css去掉input邊框的方法:1.直接在input中加上「style=「outline:none;」」來去掉input邊框;2、在頂部style中直接控制css樣式為「input{ outline:none;}」即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
去掉input邊框的特定操作步驟如下:
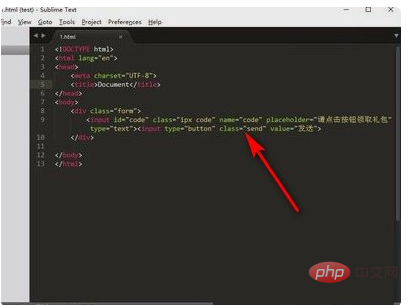
1、在html頁面中輸入input的相關程式碼。
<div class="form"><input id="code" class="ipx code" name="code" placeholder="请点击按钮领取礼包" type="text"><input type="button" class="send" value="发送"></div>。

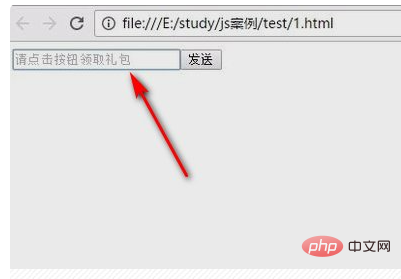
2、開啟瀏覽器,出現點擊input出現了藍色邊框。

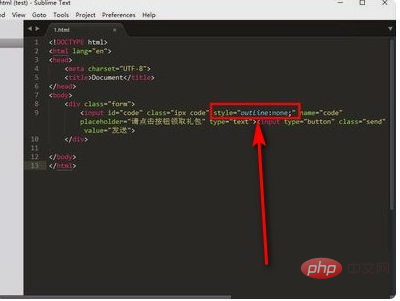
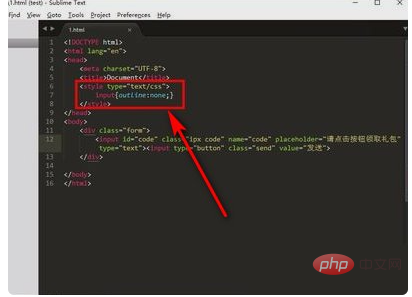
3、直接在input中加上style=「outline:none;」。

4、在頂部style中直接控制css樣式: 。

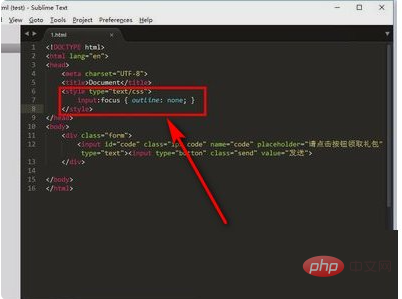
5、直接用 input:focus { outline: none; } 控制聚焦即可去除藍色邊框。

推薦學習:《css影片教學》
以上是css怎麼去掉input邊框的詳細內容。更多資訊請關注PHP中文網其他相關文章!




