css把圖片分割開的方法:1、利用background-image和background-position屬性來分割圖片;2、利用clip屬性,透過為img圖片元素設定「clip:rect(y1, y2,x2,x1);”樣式來分割圖片。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
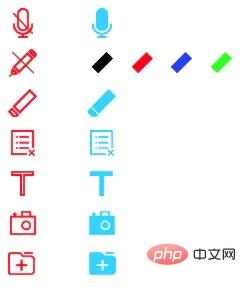
場景:如果一個頁面有個img小圖標,那麼訪問瀏覽器的時候會因為載入圖片導致瀏覽速度放慢。這時候將這麼多的小圖示放在一起,整合成一個img,那麼只需要存取一張圖片就可以了。就可以減少請求圖片的次數

整合後的img
那麼整合後的img有了,在使用的過程中如何取得我們想要的像素範圍呢?上面的參考地址有寫。我就照著做一遍吧。
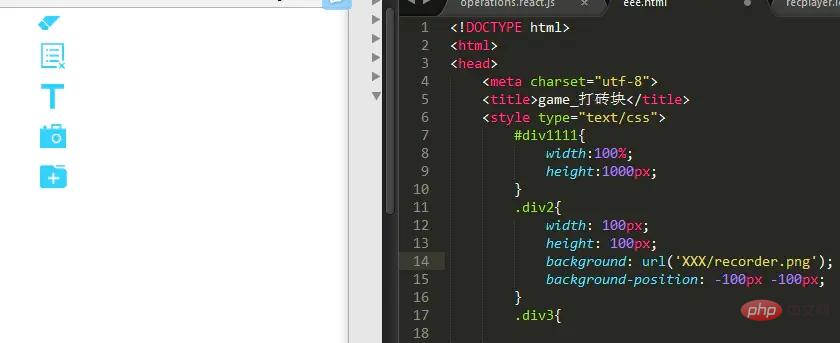
方法一
在CSS中元素的background:background-color || background-image || background-repeate || background-attachment || background-position ,範例如下:
background:transparent url(123.jpg) no-repeat scroll -140px -20px;
transparent 表示透明度無顏色
url(123.jpg) 表示背景圖片
no-repeat 表示圖片不重複
scroll 表示背景圖片隨瀏覽器下拉而捲動
-140px表示水平位置在圖片的-140px處(以圖片的左上角為0,0)
-20px 表示垂直位置在圖片的-20px處
#但是我發現上面的不適合我想要的,

上面的效果來看只能顯示圖片的右下角。那就試試第二種方法
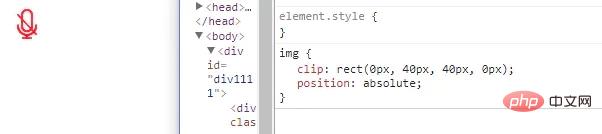
方法二
用img 的clip 屬性中的rect ,clip:rect(y1,y2,x2,x1)參數說明如下
y1 = 定位的y 座標(垂直方向)的起點
y2 = 定位的y 座標(垂直方向)的終點
x1 = 定位的x 座標(垂直方向)的起點
x2 = 定位的x 座標(垂直方向)的終點
注意:座標的起點是在左上角
#程式碼如下:
img{
position:absolute;
clip:rect(20px ,100px , 50px , 20px);
}
在實際操作過程中,發現兩個問題:1.rect方法裡面需要帶上逗號,2.必須帶上position,需要是絕對定位,也就是absolute 或fixed屬性。
更多程式相關知識,請造訪:程式設計影片! !
以上是css怎麼把一張圖片分割開的詳細內容。更多資訊請關注PHP中文網其他相關文章!



