這篇文章要為大家介紹多個nodejs下指定nodejs版本運行專案的方法。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

就像標題說的,我們服務上面有多個nodejs項目,並且需要部署,每個nodejs所需的版本都不一樣(一個12.8.0,一個6.3.0,一個8.11.1)
如果從傳統做法來看有nvs,nvm,pm2等,工具雖好,但是我總覺得麻煩。學習工具又累,而且需要時間。
還有就是我目前選擇的框架是eggjs,egg官方已經幫你把關於多進程,等效能優化做的很好了(阿里雙十一就是採用的這種方案),我不需要再用別的工具幫我去優化效能,我這麼小一個站點也不需要。
相關推薦:《nodejs 教程》
我不斷的百度,然而百度我只能看到阿里的解決方案。沒有更多了(沮喪)
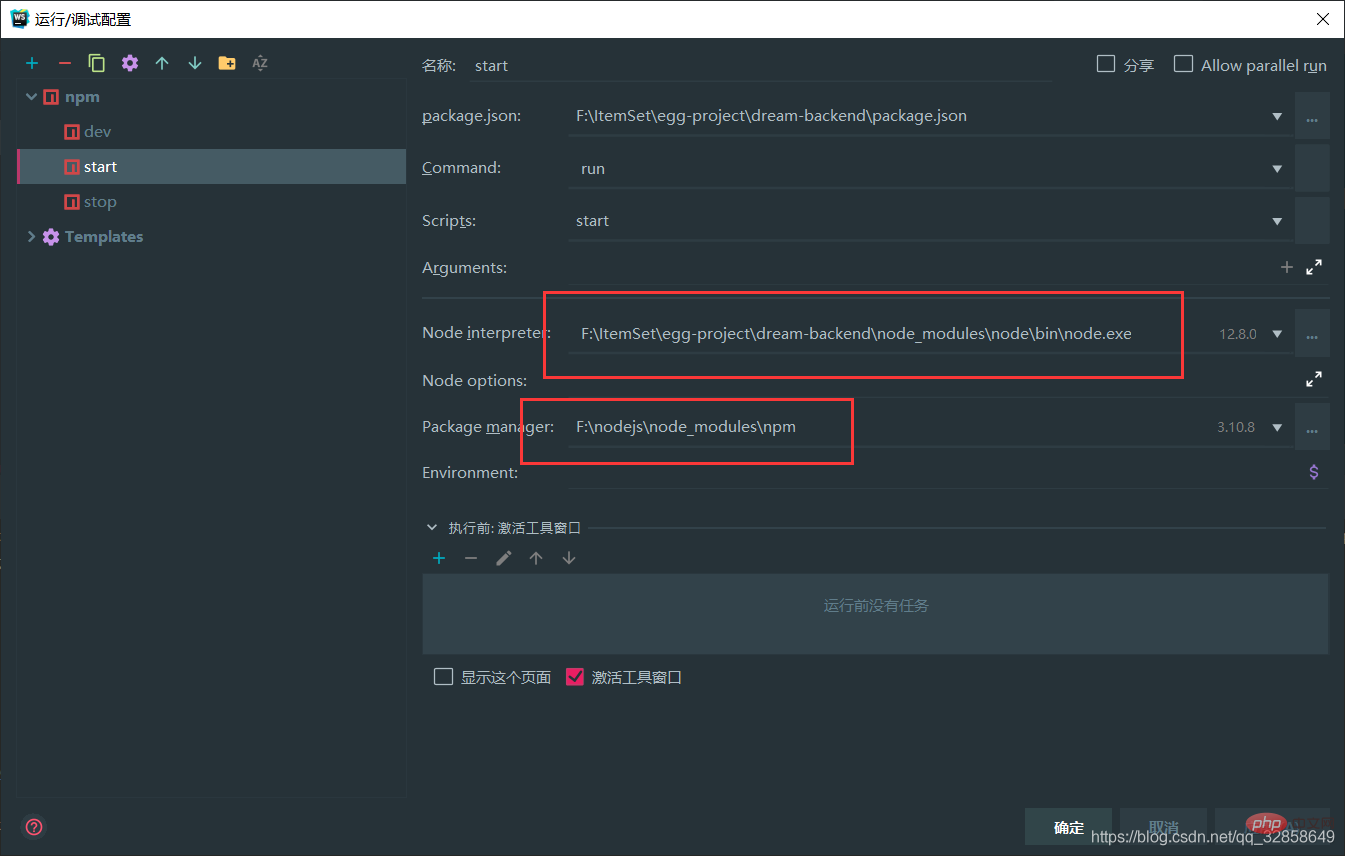
