css中哪些屬性可以繼承
css中可以繼承的屬性有:text-indent、text-align、line-height、word-spacing、letter-spacing、text-transform、visibility、color、cursor等等。

本教學操作環境:windows7系統、CSS3版、Dell G3電腦。
什麼是css 繼承?
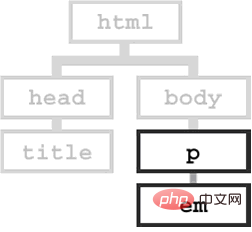
要了解css樣式表的繼承,我們先從文件樹(HTML DOM)開始。文檔樹由HTML元素組成。

文檔樹和家族樹類似,也有祖先、後代、父親、孩子和兄弟^_^。這很容易理解吧,筆者在這裡就不一一贅述了。希望深入了解的朋友請google之。
那麼CSS樣式表繼承指的是,特定的CSS屬性向下傳遞到子孫元素。
下面舉個例子,有如下html程式碼片段:
<p> CSS样式表<em>继承特性</em>的演示代码 </p>
要注意的是em是包含在p之內的。

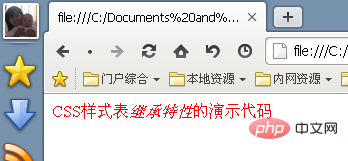
當我們指定p的css樣式時,看看em會有什麼變化呢?
<style>
p { color:red; }
</style>
推薦教學:CSS影片教學
在瀏覽器中p 和 em 字型同時變紅。我們並沒有指定em的樣式,但em繼承了它的父親元素p的樣式特性。
也許各位看了以後覺得這是理所當然的,根本不值一囉^_^。其實,這就是繼承。在不知不覺中影響這我們的程式碼(想像一下如果沒有繼承特性,你就需要為每一個元素定義顏色屬性,這是多麼痛苦的一件事情!!!=_=!)。
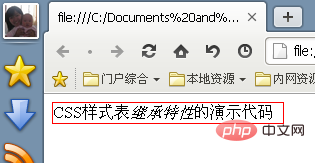
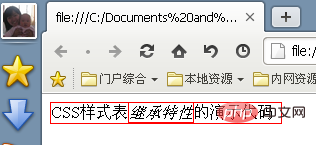
當然也不是所有的css屬性都會被子類別繼承,例如border屬性。繼續利用上面的一段程式碼。我們為p元素添加border屬性
p { border: 1px solid red; }
還好,p的border屬性沒有被em繼承,否則是不是怪怪的呢? !

那麼,哪些屬性是可以繼承的呢? css樣式表屬性可以繼承的有如下:
1、字體系列屬性
#font:組合字體
font-family:規定元素的字體系列
font-weight:設定字體的粗細
font-size:設定字體的尺寸
font-style:定義字體的風格
font-variant :設定小型大寫字母的字體顯示文本,這意味著所有的小寫字母均會被轉換為大寫,但是所有使用小型大寫字體的字母與其余文本相比,其字體尺寸更小。
font-stretch:允許你讓文字變寬或變窄。所有主流瀏覽器都不支援。
font-size-adjust:為某個元素規定一個 aspect 值,字體的小寫字母 "x" 的高度與"font-size" 高度之間的比率稱為一個字體的 aspect 值。這樣就可以保持首選字體的 x-height。
2、文字系列屬性
text-indent:文字縮排
text-align:文字層級對齊
line-height:行高
word-spacing:增加或減少字間的空白(即字間隔)
letter-spacing:增加或減少字元間的空白(字元間距)
text- transform:控製文字大小寫
direction:規定文字的書寫方向
color:文字顏色
3、元素可見性:visibility
4、表格佈局屬性:caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、列表屬性:list-style-type、list-style-image、list-style- position、list-style
6、產生內容屬性:quotes
7、遊標屬性:cursor
8、頁面樣式屬性:page、page-break-inside、 windows、orphans
9、聲音樣式屬性:speak、speak-punctuation、speak-numeral、speak-header、speech-rate、volume、voice-family、pitch、pitch-range、stress、richness、、 azimuth、elevation
所有元素可以繼承的屬性:
元素可見性:visibility、opacity
- ##遊標屬性: cursor
- #字型系列屬性 ##除text -indent、text-align以外的文字系列屬性
- 區塊級元素可以繼承的屬性:text-indent、text-align
更多程式相關知識,請造訪:
程式設計影片以上是css中哪些屬性可以繼承的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 解釋self ::,parent ::和static :: in php oop中的區別。
Apr 09, 2025 am 12:04 AM
解釋self ::,parent ::和static :: in php oop中的區別。
Apr 09, 2025 am 12:04 AM
在PHPOOP中,self::引用當前類,parent::引用父類,static::用於晚靜態綁定。 1.self::用於靜態方法和常量調用,但不支持晚靜態綁定。 2.parent::用於子類調用父類方法,無法訪問私有方法。 3.static::支持晚靜態綁定,適用於繼承和多態,但可能影響代碼可讀性。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






