
本篇文章跟大家介紹一下eclipse中使用bootstrap的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

eclipse中使用bootstrap
1、先在WebContent中匯入以下三個檔案(自行去官網下載:bootstrap ,jQuery)

2、新建.jsp文件,例如index.jsp,現在< head>標籤裡導入下面這些文件,注意順序不能顛倒
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>相關推薦:《bootstrap教程》
#3、然後就可以使用boostrap了,直接給標籤添加“class”即可。可以去 這裡 選擇自己想要的風格
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
Insert title here
<script src="${pageContext.request.contextPath }/js/jquery-3.3.1.min.js"></script>
<link href="${pageContext.request.contextPath }/css/bootstrap.min.css" rel="stylesheet">
<script src="${pageContext.request.contextPath }/js/bootstrap.min.js"></script>
| id | username | password |
|---|---|---|
| 1 | 李疆 | 111 |
| 2 | 李二 | 222 |
| 3 | 张三 | 333 |
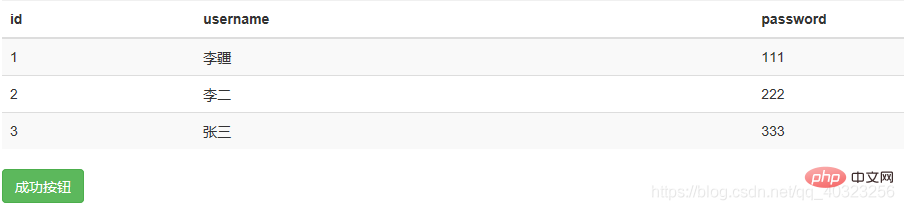
4、運行結果

更多程式相關知識,請造訪: 程式設計入門! !
以上是詳解eclipse中如何使用bootstrap? (附代碼)的詳細內容。更多資訊請關注PHP中文網其他相關文章!


