
推薦學習:《vscode教程》
#Visual Studio Code 是由微軟開發的一款免費、跨平台的文字編輯器。它有卓越的性能和豐富的功能。 VSCode 也有一個擴展和主題市場,為了幫助大家挑選出值得下載的插件,我們針對性的收集了一些實用、有趣的插件與大家分享。
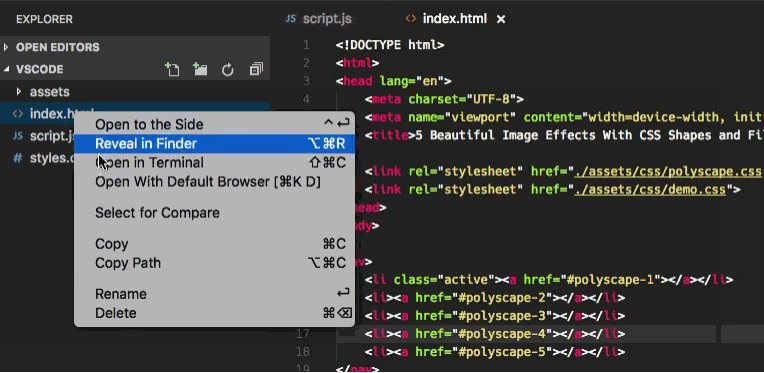
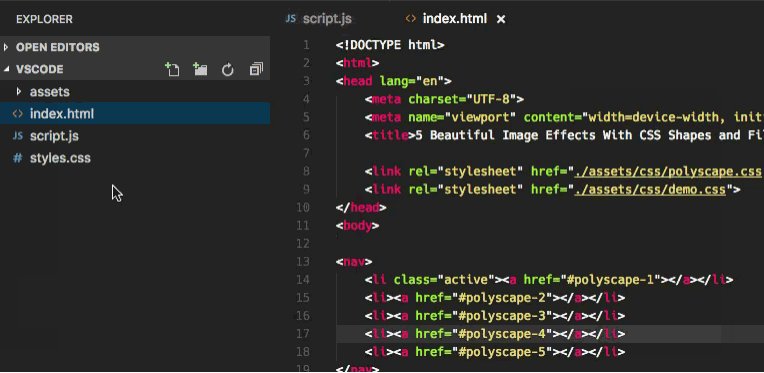
1. Open-In-Browser

#由於VSCode 沒有提供直接在瀏覽器中開啟檔案內建的介面,所以此外掛程式在快捷選單中新增了在預設瀏覽器檢視檔案選項,以及在用戶端(Firefox,Chrome,IE )中開啟命令面板選項。
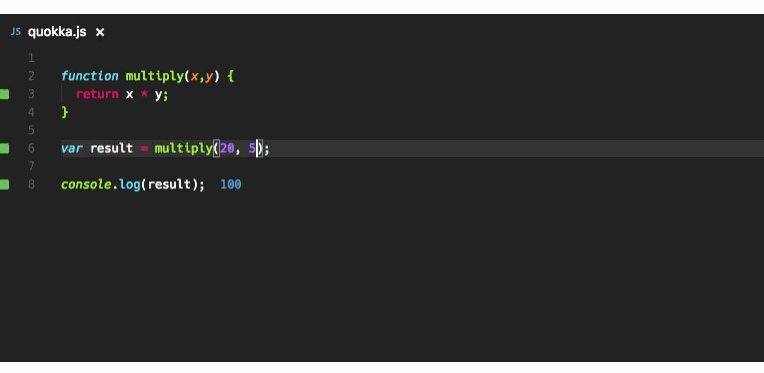
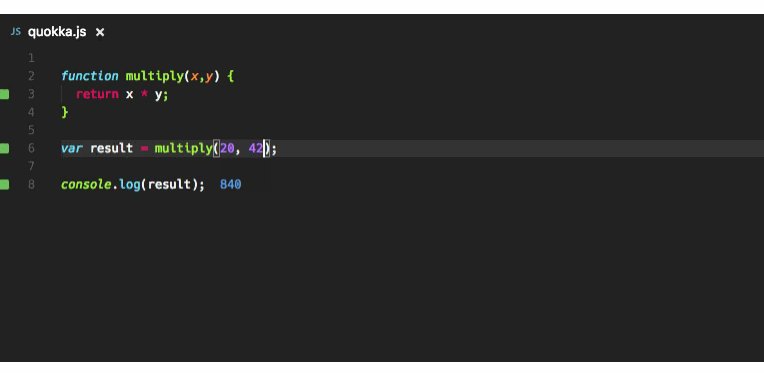
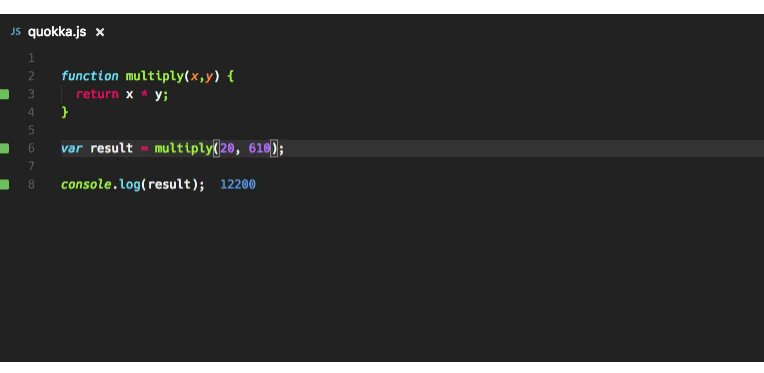
