css有幾種定位
css有4種定位方式,分別為靜態定位(static)、相對定位(relative)、絕對定位(absolute)和固定定位(fixed);定位有不同的參數,例如left、right、 top、bottom、z-index等。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
CSS中的定位使用來佈局的熟練應用對頁面美化有很好的幫助,css有4種定位方式,分別為:靜態定位,相對定位,絕對定位,固定定位,定位有不同的參數,例如:left、right、top、bottom、z-index等。
1、靜態定位(static)
一般的標籤元素不加任何定位屬性都屬於靜態定位,在頁面的最底層屬於標準流。
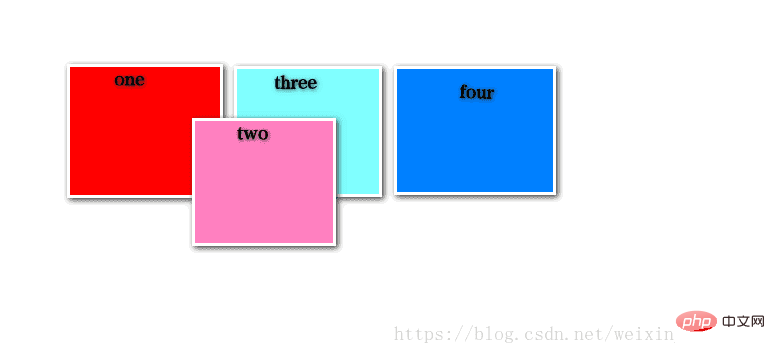
2、絕對定位(absolute)
絕對定位的元素從文件流中拖出,使用left、right、top、bottom等屬性相對於其最接近的一個最有定位設定的父級元素進行絕對定位,如果元素的父級沒有設定定位屬性,則依據body 元素左上角作為參考進行定位。絕對定位元素可層疊,層疊順序可由 z-index 屬性控制,z-index值為無單位的整數,大的在上面,可以有負值。
絕對定位的定位方法:如果它的父元素設定了除static之外的定位,例如position:relative或position:absolute及position:fixed,那麼它就會相對於它的父元素來定位,位置透過left , top ,right ,bottom屬性來規定,如果它的父元素沒有設定定位,那麼就得看它父元素的父元素是否有設定定位,如果還是沒有就繼續向更高層的祖先元素類推,總之它的定位就是相對於設定了除static定位之外的定位的第一個祖先元素,如果所有的祖先元素都沒有以上三種定位中的其中一種定位,那麼它就會相對於文檔body來定位(並非相對於瀏覽器窗口,相對於窗口定位的是fixed)。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>將class="two"的p定位到距離
的頂部和左側分別50px的位置。會改變其他元素的佈局,不會在這個元素本來位置留下空白。
(學習影片分享:css影片教學)
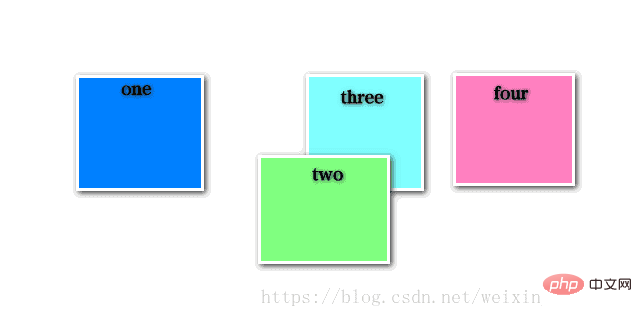
3、相對定位(relative)
相對定位元素不可層疊,依據left、right、top、bottom等屬性在正常文件流中偏移自身位置。同樣可以用z-index分層設計。
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>將class="two"的p定位到距離它本來位置的頂部和左側分別50px的位置。不會改變其他元素的佈局,會在這個元素本來位置留下空白。

4、固定定位(fixed)
固定定位與絕對定位類似,但它是相對於瀏覽器視窗定位,並且不會隨著滾動條進行滾動。
固定定位的最常見的一種用途是在頁面中建立一個固定頭部、固定腳部或固定側邊欄,不需要使用margin、border、padding。
5、絕對定位vs相對定位
絕對定位好像把不同元素安排到了一棟樓的不同樓層(除首層,文本流放在首層),它們之間互不影響;相對定位元素在首層,與文字流一起存放,它們之間互相影響。
被設定了絕對定位的元素,在文件流程中是不佔據空間的,如果某元素設定了絕對定位,那麼它在文件流程中的位置會被刪除,它浮了起來,其實設定了相對定位也會讓元素浮起來,但它們的不同點在於,相對定位不會刪除它本身在文檔流中佔據的空間,其他元素不可以佔據該空間,而絕對定位則會刪除掉該元素在文檔流程中的位置,使其完全從文檔流程中抽了出來,其他元素可以佔據其空間,可以透過z-index來設定它們的堆疊順序。
更多程式相關知識,請造訪:程式設計影片! !
