css設定div邊框的方法:先建立一個HTML範例檔案;然後定義好div塊;最後透過「border-style」屬性設定邊框的樣式即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
border屬性是一個簡寫屬性,可以在一個聲明中設定所有的邊框屬性。例:邊框的寬度、邊框的樣式、邊框的顏色。
可以依序設定下列屬性:
border-width:規定邊框的寬度。
border-style:規定邊框的樣式。

border-color:規定邊框的顏色。
如果不設定其中的某個值,也不會出問題,例如 border:solid #ff0000; 也是允許的。
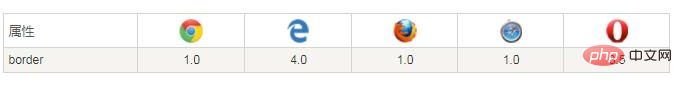
瀏覽器支援

表格中的數字表示支援該屬性的第一個瀏覽器版本號。
所有瀏覽器都支援 border 屬性。
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
margin: 10px;
}
div.none {
border: none;
}
div.dotted {
border:3px dotted pink;
}
div.dashed {
border:3px dashed paleturquoise;
}
div.solid {
border:3px solid peru;
}
div.double {
border:3px double #009999;
}
div.groove {
border:3px groove #CCC;
}
div.ridge {
border:3px ridge;
}
div.inset {
border:3px inset;
}
div.outset {
border:3px outset;
}
div.hidden {
border: hidden;
}
</style>
</head>
<body>
<div class="none">无边框。</div>
<div class="dotted">虚线边框。</div>
<div class="dashed">虚线边框。</div>
<div class="solid">实线边框。</div>
<div class="double">双边框。</div>
<div class="groove">凹槽边框。</div>
<div class="ridge">垄状边框。</div>
<div class="inset">嵌入边框。</div>
<div class="outset">外凸边框。</div>
<div class="hidden">隐藏边框。</div>
</body>
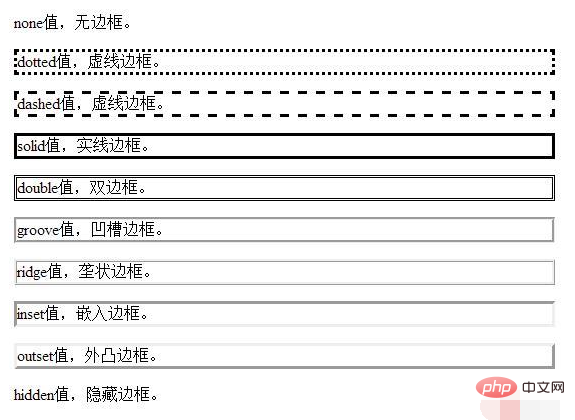
</html>效果圖:

#推薦學習:《css影片教學》
以上是css怎麼設定div邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




