html如何建立超鏈接
html
html中建立超連結的方法:先建立一個HTML範例檔;然後建立a標籤並寫入點擊跳轉的文字;接著在a後面寫上href,並在href後面寫入跳轉連結;最後運行該HTML檔即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
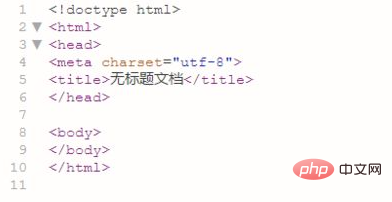
第一步,新建一個HTML文件。這裡可以看到這是一個很普通的HTML程式碼。

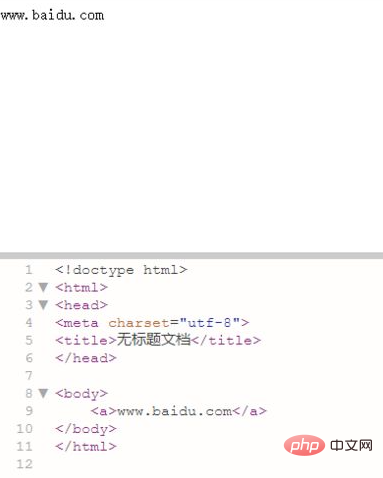
第二步,我們在的中間寫“www.baidu.com”,寫這個的目的是為了我們待會點選這段文字會跳轉頁面。

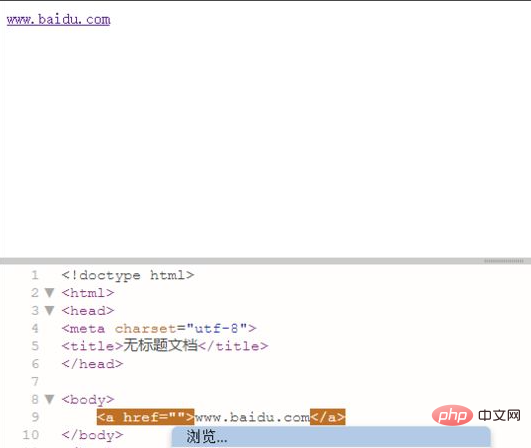
第三步,我們在裡面的a後面打個空格,然後寫href進去。

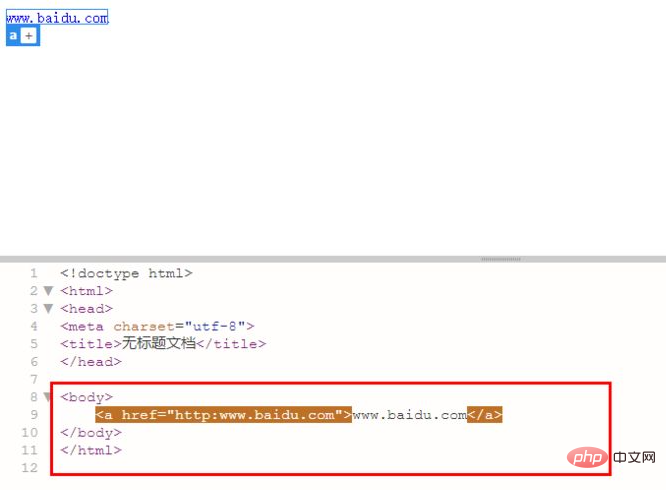
第四步,我們需要寫這段程式碼:www.baidu.com< ;/a>,href後面寫的是連結

第五步,打開這個HTML的文件,我們可以看到這裡有個「www.baidu.com 」的文字。

第六步,我們點擊一下這個文字之後就可以打開百度的網站了,是不是很簡單。

【推薦教學:《html影片教學》】【推薦教學:CSS影片教學 】
以上是html如何建立超鏈接的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
4 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
1 個月前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)















