html改字體顏色的方法:1、透過外部CSS樣式來設定字體顏色;2、透過內部CSS樣式來設定字體顏色;3、透過font標籤來設定字體顏色即可。

本文操作環境:windows7系統、HTML5&&CSS3版,DELL G3電腦
HTML主要是用來寫頁面佈局的,過程中經常需要設定頁面某些字體的顏色,通常有三種常見方式可以進行自訂設定:
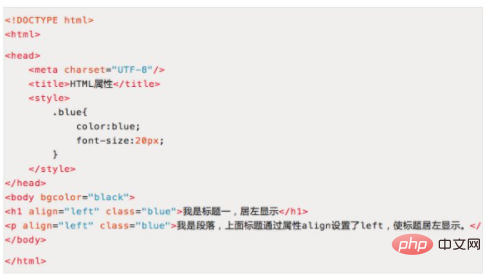
1、透過外部CSS樣式來設定。可以在head標籤中增加style樣式,在body中的其他標籤,如h1,p,div等開始標籤中,增加class="上述style中定義的名稱,如blue"即可。程式碼實作如下:

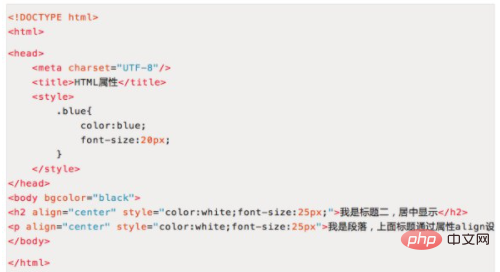
2、透過內部CSS樣式來設定。在body中的其他標籤,如h1,p,div等開始標籤中,增加style="color:white;font-size:25px;"即可。程式碼實作如下:

3、透過font標籤來設定。在body中其他標籤內容中,增加font標籤來設定字體顏色和大小,例如color="yellow" size="5"。要注意的是,size的最大值是7,並且設定字體顏色和大小都是用等號賦值,前兩種CSS樣式是透過英文的冒號來賦值。程式碼實作如下:

推薦學習:《HTML影片教學》
以上是html怎麼改字體顏色的詳細內容。更多資訊請關注PHP中文網其他相關文章!


