16個值得收藏的Angular UI框架分享
本篇文章跟大家分享16個最佳Angular UI框架。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

Angular是一個成熟的框架,其頂部設計了自己的工具和最佳實踐實作。
透過將它們分成可在Angular專案中使用的單獨的可重複使用部分,它鼓勵使用函式庫元件。相關教學推薦:《angular教學》
當使用者首次與您的應用程式互動時,Angular UI會給人留下第一印象。
如果您第一次使用正確,則您的應用程式將鼓勵使用者更頻繁地使用您的應用程式。
可以手動開發使用者介面,但要花很多時間。與其手動開發使用者介面,不如使用易於使用且為Angular專案節省大量時間的外部回應UI元件庫,效率更高。
現在,讓我們來看看16個最佳Angular UI框架中的最佳框架,以便更快地進行Angular App開發。
1. AdminPro角度模板。 (1. AdminPro Angular Template.)
這是基於「最漂亮的基於角度9」的Angular Dashboard Template之一 。
它具有亮色和暗色版本,著陸頁,5個演示版本,3個儀表板版本,250多個頁面,3000多個字體圖標,許多UI組件等等。

AdminPro Angular模板基於Angular 9,並且還具有以下特點:
UI元件過多
SaSS基本CSS
易於自訂
#詳細檔案
- ##3000字型圖示
- 很多圖表選項 多個檔案上傳
2. ngx-bootstrap (2. ngx-bootstrap)
ngx- bootstrap是流行的Angular UI元件庫之一,它是Valor軟體的一部分。它包含了所有由Angular支援的核心引導程式元件,因此,您不需要包含JS元件,而是在Bootstrap中利用標記和CSS。將Bootstrap 3/4元件與Angular整合的最佳簡單方法。

#特徵: (Features:)
- 手風琴,警報,按鈕,折疊,輪播,日期選擇器,下拉式選單,模式,彈出框,分頁,進度欄,評分,時間選擇器,可排序,選項卡,工具提示和提前輸入。
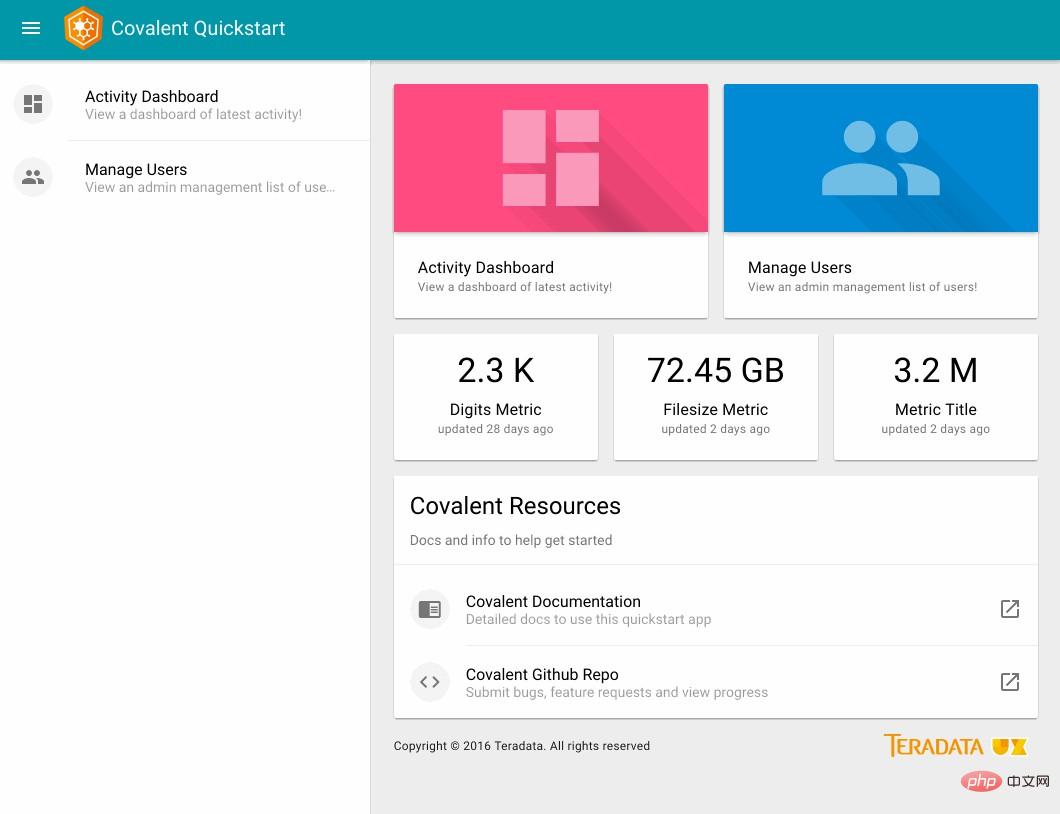
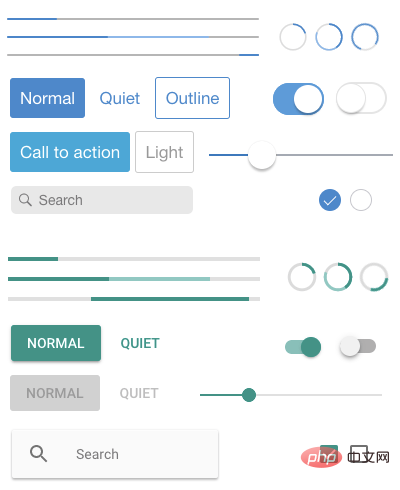
3. Teradata共價UI平台(3. Teradata Covalent UI Platform)
Teradata Covalent結合了基於Angular和Angular Material Design構建的兩種Web框架設計。它使我們能夠輕鬆建立現代Web應用程式。

