css清除浮動的方法有哪些
css清除浮動的方法:1、在父標籤結尾處,新增具有「clear:both」樣式的空div標籤;2、父級div標籤定義偽類別「:after」和zoom屬性; 3.父級div元素定義「overflow:hidden」樣式。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
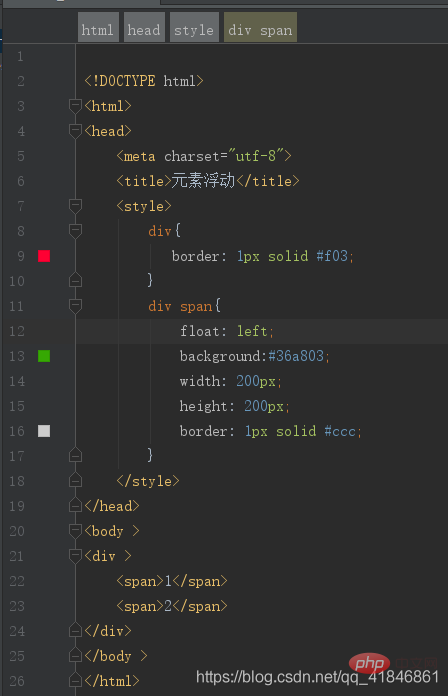
使用了float之後,父級盒子的高度變成0了。讓我們來寫一個例子來看一下,建立一個父級div,並設定border屬性,然後下邊建立兩個子元素span,並設定浮動。
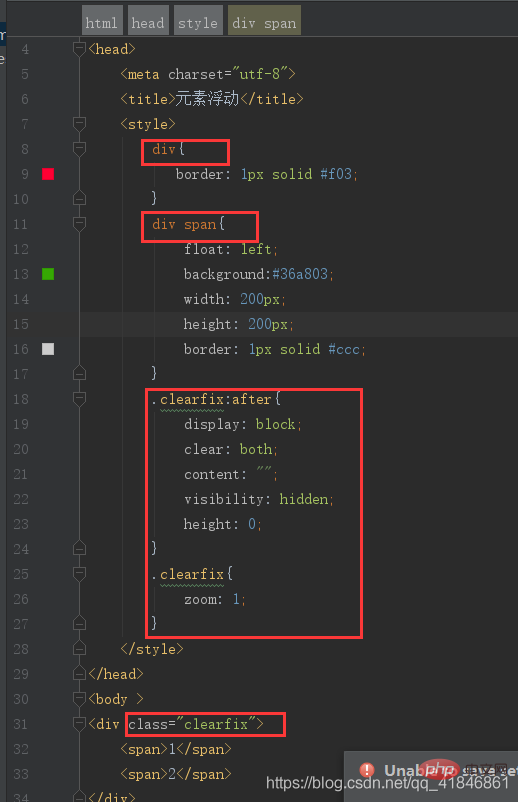
具體程式碼如下所示:

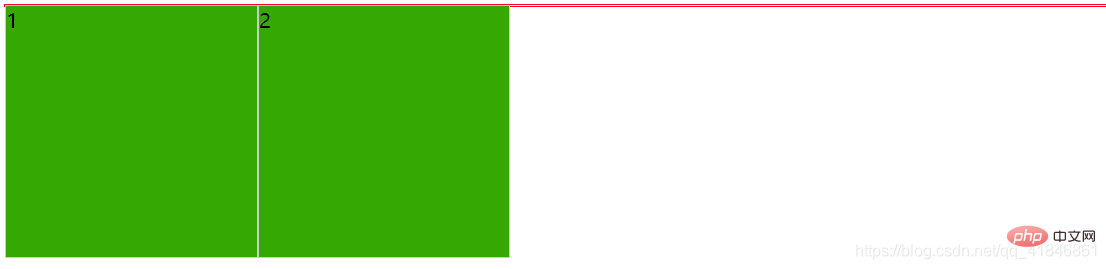
效果:
 ## 由上圖可以看出,在為span增加了float之後,父級元素div的高度就變成了0(紅色框)。我們有以下幾種方式來解決這個問題
## 由上圖可以看出,在為span增加了float之後,父級元素div的高度就變成了0(紅色框)。我們有以下幾種方式來解決這個問題
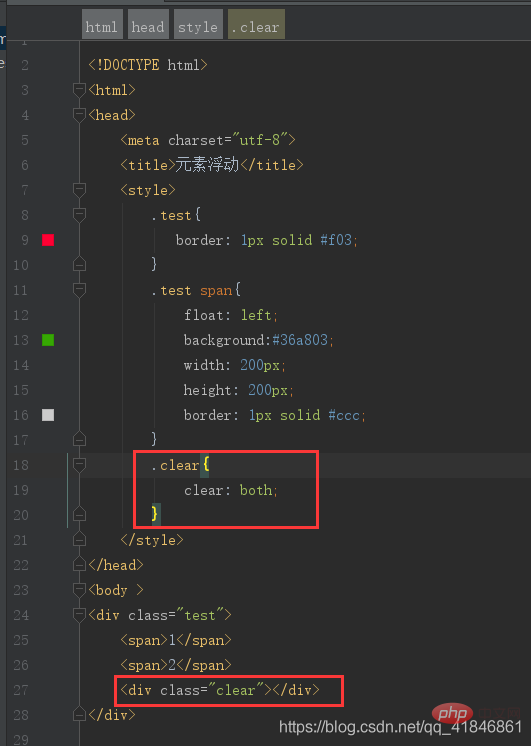
1、在標籤結尾處加空div標籤clear:both
原始碼:

