css盒模型是什麼
CSS3盒子模型是CSS技術所使用的一種思考模型,指在一個網頁文件中,每個元素都被呈現為一個矩形的盒子,描述了元素所佔空間的內容。 css有兩種盒子模型:W3C盒模型(標準盒模型)和IE盒模型(怪異盒模型)。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
1、什麼是CSS盒模型
#CSS3盒模型就是CSS技術所使用的一種思維模型,指在一個網頁文檔中,每個元素都被呈現為一個矩形的盒子,描述了元素所佔空間的內容。
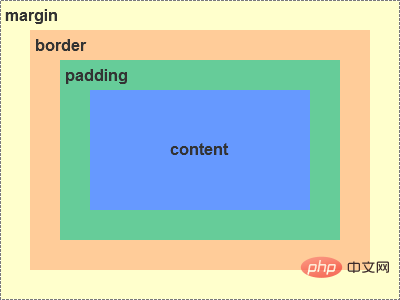
盒子模型,顧名思義,就是一個盒子。生活中的盒子,有長寬高,盒子本身也有厚度,可以用來裝東西。頁面上的盒子模型我們可以理解為,從盒子頂部俯視所得的一個平面圖,盒子裡裝的東西,相當於盒子模型的內容(content);東西與盒子之間的空隙,理解為盒子模型的內邊距(padding);盒子本身的厚度,就是盒子模型的邊框(border);盒子外與其他盒子之間的間隔,就是盒子的外邊距(margin)。
元素的外邊距(margin)、邊框(border)、內邊距(padding)、內容(content)就構成了CSS盒子模型。

圖1.盒模型示意圖
#2、IE盒模型與W3C盒子模型
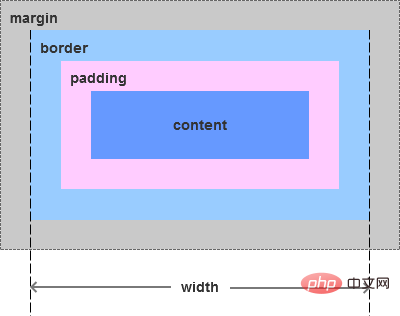
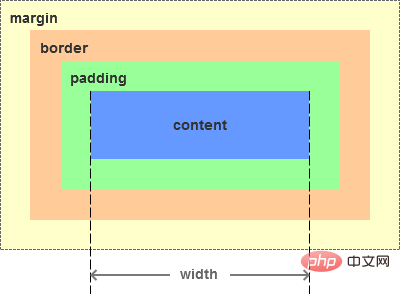
CSS盒模型分為IE盒模型(圖2)與W3C盒模型(圖3)。其實,IE盒模型是怪異模式(Quirks Mode)下的盒子模型,而W3C盒模型是標準模式(Standards Mode)下的盒子模型。
IE6及其更高的版本,還有現在所有標準的瀏覽器都遵循的是W3C盒模型,IE6以下版本的瀏覽器遵循的是IE盒模型。

圖2. IE盒模型

#圖3.W3C盒子模型
從上圖直觀的可以看出,IE盒模型的寬度或高度計算方式為:width/height = content padding border,W3C盒模型的寬度或高度計算方式為:width/height = content。
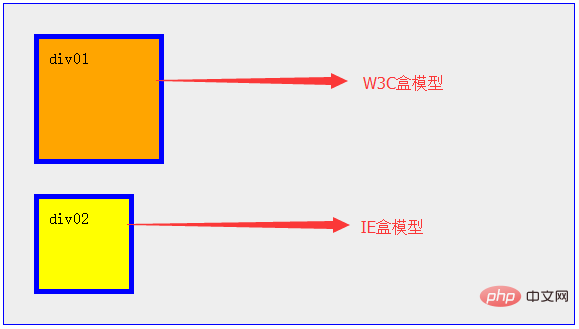
舉一個簡單的例子:一個div的寬度和高度為100px,內邊距為10px,邊框為5px,外邊距為30px。圖4為不同模型下顯示的結果,W3C盒模型下顯示的div所佔的總寬度和總高度(包括外邊距、邊框、內邊距、內容)為100 10 5 30 = 145px,IE盒模型下顯示的div所佔的總寬度和總高度(包括外邊距、邊框、內邊距、內容)為100 30 = 130px。很明顯的區別,如果元素的寬度(width)一定的情況下,W3C盒模型的寬度(width)不包括內邊距和邊框,IE盒模包括。
程式碼如下:
<style>
.content {background: #eee; height: auto;border: 1px solid blue;}
.div {width: 100px;height: 100px;margin: 30px;padding: 10px;border: 5px solid blue;}
.div-01 {background: orange;}
.div-02 {background: yellow;box-sizing: border-box;}
</style>
<div>
<div>div01</div>
<div>div02</div>
</div>頁面效果如下:

圖4. 區別
#3、CSS3屬性box-sizing
如果計算一個盒子的長寬高,我們通常都是盒子本身的厚度加上盒子裡的空間大小,所在在IE盒模型和W3C盒模型,我們會覺得IE盒模型比較符合邏輯。 (學習影片分享:css影片教學)
不同的人有不同的習慣,所以CSS3新增了一個屬性box-sizing: content-box | border-box | inherit,預設值為content-box。如果值為content-box,那麼元素遵循的是W3C盒模型;如果值為border-box,則元素遵循的是IE盒模型;如果值為inherit,該屬性的值應該從父元素繼承。
4、關於盒子模型的使用
有沒有人和我一樣,覺得屬性box-sizing真是個好東西,只需設定所有元素的該屬性為content-box或border-box,滿足自己的習慣。

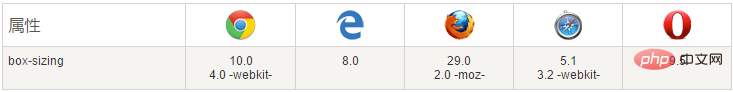
虽说现在的浏览器都兼容该属性(如上图),还是得以防万一,在属性前最好暂时加-webkit-和-moz-前缀。
* {
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}在上图,我们看到IE兼容属性box-sizing必须是8或者更高的版本,其他浏览器都可以自动升级,兼容性不担心,那如果是IE7、IE6或者更低的版本,怎么办?还有,如果我们不用该属性,那浏览器该选择哪种盒模型呢?
其实,浏览器选择哪个盒模型,主要看浏览器处于标准模式(Standards Mode)还是怪异模式(Quirks Mode)。我们都记得声明吧,这是告诉浏览器选择哪个版本的HTML,后面一般有DTD的声明,如果有DTD的声明,浏览器就是处于标准模式;如果没有DTD声明或者HTML4一下的DTD声明,那浏览器按照自己的方式解析代码,处于怪异模式。
处于标准模式的浏览器(IE浏览器版本必须是6或者6以上),会选择W3C盒模型解析代码;处于怪异模式的浏览器,则会按照自己的方式去解析代码,IE6以下则会是选择IE盒模型,其他现代的浏览器都是采用W3C盒模型。
因为IE6以下版本的浏览器没有遵循Web标准,不论页面开头有没有DTD声明,它都是按照IE盒模型解析代码的。
更多编程相关知识,请访问:编程视频!!
以上是css盒模型是什麼的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






