html檔怎麼弄註釋
html
html檔案新增註解的方法:先建立一個HTML範例檔案;然後新建三個div層;最後透過「」方式來進行註解即可。

本文操作環境:windows7系統、HTML5&&CSS3&&Sublime編輯器3.2.1版、Dell G3電腦。
新建一個txt文檔,將其文件名稱修改為「index.html」的html文件,如下圖所示。

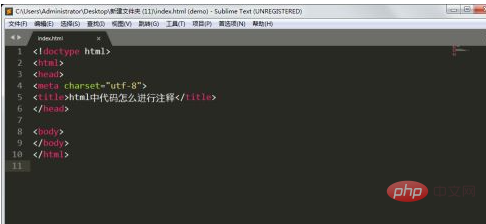
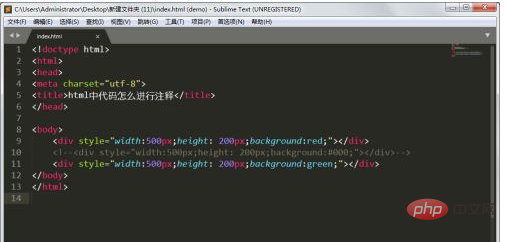
用編輯器開啟html文件,完善其標準的html5程式碼,程式碼如下圖所示,並將標題修改。

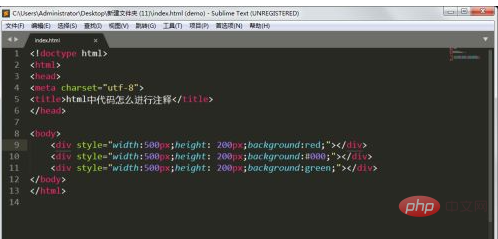
新建三個div層,並將層的顏色分別設定成紅色,黑色和綠色。

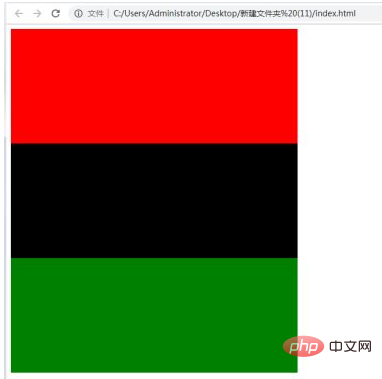
用瀏覽器開啟index.html文件,文件顯示效果如下,可以看出三個顏色層的顯示還是非常明顯的。

html中註解用「」來進行,下面小編將中間黑色的層註解點,如下圖所示。

刷新網頁後,可以發現,註解的層在前端頁面不顯示,註解完成。

以上是html檔怎麼弄註釋的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
如何修復KB5055518無法在Windows 10中安裝?
1 個月前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
1 個月前
By DDD
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