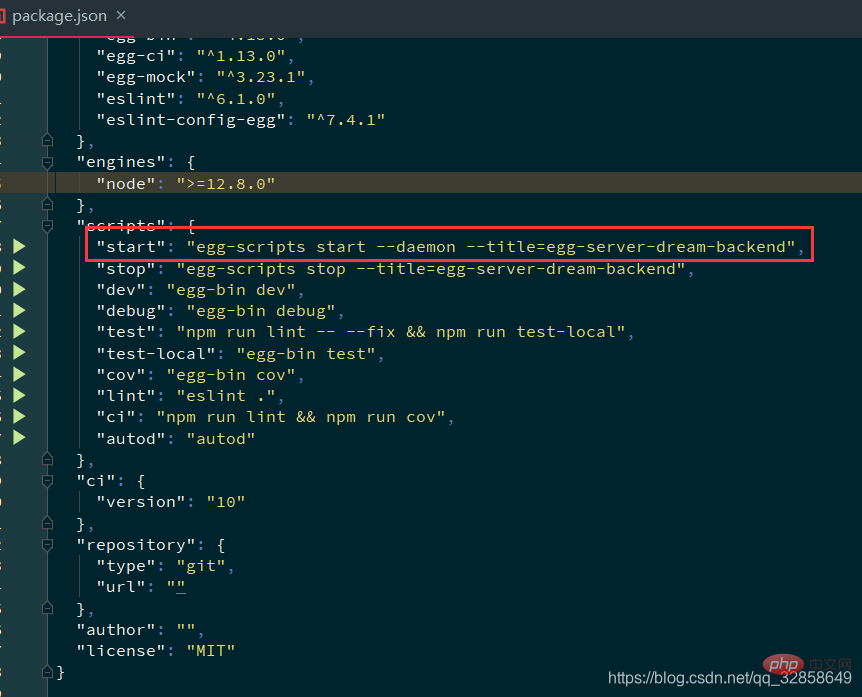
然後我就想,首先nodejs運行js檔案必須是在node環境下面,需要執行node指令的,如果電腦已經裝過nodejs那麼其實你直接用npm指令就在安裝的這個nodejs的大環境下(假設為6.0.0),但是你的專案要10.0.0以上才可以運作。
那麼第一,我知道一個nodejs官網的包,並且同步更新官網版本,應該也是官網維護吧
包名稱:node https://www.npmjs.com/package /node
安裝之後可以透過npx node@4 你的js檔案 來運行js
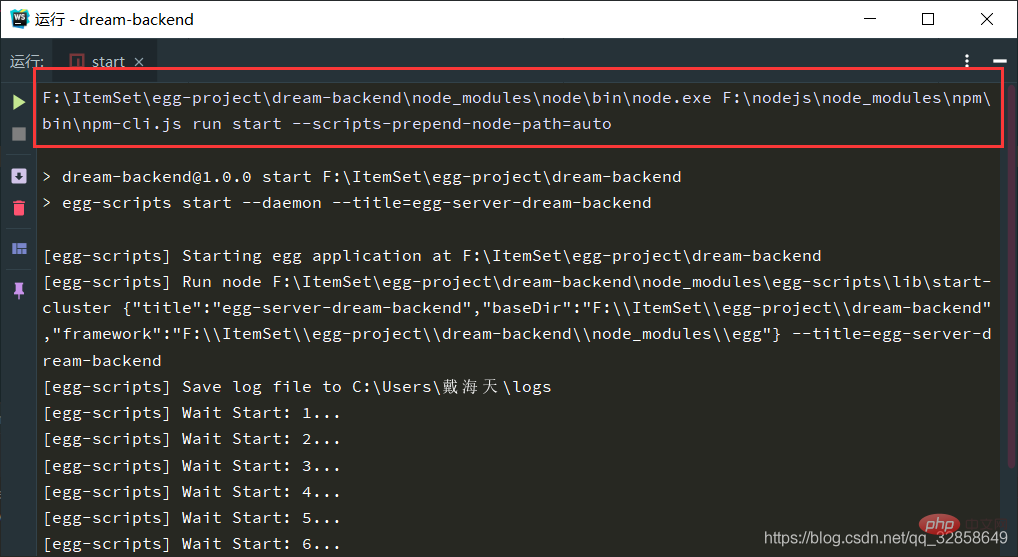
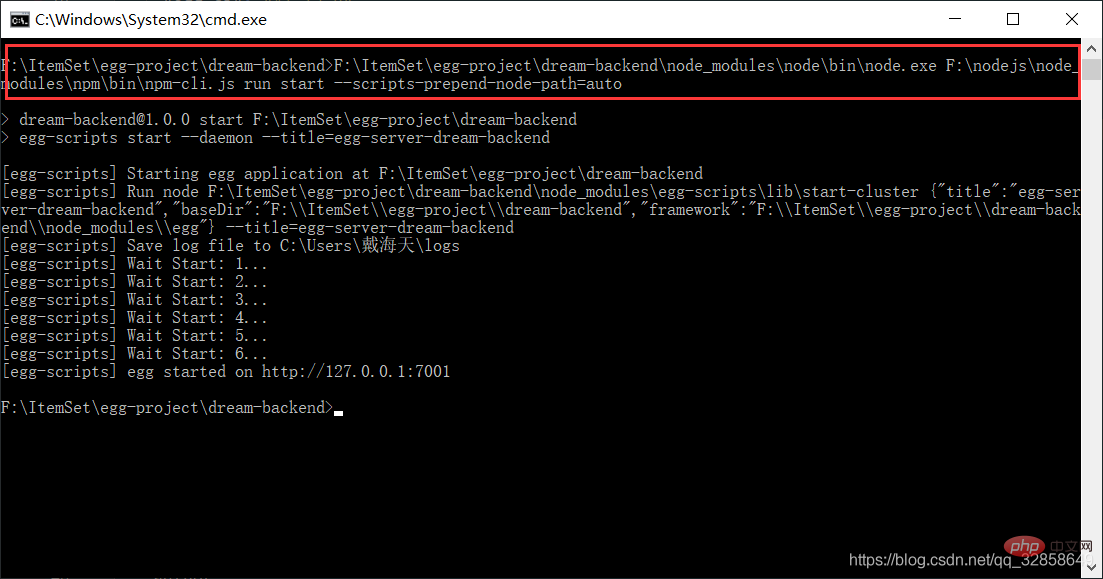