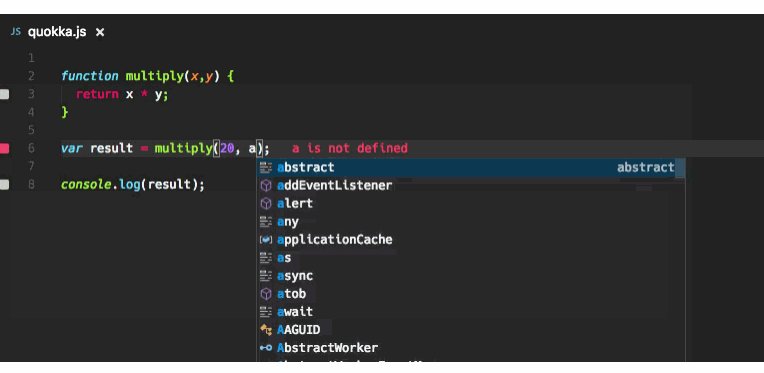
2. Quokka
Quokka 是一個調試工具插件,能夠根據你正在編寫的程式碼提供即時回饋。它易於配置,並能夠預覽變數的函數和計算值結果。另外,在使用 JSX 或 TypeScript 專案中,它能夠開箱即用。
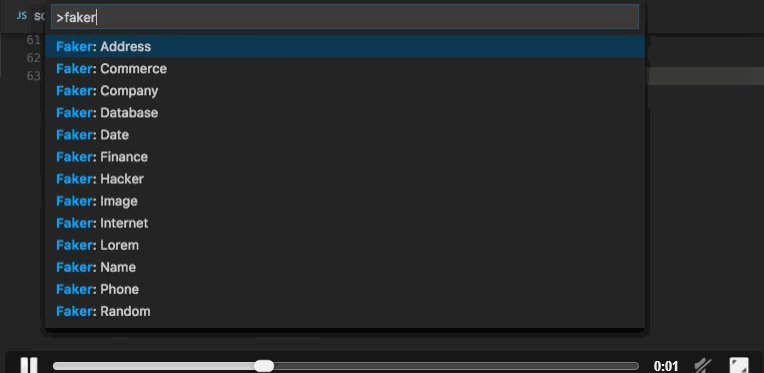
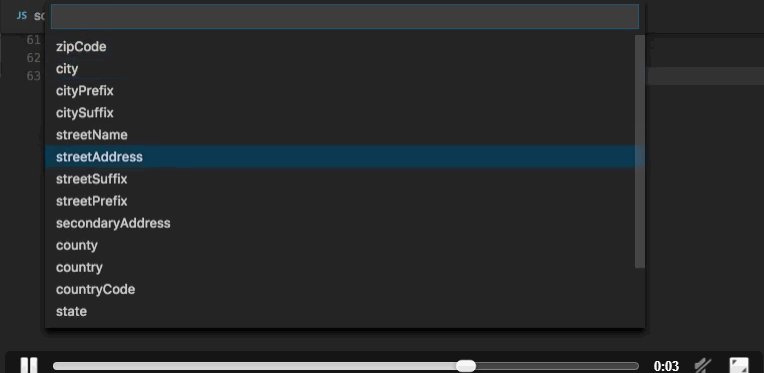
3. Faker

使用流行的JavaScript 庫– Faker,能夠幫你快速的插入用例資料。 Faker 可以隨機產生姓名、地址、圖像、電話號碼,或經典的亂數假文段落,而每個類別也包含了各種子類別,你可以根據自身的需求來使用這些資料。
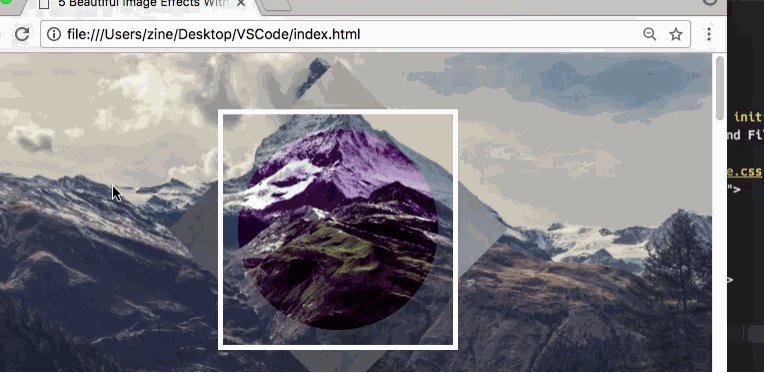
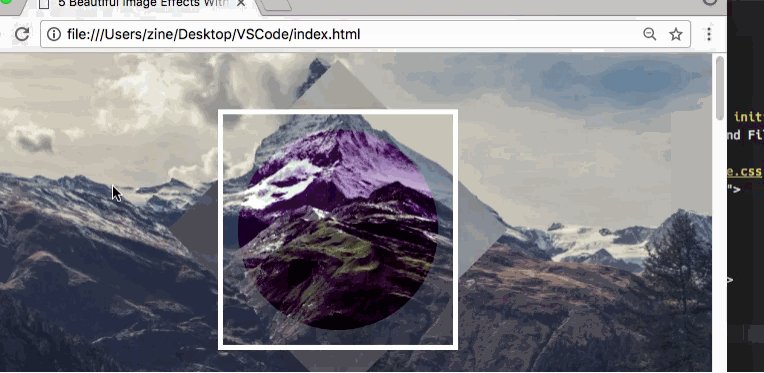