特徵: (Features:)
- 角材料
- Angular CLI用於構建,測試,部署等
- 簡化的界面
- 定制組件
- 超過750個材料設計圖標
- 樣式指南-品牌標準,調色板和提示
- 可重複使用元件-表單。卡和更多
- 單元測試工具和端到端測試
- 快速入門應用程式並開始使用。
4. Prime NG (4. Prime NG)
#Prime NG是Angular豐富的UI元件的集合,其中包含70多個易於使用的UI組件。它的所有小部件都是免費的,並且根據MIT許可開放原始碼。它透過優化的響應式設計元素增強了行動UX。

特徵: (Features:)
- 基本和進階輸入元件(自動完成,顏色選擇器,日曆,鍵過濾器,編輯器等)
- 按鈕和SplitButton
- 資料元件,即DataGrid, DataList,Data Table,Tree Table等
- 面板元件,例如手風琴,TabView,卡片,工具欄,滾動面板。
- 覆寫元件,例如對話,覆寫面板和燈箱
- 檔案上傳元件
- #選單元件,如MenuBar,BreadCrumb,TabMenu和MegaMenu
- #圖表
- 帶有訊息和低吼的警報訊息
- 進度條,驗證碼,拖放和Galleria等高級元件
5.ng-bootstrap (5. ng-bootstrap)
ng-bootstrap從頭開始提供使用Bootstrap CSS4建構的Angular UI小工具。它不依賴第三方JS。 ng-bootstrap的Angular UI元件包括: 手風琴,按鈕,警報,輪播,折疊,下拉選單,日期選擇器,工具提示和預輸入。它的大多數功能與ngx-bootstrap相同,但專案團隊不同。 ng-bootstrap仍在開發中,而ngx-bootstrap穩定。

特徵: (Features:)
- #基本與進階輸入元件(自動完成,顏色選擇器,日曆,鍵過濾器,編輯器等)
- 按鈕和SplitButton
- 資料元件,例如DataGrid,DataList,Data Table,Tree Table等
- 面板元件,例如手風琴,TabView,卡片,工具欄,滾動面板。
- 覆蓋元件,例如對話,覆蓋面板和燈箱
- 檔案上傳元件
#6. Angular的Onsen UI (6. Onsen UI for Angular )
它用於透過Angular UI和Onsen UI創建漂亮的Android和iOS應用程式。 Onsen UI提供了Angular UI指令,這些指令會根據平台自動設定樣式。

特徵: (Features:)
- 強大的API
- 所有UI元件都可以輕鬆插入Angular行動應用程式。
7. MDB-MDBootstrap (7. MDB-MDBootstrap)
MDBootstrap具有400多個Material UI元素,600多個Material圖標,74個CSS動畫,SASS文件,TypeScript模組等等。它是免費的,可用於商業和個人用途。 MDBootstrap的 Angular UI元件包括; 卡片,按鈕,輸入,表單,頁腳,下拉列表,導航欄,面板,分頁,進度欄,列表組,標籤和藥片,標籤,標籤和徽章。

特徵: (Features:)
- 容易使用的Angular UI元件
材質UI元素
- CSS動畫
#8. NG-閃電(8. NG-LIGHTNING)
#NG-LIGHTNING為基於Angular和Salesforce Lightning Desing System框架所建構的閃電設計系統提供了本機Angular元件和目錄。它仍在快速開發中,但提供了本地Angular組件。 NG-LIGHTNING的組件包括以下內容; 徽章,按鈕,麵包屑,數據表,日期選擇器,圖標,表單,查找,菜單,圖像,模態,通知,分頁,藥片,等級,彈出框,部分,微調框和選項卡。

特徵: (Features:)
- 提供良好的本機Angular元件
- 基於Angular和Salesforce Design系統框架建立
9. jQWidgets (9. jQWidgets)
jQWidgets Angular UI元件可協助您使用Angular 8的最高級框架來建立Web應用程序,從而節省了您專注於業務邏輯的時間。它具有60多個UI元件供您在Angular專案中使用。

