css設定圖片不平舖的方法:先建立一個HTML範例檔;然後在style標籤中加入「background:url(img/3.jpg)no-repeat;}」來設定圖片不平鋪即可。

本文操作環境:Windows7系統、HTML5&&CSS3版,DELL G3電腦
css的background-repeat 屬性定義了映像的平鋪模式。從原始影像開始重複,原始影像由 background-image 定義,並根據 background-position 的值放置。
css可以使用background-repeat屬性設定圖片不平鋪。
屬性值:
repeat:沿著水平垂直兩個方向平鋪,這也是預設值
no-repeat:不平鋪,即只顯示一次
repeat-x:只沿水平方向平鋪
repeat-y:只沿著垂直方向平鋪
背景影像的位置是根據background-position 屬性設定的。如果未規定 background-position 屬性,影像會被放置在元素的左上角。
範例:
1、未設定平鋪方式
<body>
<style>
.box{ border:1px solid #093; width:800px; height:800px;
background:url(img/3.jpg);}
</style>
<div class="box">
hello word
</div>
</body>效果圖:

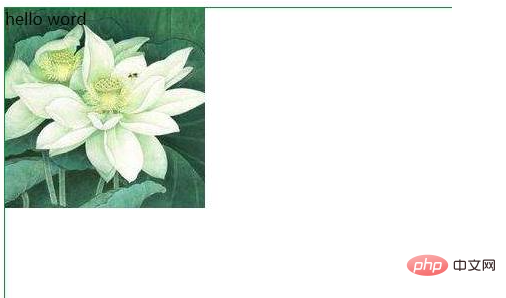
2、設定圖片不平鋪
<body>
<style>
.box{ border:1px solid #093; width:800px; height:800px;
background:url(img/3.jpg)no-repeat;}
</style>
<div class="box">
hello word
</div>
</body>效果圖:

推薦學習:《css影片教學》
以上是css怎麼設定圖片不平鋪的詳細內容。更多資訊請關注PHP中文網其他相關文章!




