在html中加入音訊的方法:先新建一個空的HTML5文件結構;然後在body標籤中插入audio元素,並透過source引入音訊檔案;最後執行編寫好的頁面程式即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
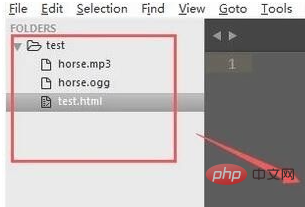
開啟Sublime Text工具,準備好如下圖所示的目錄結構,目錄裡麵包括要插入的音訊檔案和一個html檔案。

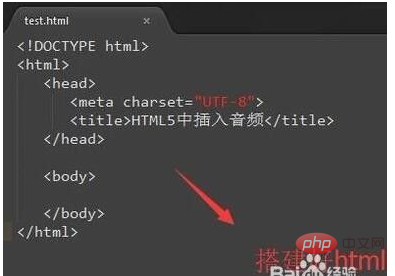
開啟HTML文件,新建一個空的HTML5文件結構,如下圖所示,注意編碼一定設定為UTF-8。

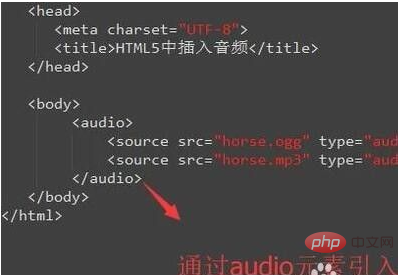
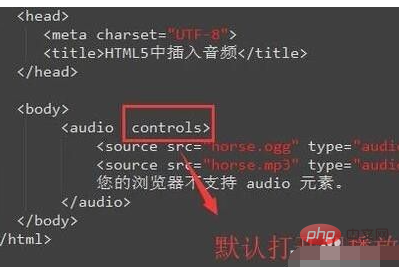
接下來在body標籤插入audio元素,audio元素裡面透過source引入音訊文件,如下圖所示,注意文件的類型要寫對。

運行編寫好的頁面程序,你會在網頁中看到如下圖所示的音訊播放器,我們點擊播放按鈕就會自動播放音訊。

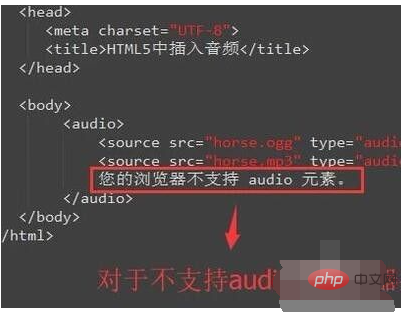
當然有很多的老版本的瀏覽器並不支援audio元素,這個時候我們可以在audio裡面加入一個提示,當瀏覽器不支援audio元素的時候就會顯示這個提示。

如果想進入播放頁面就立即自動播放音訊內容,那麼需要在audio中新增一個controls屬性,如下圖所示。

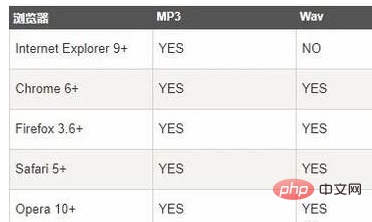
最後,小編列舉了一下目前主流瀏覽器對HTML5裡面audio元素的支援情況,大家可以做參考。

推薦學習:《HTML5影片教學》
以上是怎麼為html添加音頻的詳細內容。更多資訊請關注PHP中文網其他相關文章!


