animate.css的使用方法:先在資料夾中放入animate的css檔案;然後在html的頭部加入animate文件,並在需要動畫的標籤上新增程式碼;最後在中間加入個infinite就可以循環播放動畫。

本教學操作環境:windows7系統、css3版,DELL G3電腦。
animate.css的使用方法:
1、在資料夾中放入animate的css文件,以及一個html檔案。

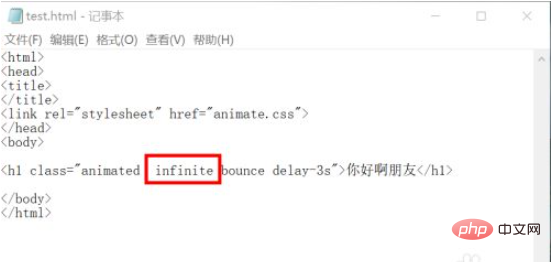
2、在html的頭部加入我們的animate檔案。

3、在需要動畫的標籤上加上 class="animated bounce delay-3s",延遲3秒後播放animate中的bounce上下跳動動畫。

4、在中間加入個infinite就可以循環播放動畫。

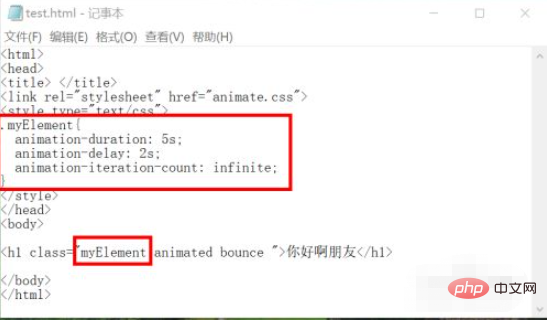
5、我們還可以自己加入class樣式,在裡面設定播放速度5秒,延遲2秒,循環播放,把定義好的直接寫到標籤class前面就可以了。

6、如果要設定播放次數,可以把infinite修改成2,就是播放兩次。

7、在瀏覽器打開就可以看到文字跳動的動畫了,其它的動畫同樣如此使用,只需要修改動畫名字就可以了。

相關教學推薦:#CSS影片教學
以上是animate.css使用方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!




