如何解決html開啟亂碼問題
html開啟亂碼的解決方法:先開啟對應的HTML程式碼檔案;然後在head節點加入標籤;最後把字元宣告為UTF-8即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
HTML頁面亂碼的解決:
HTML檔案亂碼一般是因為編碼格式不符造成的,例如:不同編碼內容混雜、瀏覽器無法自動偵測網頁編碼等等;但無論是哪種情況造成亂碼,在HTML檔案頭中設置網頁編碼,搭配好編碼格式就可。
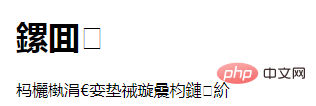
下面是一個中文亂碼的html:
1 2 3 4 5 6 7 |
|
效果圖:

HTML中的編碼方式有三個:gb2312,gbk ,utf-8;現在大部分瀏覽器預設編碼的是utf-8。我們只要要把HTML編碼方式設定為utf-8,就可以解決html中文亂碼的問題。
解決方法:
在head節點加入標籤,把字元宣告為UTF-8
1 |
|
或簡寫:
1 |
|
解析:
● http-equiv="Content-Type"表示描述文檔類型
● content="text/HTML;文檔類型,這裡為html,如果JS是text/javascript,
● charset=utf-8 頁面字元集,編碼,eg:gb2312,iso-8859-1,utf-8
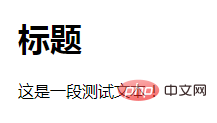
範例:
1 2 3 4 5 6 |
|
效果圖:

以上是如何解決html開啟亂碼問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













