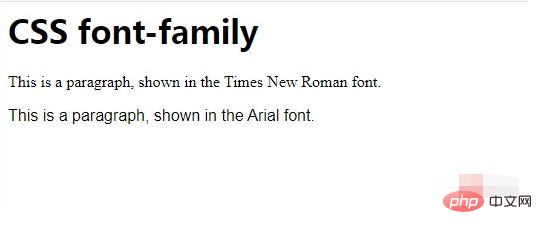
效果圖:

在CSS 中,有兩種不同類型的字體系列名稱:
通用字體系列- 擁有相似外觀的字體系統組合(例如"Serif" 或"Monospace")
特定字體系列- 特定的字體系列(例如"Times" 或"Courier")
除了各種特定的字體系列外,CSS 定義了5 種通用字體系列:
-
Serif 字體
Sans-serif 字型
Monospace 字型
Cursive 字型
#Fantasy 字體
相關教學推薦:CSS影片教學
以上是css字體怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
4 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
為什麼Flex佈局中的紫色斜線區域會被誤認為是'溢出空間”?
Apr 05, 2025 pm 05:51 PM
關於Flex佈局中紫色斜線區域的疑問在使用Flex佈局時,你可能會遇到一些令人困惑的現象,比如在開發者工具(d...













