css怎麼隱藏標籤
css隱藏標籤的方法:1、使用Opacity屬性隱藏標籤不可見;2、使用Display屬性隱藏元素;3、透過Visibility屬性隱藏標籤;4、使用Clip-path屬性實作隱藏即可。

本文操作環境:windows7系統、HTML5&&CSS3版、Dell G3電腦。
用 CSS 隱藏頁面元素有許多種方法。
你可以將 opacity 設為 0、將 visibility 設為 hidden、將 display 設為 none 或將 position 設為 absolute 然後將位置設為不可見區域。
但是每個方法之前是存在著細微的不同,這些不同決定了在一個特定的場合下使用哪一個方法。下面我的這篇文章就給大家解說一下他們之間的區別吧,讓大家能根據場合來選擇適合的方式.
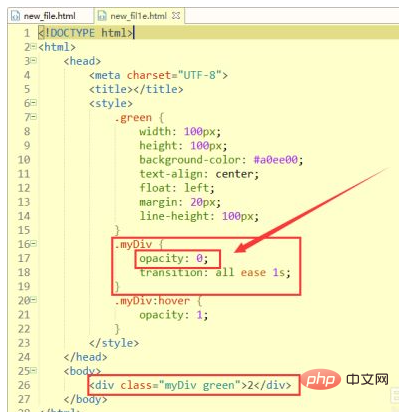
第一種方法,使用Opacity屬性
#該屬性的意思是檢索或設定物件的不透明度當他的透明度為0的時候,視覺上它是消失了,但是他依然佔據著那個位置,並對網頁的佈局起作用。它也將響應用戶互動。添加了該屬性的元素,它的背景和元素內容也是會跟著變化的.我們可以利用他的這一特性製作一些很棒的動畫效果,我這邊製作的一個簡單的小效果,代碼如下:

注意:此屬性是相容IE9以上的瀏覽器,IE8 以及更早的版本支援替代的filter 屬性,例如: filter:Alpha(opacity=50)。
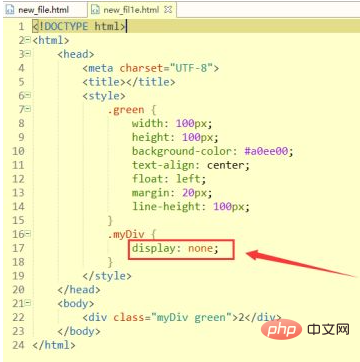
第二種方法,使用Display屬性
該屬性才是真正意義上的隱藏元素,當元素的display屬性為none時,該元素就會從視覺中消失,並且連盒模型也不生成.也不會在頁面佔據任何位置,不但如此,就連它的子元素也會一同從盒子模型中消失。給他和它的子元素添加的任何動畫效果互動效果都會不起作用。 jq中的show(),hide(),toggle()方法就是透過改變display的值來實現變化效果的。
【建議學習:css影片教學】

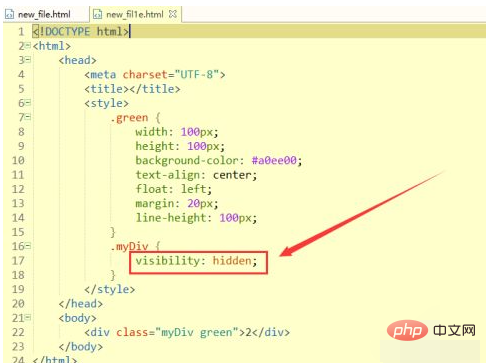
#第三種方法,使用Visibility屬性
該屬性類似opacity屬性,該屬性值為hidden的時候,元素將會隱藏,也會佔據自己的位置,並對網頁的佈局起作用,與opacity 唯一不同的是它不會響應任何用戶交互。此外,元素在讀取螢幕軟體中也會被隱藏。這個屬性也能夠實現動畫效果,只要它的初始和結束狀態不一樣。這確保了visibility 狀態切換之間的過渡動畫可以是時間平滑的