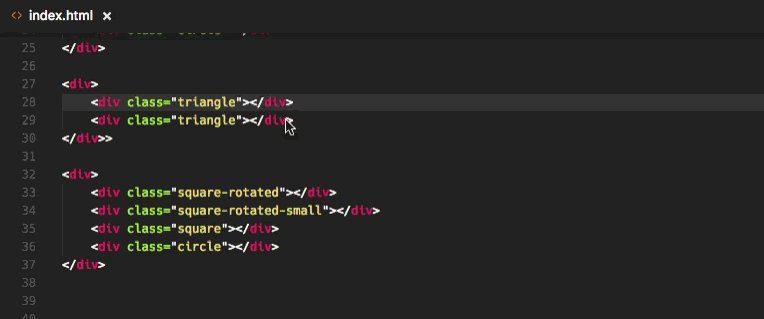
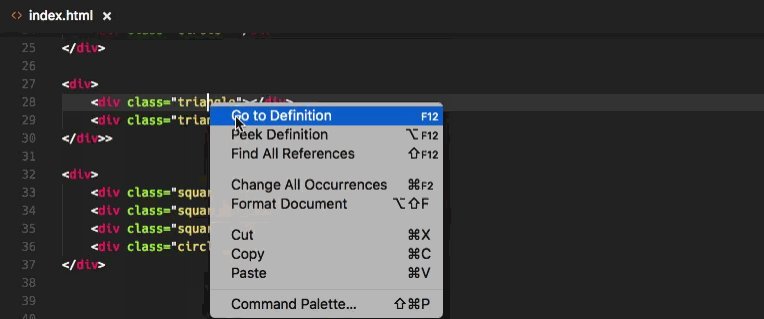
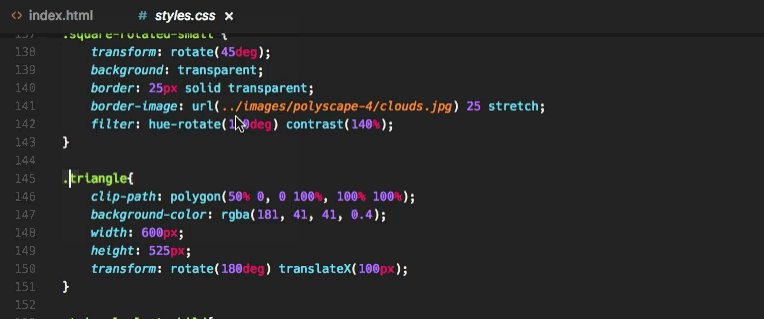
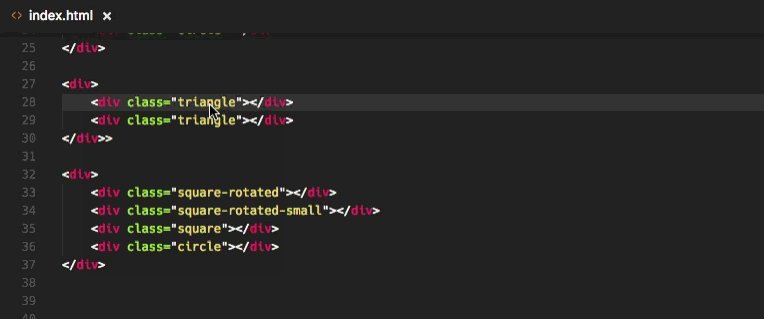
4. CSS Peek

#使用此插件,你可以追蹤到樣式表中CSS 類和ids 定義的地方。當你在 HTML 檔案中右鍵點選選擇器時,選擇「 Go to Definition 和 Peek definition 」選項,它就會給你發送樣式設定的 CSS 程式碼。
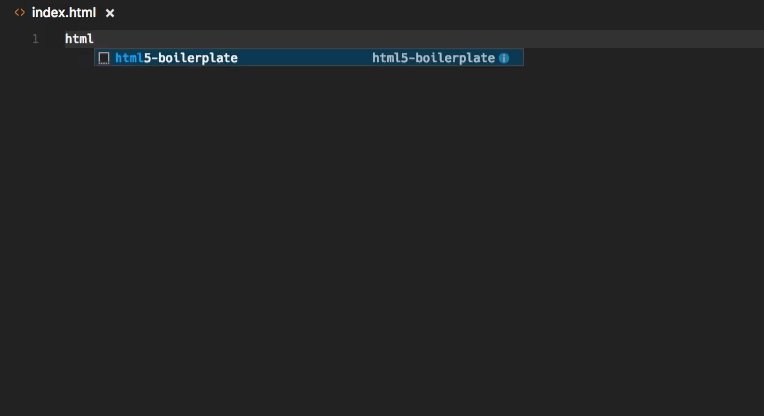
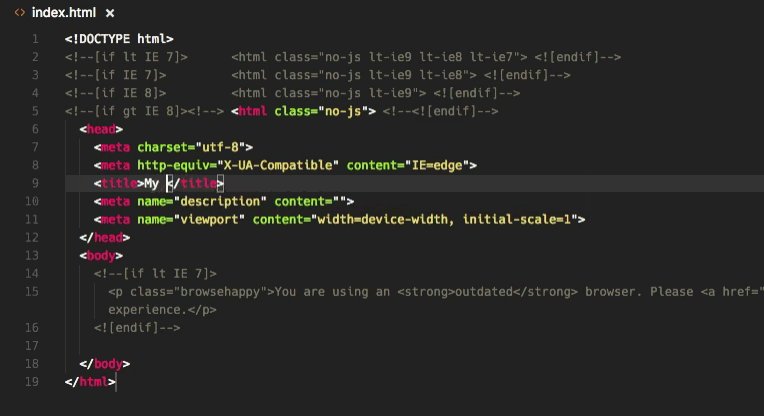
5. HTML Boilerplate