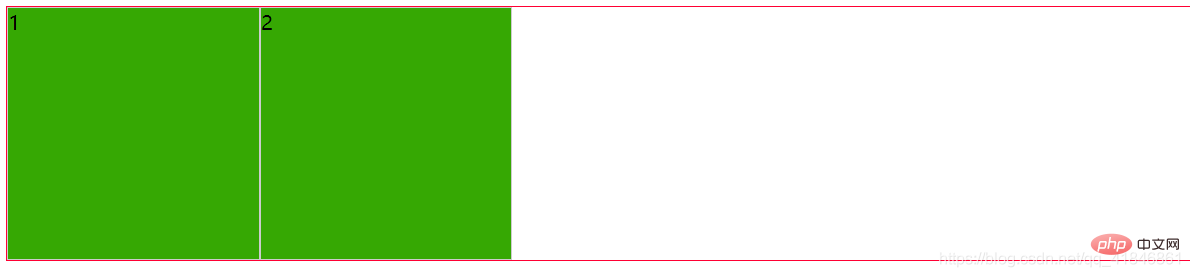
效果:

原則: 新增一個空div,利用css提高的clear:both清除浮動,讓父級div能自動取得到高度。
優點: 簡單、程式碼少、瀏覽器支援好、不容易出現怪問題
缺點: 不少初學者不懂原理;如果頁面浮動版面多,就要增加很多空div,不利於頁面的最佳化。
(學習影片分享:css影片教學)
#2、父級div定義偽類別:after 和zoom
原始程式碼:

#效果:

元素產生偽類別的作用和效果相當於方法2中的原理,但是IE8以上和非IE瀏覽器才支援:after,zoom(IE轉有屬性)可解決ie6,ie7浮動問題
優點:瀏覽器支援好、不容易出現怪問題,寫法是固定的,不理解也可以直接複製使用;(小編大力推薦使用此種方法,簡單便捷,只需增加一個class即可解決問題)
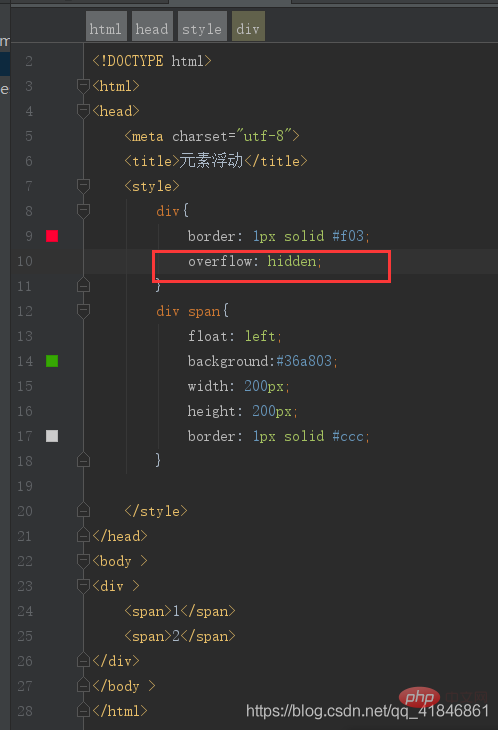
缺點:css程式碼多、不少初學者不理解原理,要兩句程式碼結合使用才能讓主流瀏覽器都支持。 3、父級div定義overflow:hidden
原始碼:

效果:
優點:
簡單、程式碼少、瀏覽器支援好
#缺點:不能和position配合使用,因為超出的尺寸的會被隱藏。 (不建議使用此種方式,可能會影響頁面元素佈局)
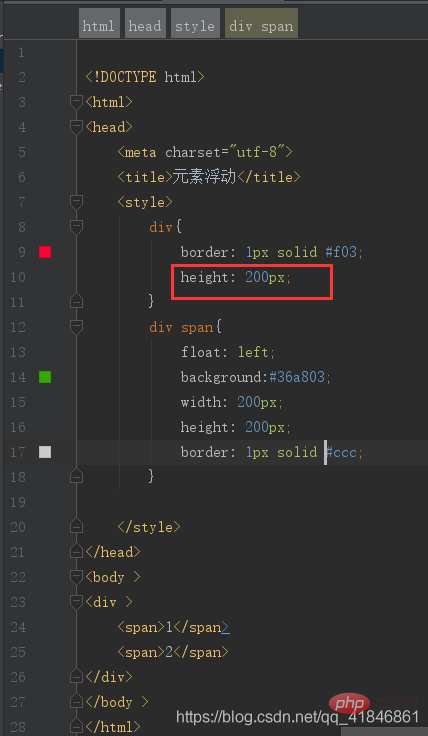
4、給父級元素單獨定義高度(height)
原始程式碼:
效果:
若父級元素沒有定義高度,父元素的高度完全由子元素撐開時,父級div手動定義height,就解決了父級div無法自動取得到高度的問題。
優點:簡單、程式碼少、容易掌握。
缺點:只適合高度固定的佈局,要給出精確的高度,如果高度和父級div不一樣時,會產生問題。對於響應式佈局會有很大影響。 更多程式相關知識,請造訪:
程式設計影片###! ! ###以上是css清除浮動的方法有哪些的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






