什麼是css選擇器
每一條css樣式定義由兩個部分組成,形式如「選擇器{樣式}」;在「{}」之前的部分就是「選擇器」。 「選擇器」指明了「{}」中「樣式」的作用對象,也就是「樣式」作用於網頁中的哪些元素。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
要使用css對HTML頁面中的元素實作一對一,一對多或多對一的控制,這就需要用到CSS選擇器。 HTML頁面中的元素就是透過CSS選擇器來控制的。
每一條css樣式定義由兩部分組成,形式如下:選擇器{樣式} ,在{}之前的部分就是「選擇器」。 「選擇器」指明了{}中的「樣式」的作用對象,也就是「樣式」作用於網頁中的哪些元素
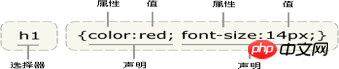
接下來我們就來看一個圖,是對上述定義具體的分析。

如圖,我們可以知道:
在{}之前的部分就是“選擇器”,而「選擇器」指明了{}中的「樣式」的作用對象,也就是「樣式」作用於網頁中的哪些元素
#選擇器通常是您需要改變樣式的HTML 元素,如:
,
,< ;h1>等等每一條格式宣告語句由「屬性名稱:屬性值」對組成,屬性名稱和屬性值間以冒號隔開,每條聲明語句以英文狀態的分號「; 」結束。
介紹完css選擇器是什麼後,我們先來看看css選擇器有哪些類型?
css選擇器有哪些型別?
css選擇器的種類是有很多的,下面我們就來看一看css選擇器的類型
1、標籤選擇器(如:body,div,p ,ul,li)。
2、.類別選擇器(如:class="head",class="head_logo") 。
3、ID選擇器(如:id="name",id="name_txt")。
4、全域選擇器(如:*號)。
5、.組合選擇器(如:.head .head_logo,注意兩選擇器用空白鍵分開)。
6、.繼承選擇器(如:div p,注意兩選擇器用空白鍵分開)。
7、偽類選擇器(如:就是連結樣式,a元素的偽類,4種不同的狀態:link、visited、active、hover。)。
8、字串符合的屬性選擇符(^ $ *三種,分別對應開始、結尾、包含) 。
推薦教學:CSS影片教學
#以上是什麼是css選擇器的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 如何調整HTML文字方塊的大小
Feb 20, 2024 am 10:03 AM
如何調整HTML文字方塊的大小
Feb 20, 2024 am 10:03 AM
HTML文字方塊大小的設定在前端開發中是非常常見的操作。本文將介紹如何設定文字方塊的尺寸,並提供具體的程式碼範例。在HTML中,可以使用CSS來設定文字方塊的尺寸。具體的程式碼如下:input[type="text"
 如何調整WordPress主題避免錯位顯示
Mar 05, 2024 pm 02:03 PM
如何調整WordPress主題避免錯位顯示
Mar 05, 2024 pm 02:03 PM
如何調整WordPress主題避免錯位顯示,需要具體程式碼範例WordPress作為一個功能強大的CMS系統,受到了許多網站開發者和站長的喜愛。然而,在使用WordPress建立網站時,經常會遇到主題錯位顯示的問題,這對於使用者體驗和頁面美觀都會造成影響。因此,合理調整WordPress主題以避免錯位顯示是非常重要的。本文將介紹如何透過具體的程式碼範例來進行主題調
 H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5頁面製作究竟指什麼
Apr 06, 2025 am 07:18 AM
H5 頁面製作是指使用 HTML5、CSS3 和 JavaScript 等技術,創建跨平台兼容的網頁。其核心在於瀏覽器解析代碼,渲染結構、樣式和交互功能。常見技術包括動畫效果、響應式設計和數據交互。為避免錯誤,應使用開發者工具調試;而性能優化和最佳實踐則包括圖像格式優化、減少請求和代碼規範等,以提高加載速度和代碼質量。
 css選擇器排除部分的元素是什麼
Apr 06, 2024 am 02:42 AM
css選擇器排除部分的元素是什麼
Apr 06, 2024 am 02:42 AM
:not() 選擇器可用來排除特定條件的元素,其語法為 :not(selector) {樣式規則}。範例::not(p) 排除所有非段落元素,li:not(.active) 排除非活動清單項,:not(table) 排除非表格元素,div:not([data-role="primary"])排除非primary 角色的div 元素。
 css選擇器優先權是什麼
Apr 25, 2024 pm 05:30 PM
css選擇器優先權是什麼
Apr 25, 2024 pm 05:30 PM
CSS 選擇器優先權依下列順序決定:特殊性(ID > 類別> 類型> 通配符)來源順序(行內> 內部樣式表> 外部樣式表> 使用者代理樣式表)宣告順序(靠後的宣告優先)重要性(!important 強制提高優先權)
 css選擇器哪些是進階選擇器
Oct 07, 2023 pm 02:59 PM
css選擇器哪些是進階選擇器
Oct 07, 2023 pm 02:59 PM
css選擇器中的高級選擇器有後代選擇器、子元素選擇器、相鄰兄弟選擇器、通用兄弟選擇器、屬性選擇器、類別選擇器、ID選擇器、偽類選擇器和偽元素選擇器等。詳細介紹:1、後代選擇器使用空格分隔的選擇器,表示選取某個元素的後代元素;2、子元素選擇器使用大於號分隔的選擇器,表示選取某個元素的直接子元素;3、相鄰兄弟選擇器使用加號分隔的選擇器,表示選取緊接在某個元素後面的第一個兄弟元素等等。
 了解CSS選擇器通配符的權重和優先順序的深層理解
Dec 26, 2023 pm 01:36 PM
了解CSS選擇器通配符的權重和優先順序的深層理解
Dec 26, 2023 pm 01:36 PM
深入理解CSS選擇器通配符的權重和優先權在CSS樣式表中,選擇器是用來指定樣式套用於哪些HTML元素的重要工具。選擇器的優先權和權重決定了當多個規則同時作用於一個HTML元素時,要套用哪個樣式。通配符選擇器是CSS中常見的選擇器。它使用“*”符號表示,表示匹配所有HTML元素。通配符選擇器雖然簡單,但在某些情況下非常有用。然而,通配符選擇器的權重和優先權也
 學會使用CSS選擇器的基本文法
Jan 13, 2024 am 11:44 AM
學會使用CSS選擇器的基本文法
Jan 13, 2024 am 11:44 AM
掌握基本的CSS選擇器語法,需要具體程式碼範例CSS選擇器是前端開發中非常重要的一部分,它可以用來選擇和修改HTML文件的各個元素。掌握基本的CSS選擇器語法對於編寫高效率的樣式表是至關重要的。本文將介紹一些常見的CSS選擇器以及對應的程式碼範例。元素選擇器元素選擇器是最基本的選擇器,可以透過元素的標籤名稱來選擇對應的元素。例如,要選擇所有的段落(p元素),可以使用






