html怎麼設定不換行
html
html設定不換行的方法:首先在Html、div和textarea控制項中編寫對應的程式碼;然後透過新增「white-space: nowrap;」樣式實作文字不換行。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
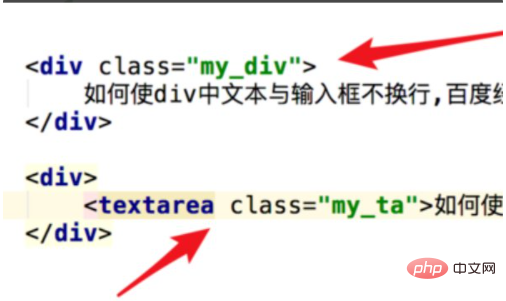
1、首先我們在Html,div和textarea控制項中編寫相應的程式碼,有一些文字內容。

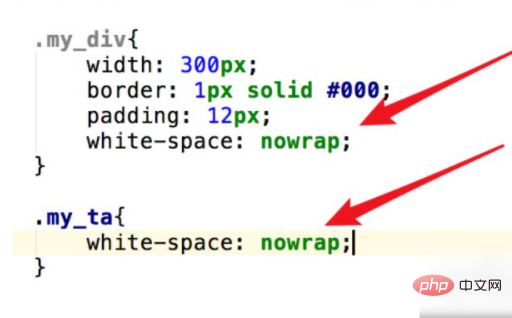
2、為了讓它不換行,你可以直接加入一個樣式。 white-space: nowrap; 就是讓文字不換行的樣式。

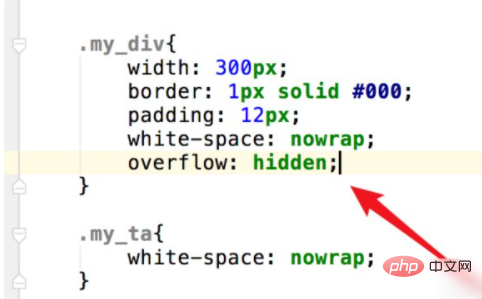
3、現在檢視頁面,文字不會換行,文字輸入框有一個捲軸。但是div中的內容太長而無法顯示,它並不美觀。為了讓div不超長顯示,我們可以新增另一種樣式,溢位:隱藏;這是為了讓長內容自動隱藏。

推薦學習:《HTML影片教學》
以上是html怎麼設定不換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章
<🎜>:種植花園 - 完整的突變指南
3 週前
By DDD
<🎜>:泡泡膠模擬器無窮大 - 如何獲取和使用皇家鑰匙
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
如何修復KB5055612無法在Windows 10中安裝?
3 週前
By DDD
北端:融合系統,解釋
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
Mandragora:巫婆樹的耳語 - 如何解鎖抓鉤
3 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
您如何在PHP中解析和處理HTML/XML?
Feb 07, 2025 am 11:57 AM
本教程演示瞭如何使用PHP有效地處理XML文檔。 XML(可擴展的標記語言)是一種用於人類可讀性和機器解析的多功能文本標記語言。它通常用於數據存儲