#透過使用HTML 模版插件,你就擺脫了為HTML 新檔案重新編寫頭部和正文標籤的苦惱。你只需在空文件中輸入 html,並按 Tab 鍵,即可產生乾淨的文件結構。
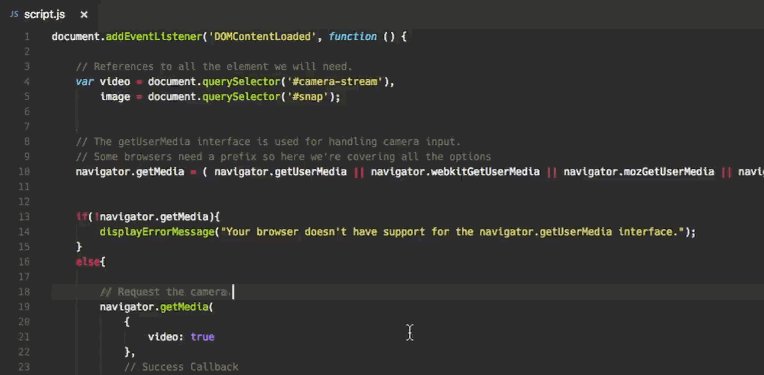
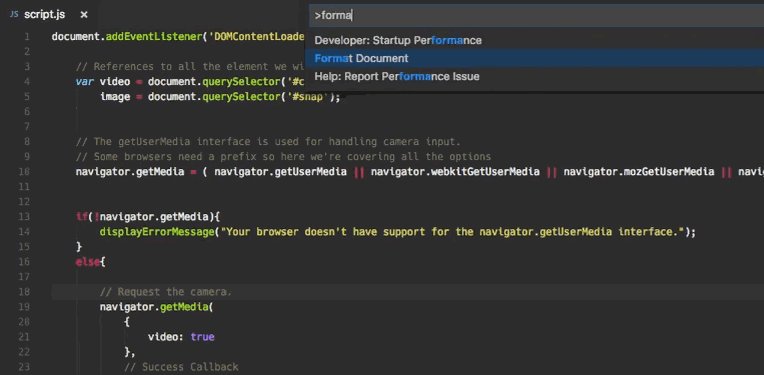
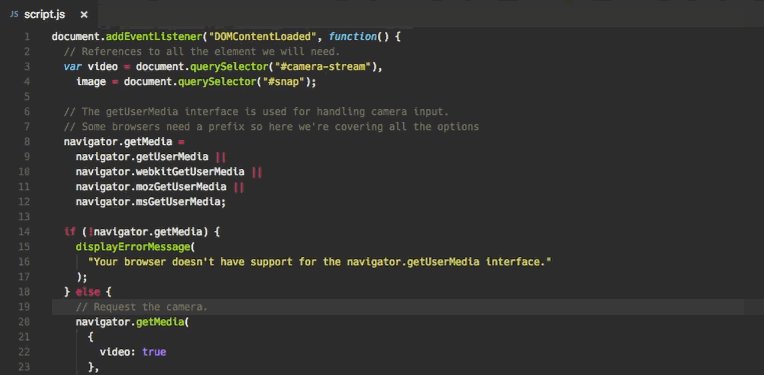
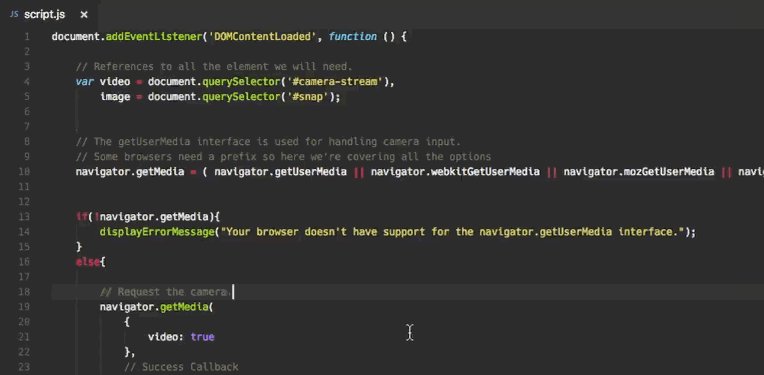
6. Prettier

#Prettier 是目前 Web 開發中最受歡迎的程式碼格式化程式。安裝了這個插件,它能夠自動套用 Prettier,並將整個 JS 和 CSS 文件快速格式化為統一的程式碼樣式。如果你還想使用ESLint,那麼還有個Prettier – Eslint 插件,你可不要錯過咯
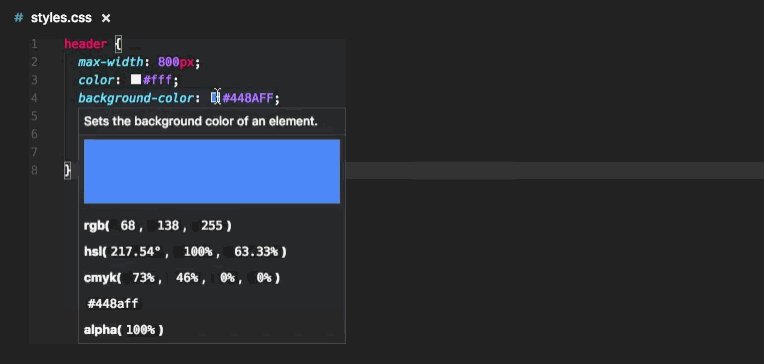
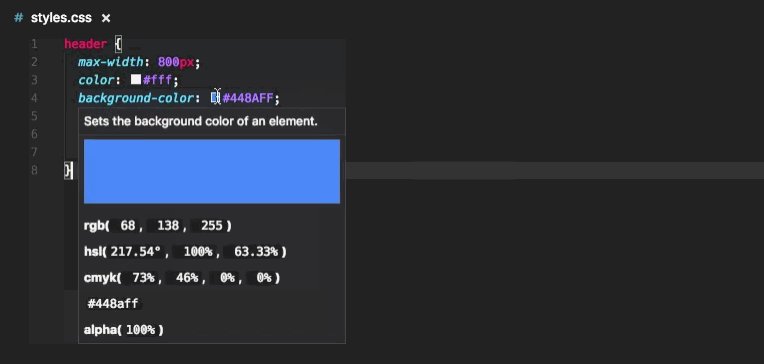
