html怎麼做表格
html
html做表格的方法:先新建一個html,在「」中間填入表格內容;然後在「」中間輸入樣式表的樣式;最後設定儲存格的寬度高度等等樣式即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
html做表格的步驟如下:
1、先新建一個html,點選
中間,先填入表格內容;
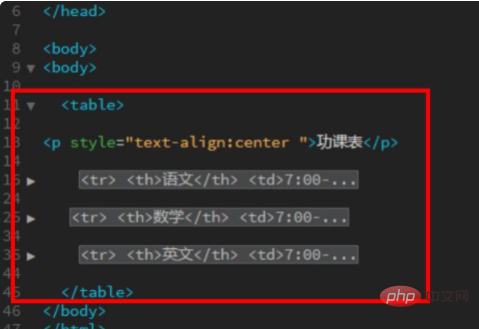
<table> <p style="text-align:center ">功课表</p> <tr> <th>语文</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> <tr> <th>数学</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> <tr> <th>英文</th> <td>7:00-7:40</td> <td>7:50-8:30</td> </tr> </table>
登入後複製


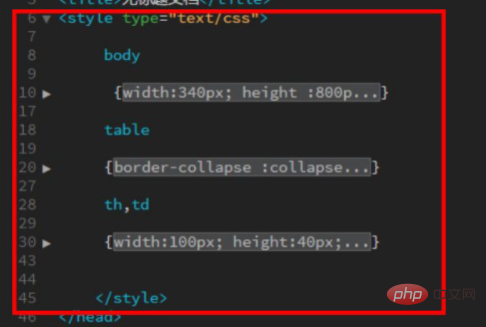
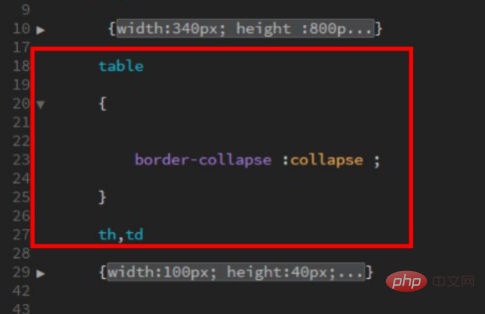
<style type="text/css">
body
{
width:340px;
height :800px;
}
table
{
border-collapse :collapse ;
}
th,td
{
width:100px;
height:40px;
border :1px solid black;
font-size:12px;
text-align :center;
}
</style>登入後複製



以上是html怎麼做表格的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
Windows 11 KB5054979中的新功能以及如何解決更新問題
3 週前
By DDD
如何修復KB5055523無法在Windows 11中安裝?
2 週前
By DDD
Inzoi:如何申請學校和大學
3 週前
By DDD
如何修復KB5055518無法在Windows 10中安裝?
2 週前
By DDD
Roblox:Dead Rails - 如何召喚和擊敗Nikola Tesla
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)