##但是我試了很久無法通過這個指令來執行node_modules下面的套件檔案(指令的原理其實就是node指令,差別在於一個是你安裝當下運作環境了的,不會因為外層變更而改變)後來又是不斷的百度和嘗試。始終找不到解決方式。 但是我想到一件事情,webstrom是可以幫你啟動專案的。





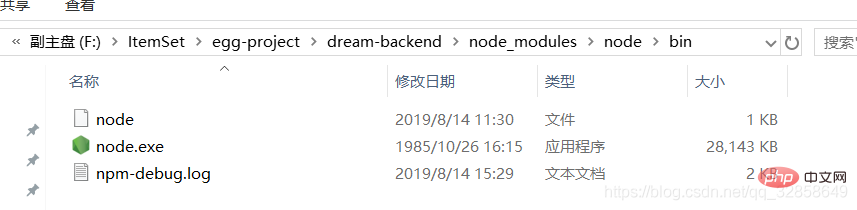
這裡有個問題,因為套件安裝的node檔案是node.exe,說實在我不知道linux下行不行,但是node這個套件應該是官方的套件。希望也能相容linux。那麼就是跨平台的了。不行大家可以用阿里的nodeinstall模組,也能達到效果
更多程式相關知識,請造訪:程式設計影片! !
以上是詳解多個node版本下如何指定版本運行專案?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