7. Color Info

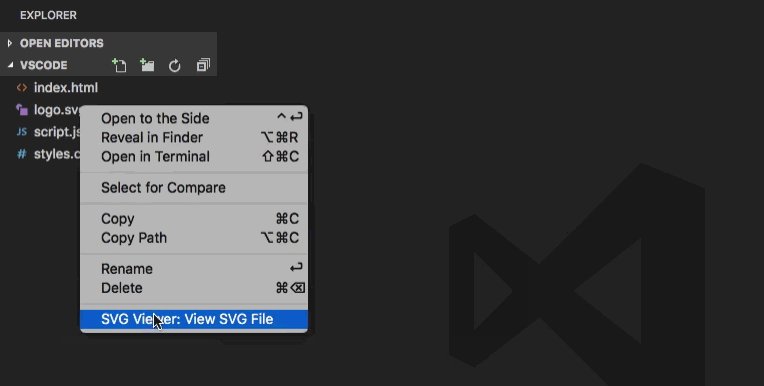
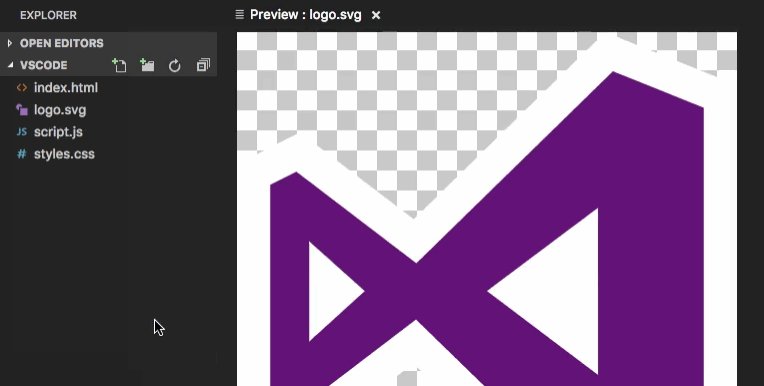
8. SVG Viewer

Visual Studio 程式碼中加入了許多實用的 SVG 程序,你無需離開編輯器,便可以打開SVG 檔案並查看它們。同時,它還包含了用於轉換為 PNG 格式和產生資料 URI 模式的選項。
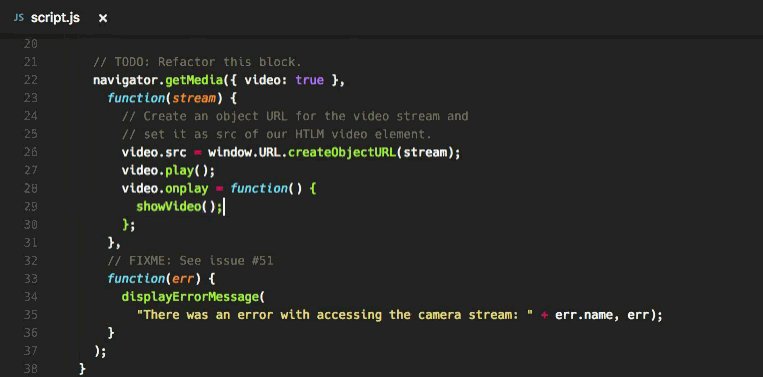
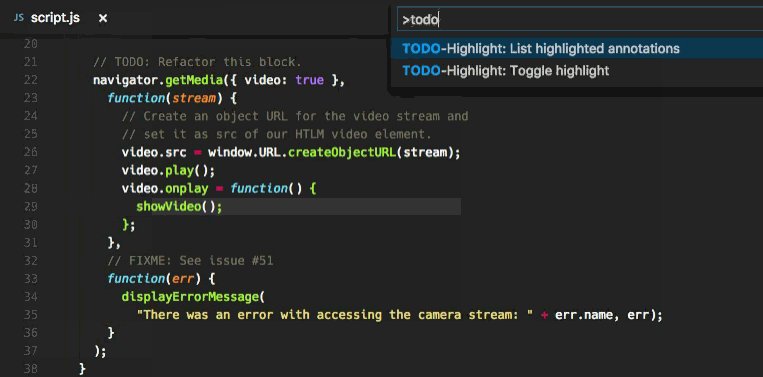
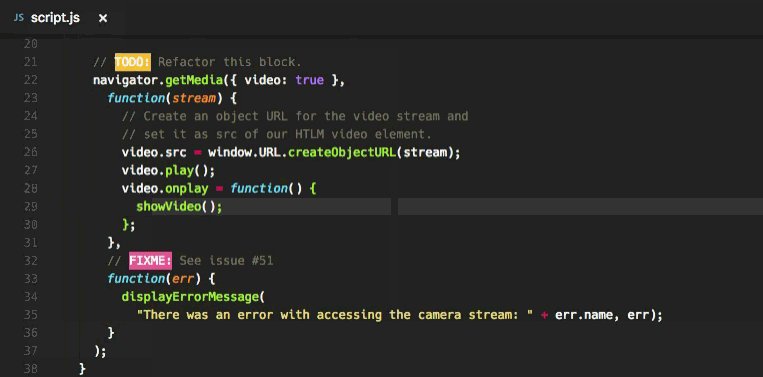
9. TODO Highlight

TODO 和 FIXME 關鍵字。當然,你也可以加入自訂表達式。
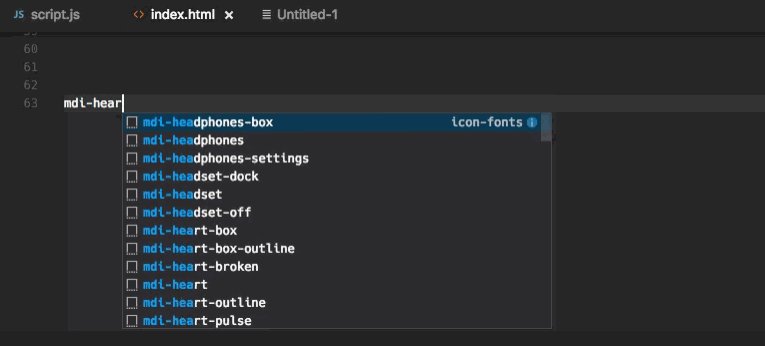