特徵: (Features:)
- 程式碼可重用性
- 能夠創建自己的元件
10. Ignite UI for Angular (10. Ignite UI for Angular)
Ignite UI是為高資料量和高性能而設計和優化的。 Ignite UI的角度UI元件包括; DataGrid,ListView,輪播,對話框窗口,日曆,波紋,選項卡,滑塊,基本輸入組件,卡,基本輸入組件,頭像,吐司,小吃店,導航欄和日期選擇器。

特徵: (Features:)
- 免費的Angular UI元件庫,可用於Angular應用
- 大數據量和高效能
11.清晰度(11. Clarity)
#Clarity是一個開放原始碼設計系統,它將UX準則,HTML / CSS框架和Angular組件結合在一起,可以共同發揮出色的性能。 Clarity的Angular UI元件包括;警報,日期選擇器,程式碼突出顯示器,下拉選單,資料網格,模態,側面導航,選項卡,堆疊視圖,工具提示,樹視圖,垂直導航和精靈。

特徵: (Features:)
的卓越使用者體驗
開源的
#12.ng語意(12. ngSemantic)
ngSemantic是Java框架中基於Angular 2和Semantic UI建立的最受歡迎的UI元件庫之一。
元件包括;按鈕,標誌,列表,載入程序,段。選單,表格,選擇,輸入,訊息,手風琴,調光器,等級,模態和側邊欄。

特徵: (Features:)
- #建立在Angular 2和語意UI之上
- 受歡迎的UI元件庫
13. Angular的Kendo UI (13. Kendo UI for Angular)
Kendo UI是專業級的Angular UI元件庫,您需要將Angular應用程式提升到一個新的水平。

特徵: (Features:)
- 本機Angular UI元件
- 高效能和速度
- 出色的產品支援
- 易於安裝和更新
- 輔助功能和本地化
- 靈活的主題和主題建構器。
14. DevExtreme (14. DevExtreme)
這些是DevExtreme的可編輯範例,具有250多個用例,具有不同的技術和庫。

特徵: (Features:)
- #使用簡單
- 可在實際應用中使用的可編輯範例
15. Wijmo (15. Wijmo)
Wijmo可以交付下一代HTML5應用程序,並提供以TypeScript編寫的一組真正的JS控件,以提高速度。
特徵: (Features:)
- #觸控優先設計
- 角度支撐
- #沒有依賴關係
- FlexGrid,最好的JS網格
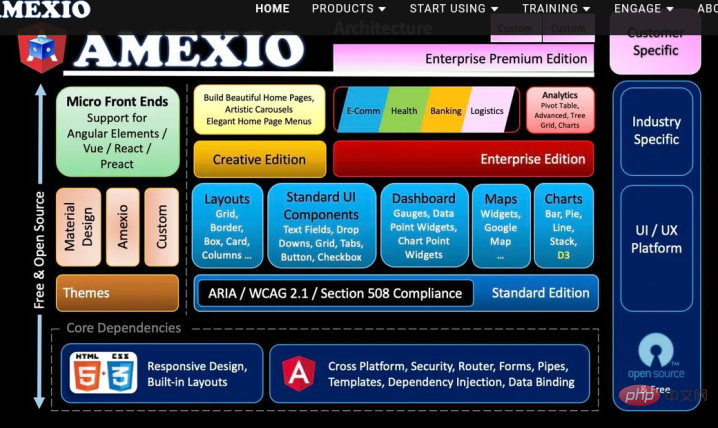
16. Amexio (16. Amexio)
Amexio是一個具有高品質效能和高品質程式碼庫的Angular UI自動化平台。

特徵: (Features:)
- 響應式網頁設計
- 80多種其他UI功能
- 170多個UI元件
- 輔助功能支援
- #強大的佈局,CSS3網格 ##拖放元件
- 範本驅動表格和React式表格
- 70多種內建主題/材質設計
- #上下文選單
- 可鑽Kong/可縮放圖表
- D3圖表(14)
- SASS
- 行事曆,步驟精靈
- 社群媒體登入
- 創意卡與進度條
- 圖表,量規,儀表板
- 伺服器端渲染
- 免費和開源
- #材質設計支援
結論(Conclusion)
以上總結了我列出的16種最佳Angular UI框架,但是如果您知道應該在這裡的一種,請在評論中告訴我,謝謝。
翻譯自: https://medium.com/javascript-in-plain-english/16-best-angular-ui-frameworks-d8e2f96a190#更多程式相關知識,請造訪:
程式設計影片! !
以上是16個值得收藏的Angular UI框架分享的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...
 前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
前端開發中如何實現類似 VSCode 的面板拖拽調整功能?
Apr 04, 2025 pm 02:06 PM
探索前端中類似VSCode的面板拖拽調整功能的實現在前端開發中,如何實現類似於VSCode...







