html圖片居中的設定方法:先建立一個新的html文件;然後定義一下HTML格式,並把整個文件的基本機構定義起來;接著用「

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
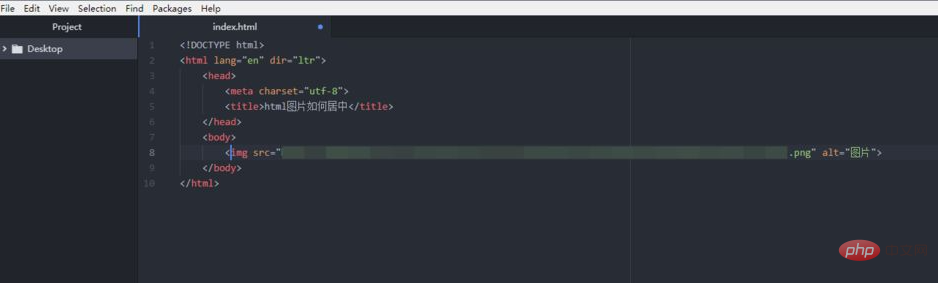
開啟程式碼編輯器,這裡以ATOM為示範。

建立一個新的html文件。

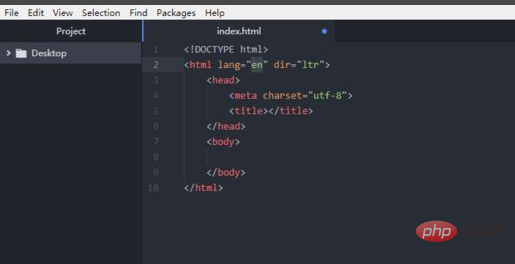
首先我們要定義一下HTML格式,然後把整個文件的基本機構定義起來。 HEAD和BODY注意分開。

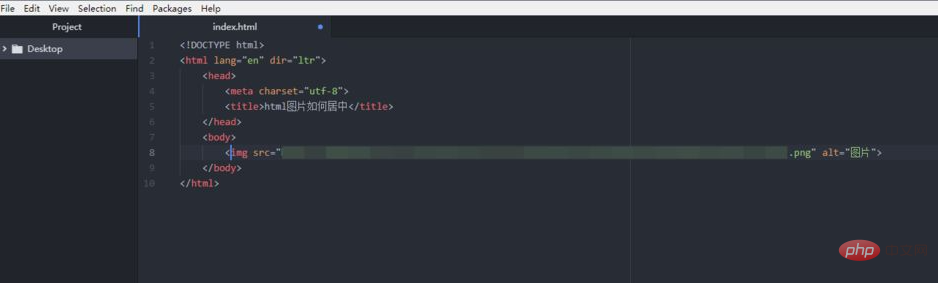
這時候用 定義圖標,把圖片的連結放在src裡面。
定義圖標,把圖片的連結放在src裡面。

看一下,圖片預設會在左邊。 【推薦學習:《HTML影片教學》】

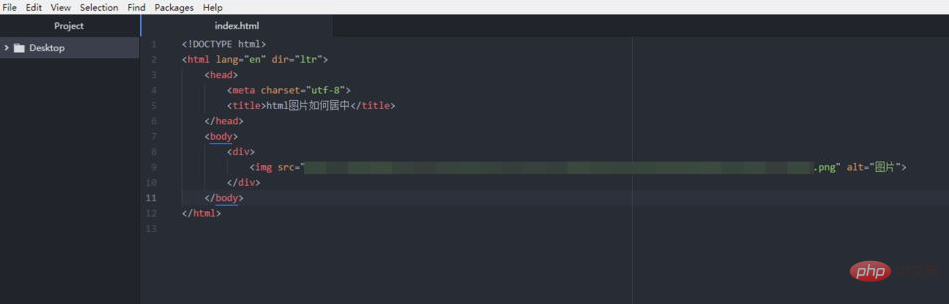
這時候我們為了和其他部分區分,可以單獨定義一個區域給圖片,用div即可。

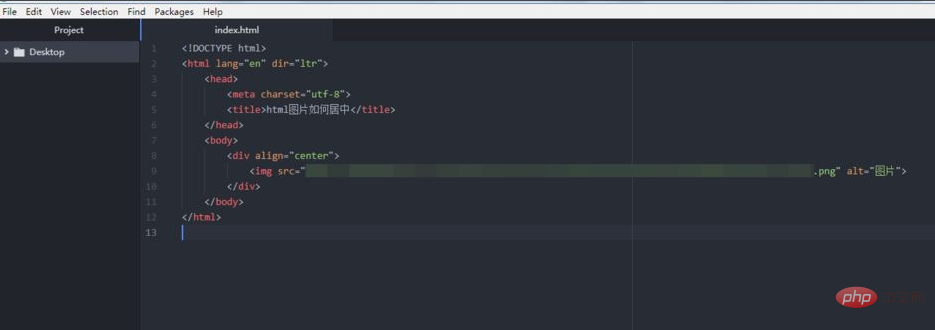
然後在div這裡我們加上align="center",然後儲存一下檔案。

開啟HTML檔案就會發現圖片居中了。

以上是html圖片怎麼居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!