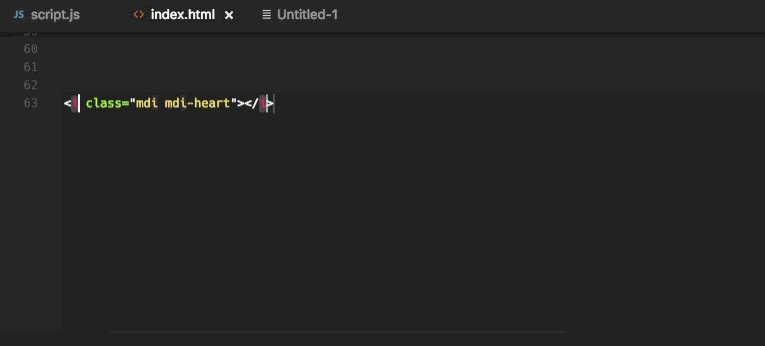
10. Icon Fonts

Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。
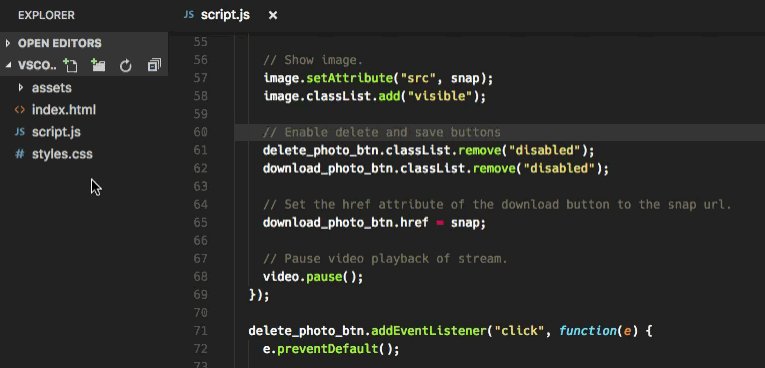
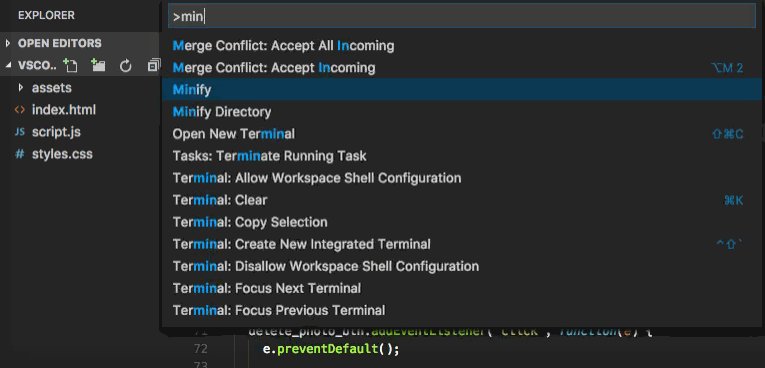
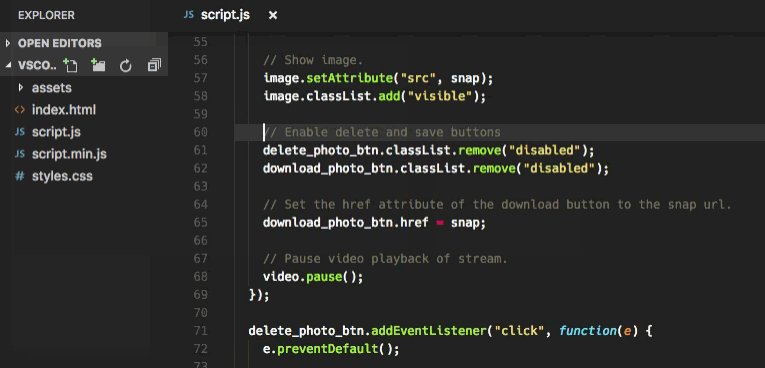
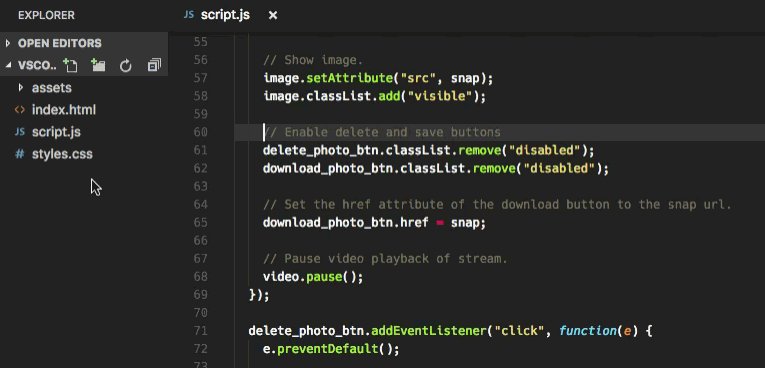
11. Minify

這是一個用於壓縮合併 JavaScript 和 CSS 檔案的應用程式。它提供了大量自訂的設置,以及自動壓縮儲存並匯出為.min檔案的選項。它能夠分別通過uglify-js、clean-css 和 html-minifier,與 JavaScript、CSS 和 HTML 協同工作。
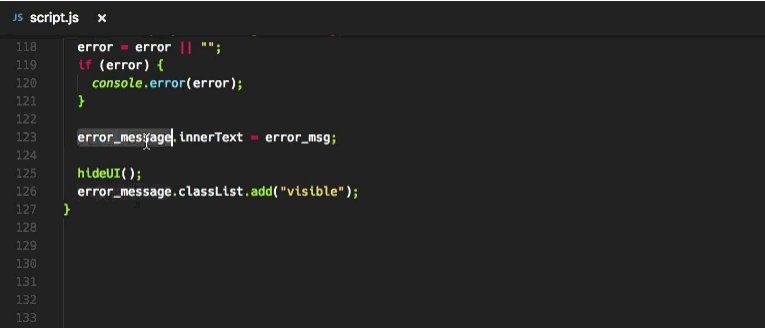
