html方法是指jQuery html()方法,該方法用於設定或傳回被選元素的內容;當該方法用於傳回內容時,則傳回第一個符合元素的內容;當該方法用於設定內容時,則重寫所有符合元素的內容。

本文操作環境:Windows7系統、jquery1.2.6&&html5版,DELL G3電腦
jQuery html方法使用實例
改變所有
元素的內容:
$("button").click(function(){
$("p").html("Hello <b>world</b>!");
});#jQuery html() 方法定義與用法
html() 方法設定或傳回被選元素的內容(innerHTML)。
當方法用於傳回內容時,則傳回第一個符合元素的內容。
當此方法用於設定內容時,則重寫所有符合元素的內容。
提示:如只需設定或傳回被選元素的文字內容,請使用 text() 方法。
語法
傳回內容:
$(selector).html()
設定內容:
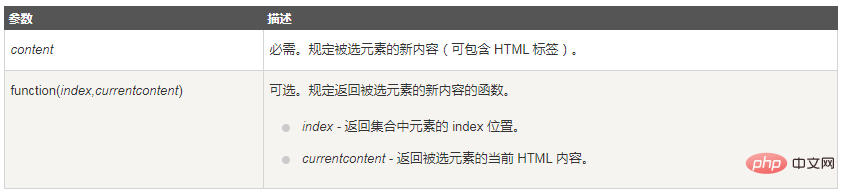
$(selector).html(content)
使用函數設定內容:
$(selector).html(function(index,currentcontent))

【推薦學習:jquery影片教學】
以上是html方法是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!



