html字體大小的設定方法:1、【font-size】後面加px值的方式;2、inherit繼承父元素的字體大小;3、在父元素大小的基礎上,進行百分比的調節。

本教學操作環境:windows7系統、html5版,DELL G3電腦。
html字體大小的設定方法:
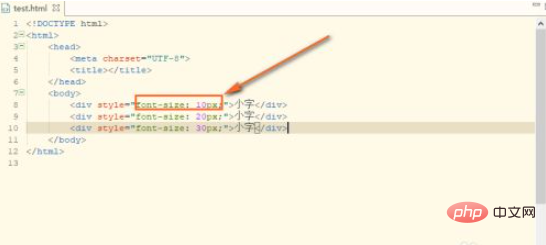
1、第一種:font-size後面加上px值的方式

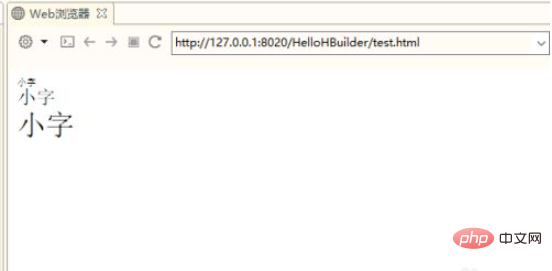
#2、如圖,px越大,字體也就越大

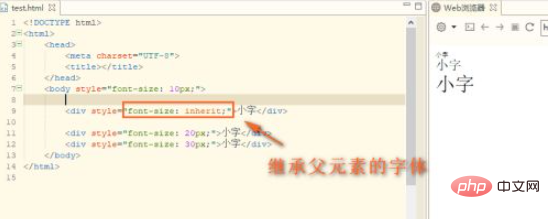
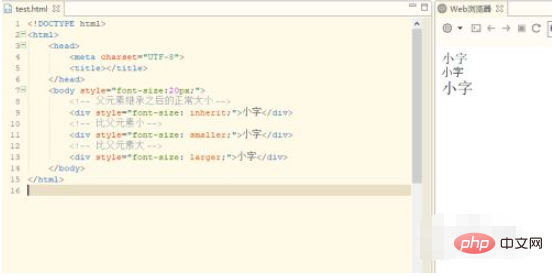
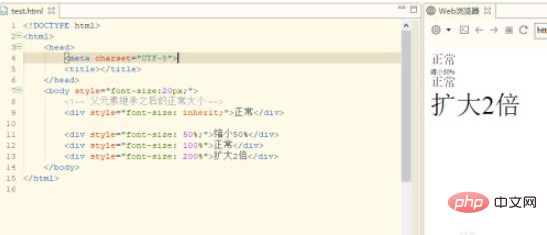
#3、第二種:inherit,繼承父元素的字體大小,例如說父元素是10px,那麼子元素也是10px

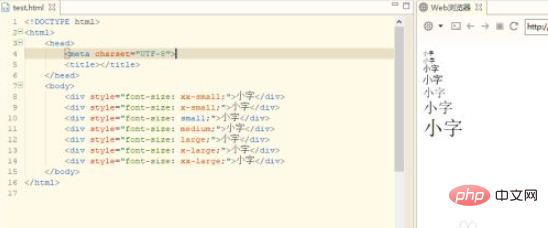
4、第三種:固定的幾個值(預設值是medium):
xx-small、x-small、small、medium、large、x-large、xx-large

5、第四種:smaller與larger
這兩個是相對於父元素的大小

6.第五種:百分比的形式
同樣也是在父元素大小的基礎上,進行百分比的調節

相關學習推薦:html影片教學
以上是html字體大小如何設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!