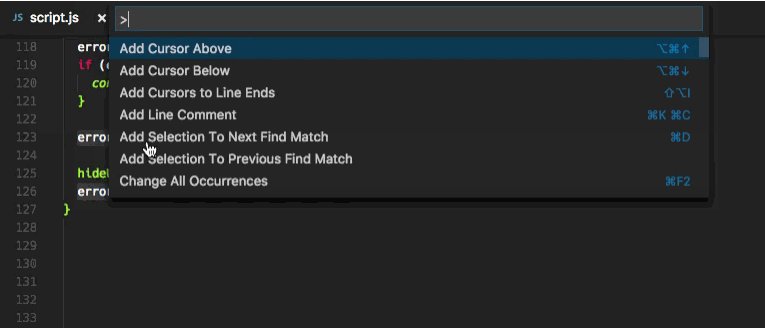
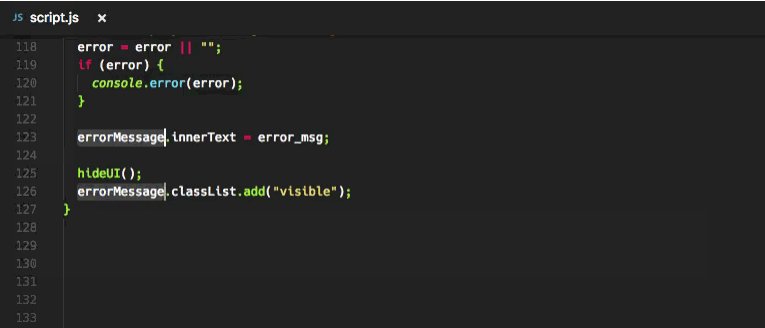
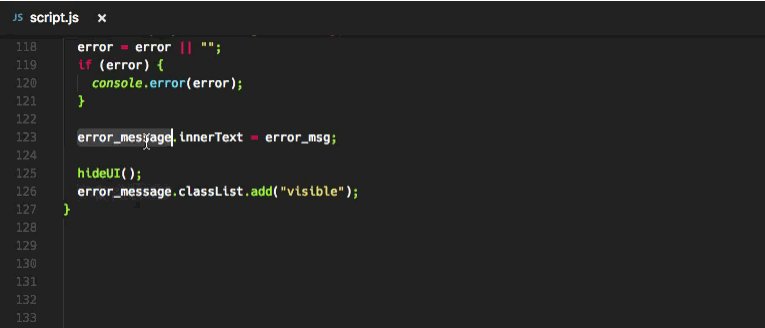
12. Change Case

#雖然VSCode 內建了開箱即用的文本轉換選項,但其只能進行文本大小寫的轉換。而此外掛程式則新增了更多用於修改文字的命名格式,包括駝峰命名、底線分隔命名,snake_case 命名以及 CONST_CAS 命名等。
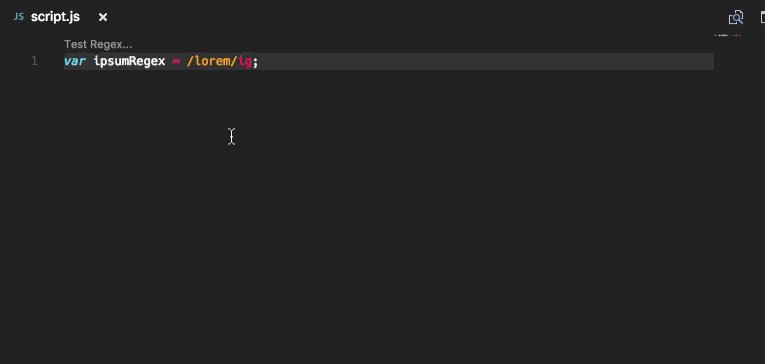
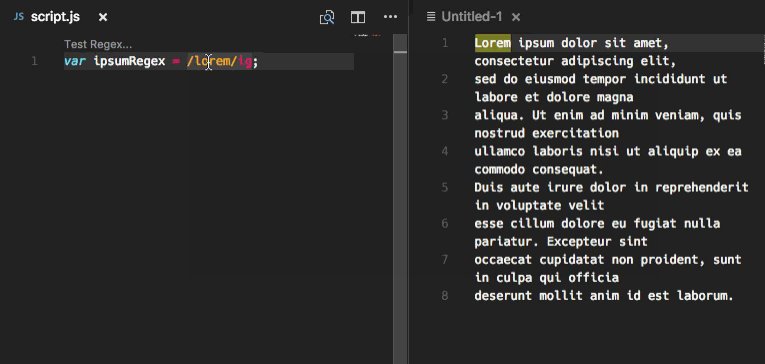
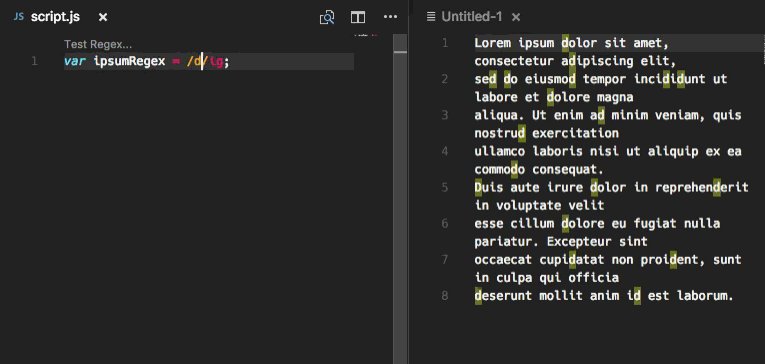
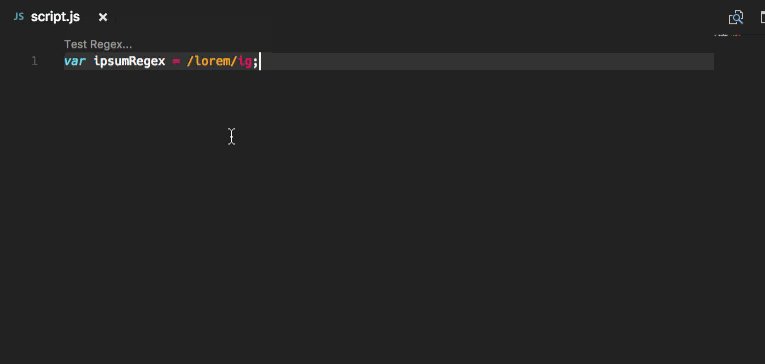
13. Regex Previewer

#這是一個用於即時測試正規表示式的實用工具。它可以將正規表示式模式應用在任何開啟的檔案上,並高亮所有的匹配項。
14. Language and Framework Packs

VSCode 預設支援大量的主流程式語言,但如果你所使用的程式語言不包括在內,也可以透過下載擴充包來自動新增。同時,你也可以加入一些像 React Native 與Vue 的相關 Web 開發外掛套件。
15. Themes

#當然,在眾多的實用外掛程式中,豈能少了漂亮的主題呢?你每天都會與你的 VSCode 編輯器進行“親密的接觸”,為何不把它打扮得更漂亮些呢?這裡有一些幫助你更改側邊欄的配色方案,以及圖標的相關主題,與大家分享:
• One Monokai
• Aglia
• One Dark
• Material Icon
更多程式相關知識,請造訪:程式設計影片! !
以上是分享15個實用VSCode插件,快來收藏吧!的詳細內容。更多資訊請關注PHP中文網其他相關文章!