以上是css有幾種定位的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React的生態系統:庫,工具和最佳實踐
Apr 18, 2025 am 12:23 AM
React生態系統包括狀態管理庫(如Redux)、路由庫(如ReactRouter)、UI組件庫(如Material-UI)、測試工具(如Jest)和構建工具(如Webpack)。這些工具協同工作,幫助開發者高效開發和維護應用,提高代碼質量和開發效率。
 React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來:Web開發的趨勢和創新
Apr 19, 2025 am 12:22 AM
React的未來將專注於組件化開發的極致、性能優化和與其他技術棧的深度集成。 1)React將進一步簡化組件的創建和管理,推動組件化開發的極致。 2)性能優化將成為重點,特別是在大型應用中的表現。 3)React將與GraphQL和TypeScript等技術深度集成,提升開發體驗。
 React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的前端開發:優勢和技術
Apr 17, 2025 am 12:25 AM
React的優勢在於其靈活性和高效性,具體表現在:1)組件化設計提高了代碼重用性;2)虛擬DOM技術優化了性能,特別是在處理大量數據更新時;3)豐富的生態系統提供了大量第三方庫和工具。通過理解React的工作原理和使用示例,可以掌握其核心概念和最佳實踐,從而構建高效、可維護的用戶界面。
 反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
反應:JavaScript庫用於Web開發的功能
Apr 18, 2025 am 12:25 AM
React是由Meta開發的用於構建用戶界面的JavaScript庫,其核心是組件化開發和虛擬DOM技術。 1.組件與狀態管理:React通過組件(函數或類)和Hooks(如useState)管理狀態,提升代碼重用性和維護性。 2.虛擬DOM與性能優化:通過虛擬DOM,React高效更新真實DOM,提升性能。 3.生命週期與Hooks:Hooks(如useEffect)讓函數組件也能管理生命週期,執行副作用操作。 4.使用示例:從基本的HelloWorld組件到高級的全局狀態管理(useContext和
 了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
了解React的主要功能:前端視角
Apr 18, 2025 am 12:15 AM
React的主要功能包括組件化思想、狀態管理和虛擬DOM。 1)組件化思想允許將UI拆分成可複用的部分,提高代碼可讀性和可維護性。 2)狀態管理通過state和props管理動態數據,變化觸發UI更新。 3)虛擬DOM優化性能,通過內存中的DOM副本計算最小操作更新UI。
 React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React和前端開發:全面概述
Apr 18, 2025 am 12:23 AM
React是由Facebook開發的用於構建用戶界面的JavaScript庫。 1.它採用組件化和虛擬DOM技術,提高了UI開發的效率和性能。 2.React的核心概念包括組件化、狀態管理(如useState和useEffect)和虛擬DOM的工作原理。 3.在實際應用中,React支持從基本的組件渲染到高級的異步數據處理。 4.常見錯誤如忘記添加key屬性或不正確的狀態更新可以通過ReactDevTools和日誌調試。 5.性能優化和最佳實踐包括使用React.memo、代碼分割和保持代碼的可讀性與可維
 HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
HTML中的反應力量:現代網絡開發
Apr 18, 2025 am 12:22 AM
React在HTML中的應用通過組件化和虛擬DOM提升了web開發的效率和靈活性。 1)React組件化思想將UI分解為可重用單元,簡化管理。 2)虛擬DOM優化性能,通過diffing算法最小化DOM操作。 3)JSX語法允許在JavaScript中編寫HTML,提升開發效率。 4)使用useState鉤子管理狀態,實現動態內容更新。 5)優化策略包括使用React.memo和useCallback減少不必要的渲染。
 反應與其他框架:比較和對比選項
Apr 17, 2025 am 12:23 AM
反應與其他框架:比較和對比選項
Apr 17, 2025 am 12:23 AM
React是一個用於構建用戶界面的JavaScript庫,適用於大型和復雜的應用。 1.React的核心是組件化和虛擬DOM,提高了UI渲染性能。 2.與Vue相比,React更靈活但學習曲線較陡,適合大型項目。 3.與Angular相比,React更輕量,依賴社區生態,適用於需要靈活性的項目。