#注意:1.任何的版本的Internet Explorer (包括IE8)都不支援"inherit " 和"collapse" 屬性值。
2.如果一個元素的 visibility 被設定為 hidden,但是想要顯示它的子元素,只要為想要顯示的子元素加上visibility:visible;就可以了。試試 hover 在隱藏元素上,不要 hover 在 p 標籤裡的數字上,你會發現你的滑鼠遊標沒有變成手指頭的樣子。此時,你點擊滑鼠,你的 click 事件也不會被觸發。而在
標籤仍可擷取所有的滑鼠事件。一旦你的滑鼠移動到文字上,
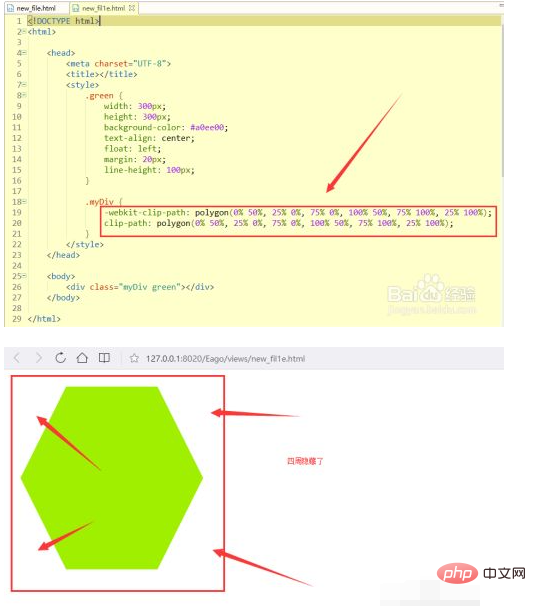
第四種方法,使用Clip-path屬性
該屬性很少見,該屬性是透過裁剪的方法實現隱藏的。被隱藏的內容依然佔據著那個位置,它周圍的元素的行為就如同它可見時一樣。記住使用者互動例如滑鼠懸停或點擊在剪裁區域之外也不可能生效。此外,這個屬性能夠使用各種過渡動畫來實現不同的效果。
注意:clip-path之所以沒有很普及,是因為其瀏覽器相容問題。在IE中是完全不支援的,所以,建議用的時候一定要加上核心前綴。

注意:clip-path之所以沒有很普及,是因為其瀏覽器相容問題。在IE中是完全不支援的,所以,建議用的時候一定要加上核心前綴。
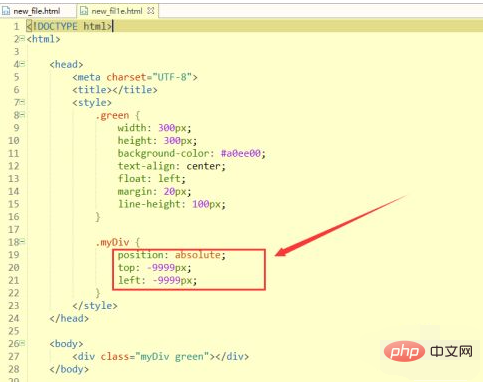
第五種方法,使用Position屬性
該屬性的意義就是把元素脫離文件流移出視覺區域,添加該屬性後既不會影響佈局,又能讓元素保持可以操作。套用該屬性後,主要是透過控制方向(top,left,right,bottom),達到一定的值,離開目前可是頁面。

注意:你得避免使用這個方法去隱藏任何可以獲得焦點的元素,因為如果那麼做,當使用者讓那個元素獲得焦點時,會導致一個不可預料的焦點切換。這個方法在建立自訂複選框和單選按鈕時經常被使用。
結論:
這裡介紹了5中方法,每種方法之間都是存在區別的,到底要用哪一種的話,就要視情況而定
以上是css怎麼隱藏標籤的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






