skew的意思為“傾斜”,是css中的內建函數,需與transform屬性一起使用,用於元素的傾斜轉換。 css中有3種skew:「skew(x-角度,y-角度)」沿著X和Y軸的傾斜轉換,「skewX(角度)」或「skewY(角度)」。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。

skew的意思為“傾斜”,是css中的內建函數,需與transform屬性一起使用,用於元素的傾斜轉換。
Transform屬性應用於元素的2D或3D轉換,這個屬性允許你將元素旋轉,縮放,移動,傾斜等。
可以有3種skew()
skew(x-angle,y-angle) 定義沿著 X 和 Y 軸的 2D 傾斜轉換。
skewX(angle) 定義沿著 X 軸的 2D 傾斜轉換。
skewY(angle) 定義沿著 Y 軸的 2D 傾斜轉換。
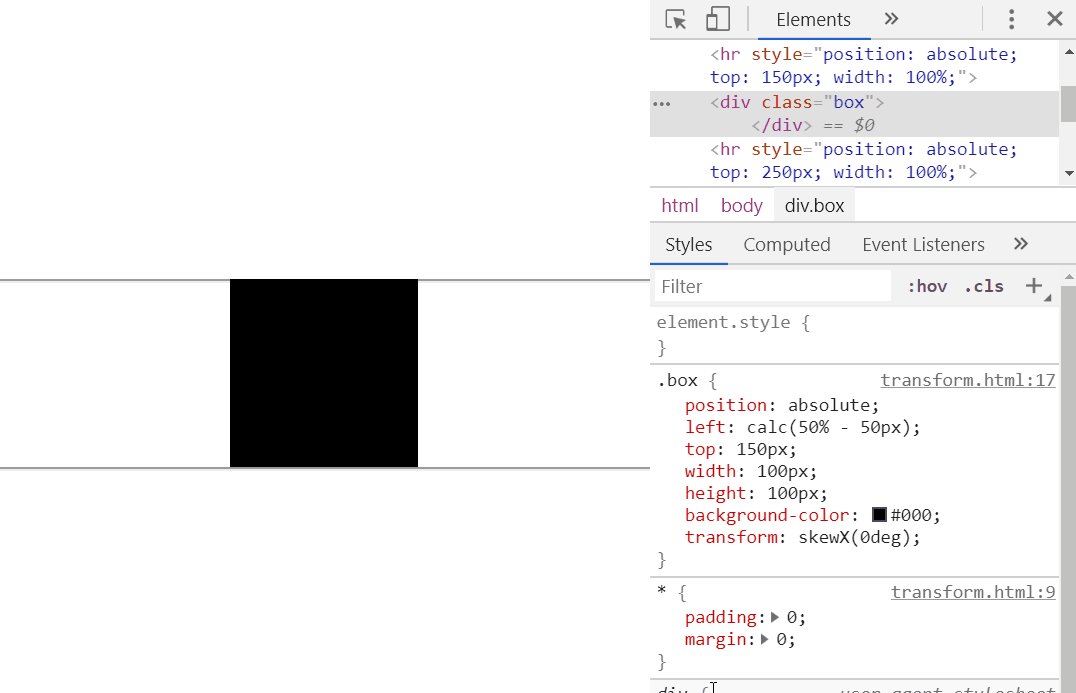
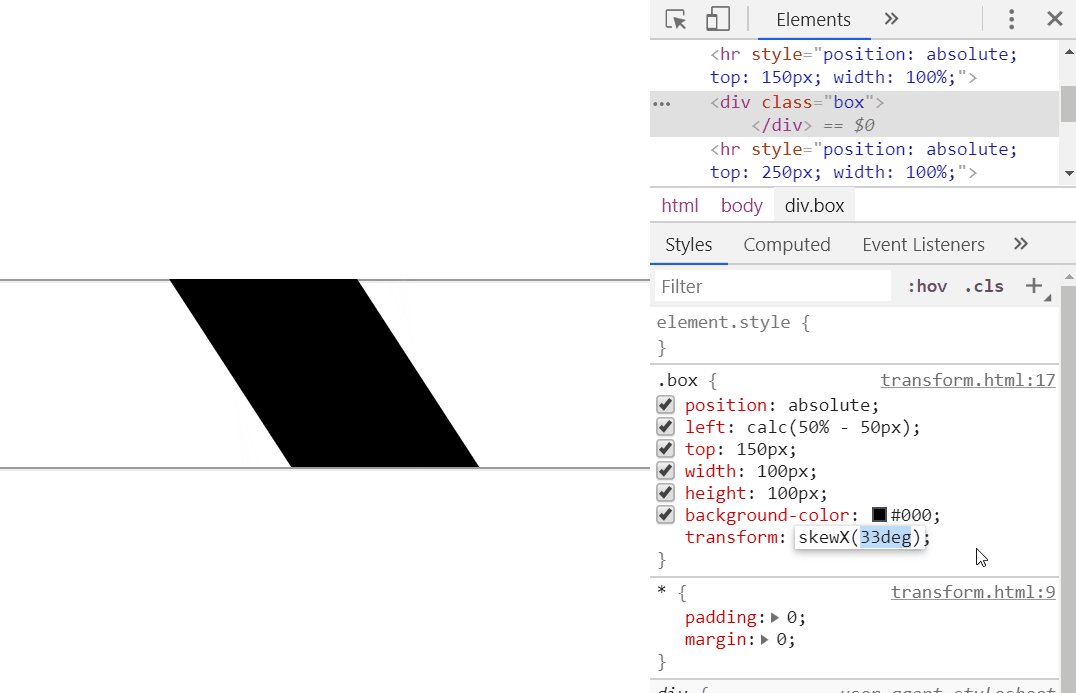
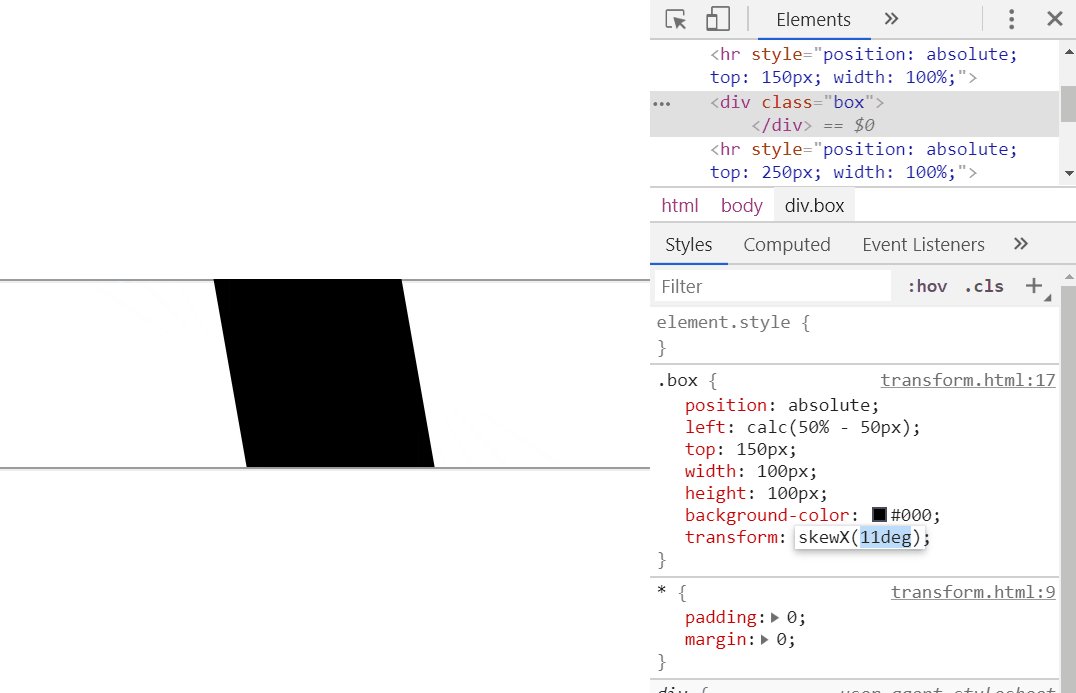
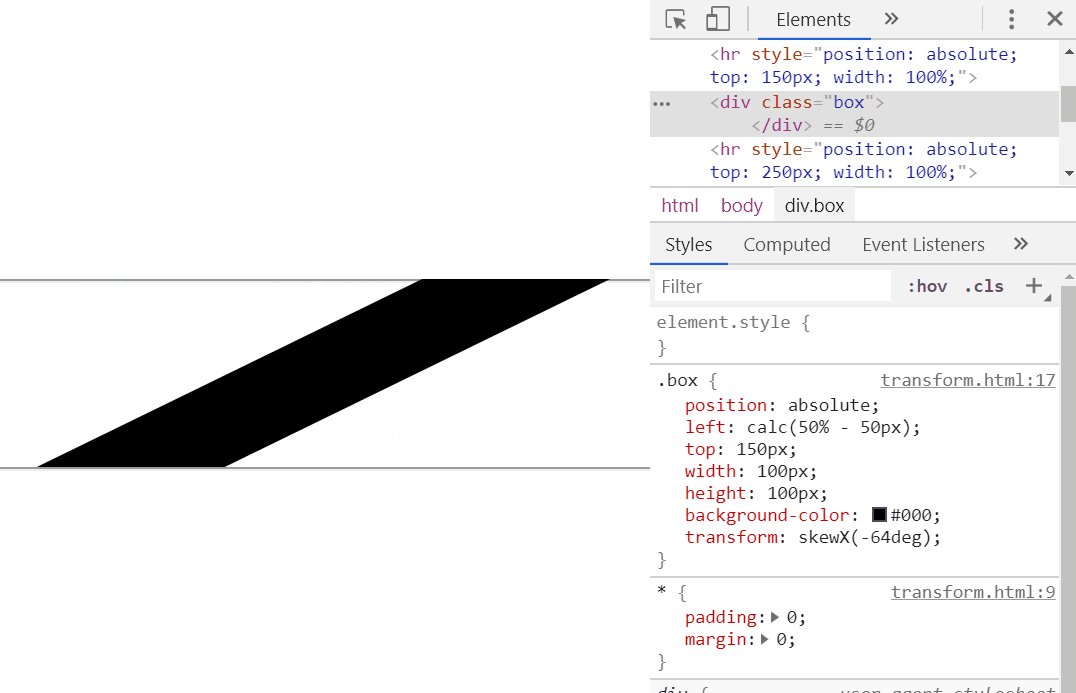
skewX()
#傾斜該元素,內填的是角度,下方↓ 你會看到,隨著元素被傾斜,高度居然不變。聰明的你,一定會知道,高度不變,代表了,Y軸被拉伸了。


跟scale 同理,改變的是軸的刻度。 → scale
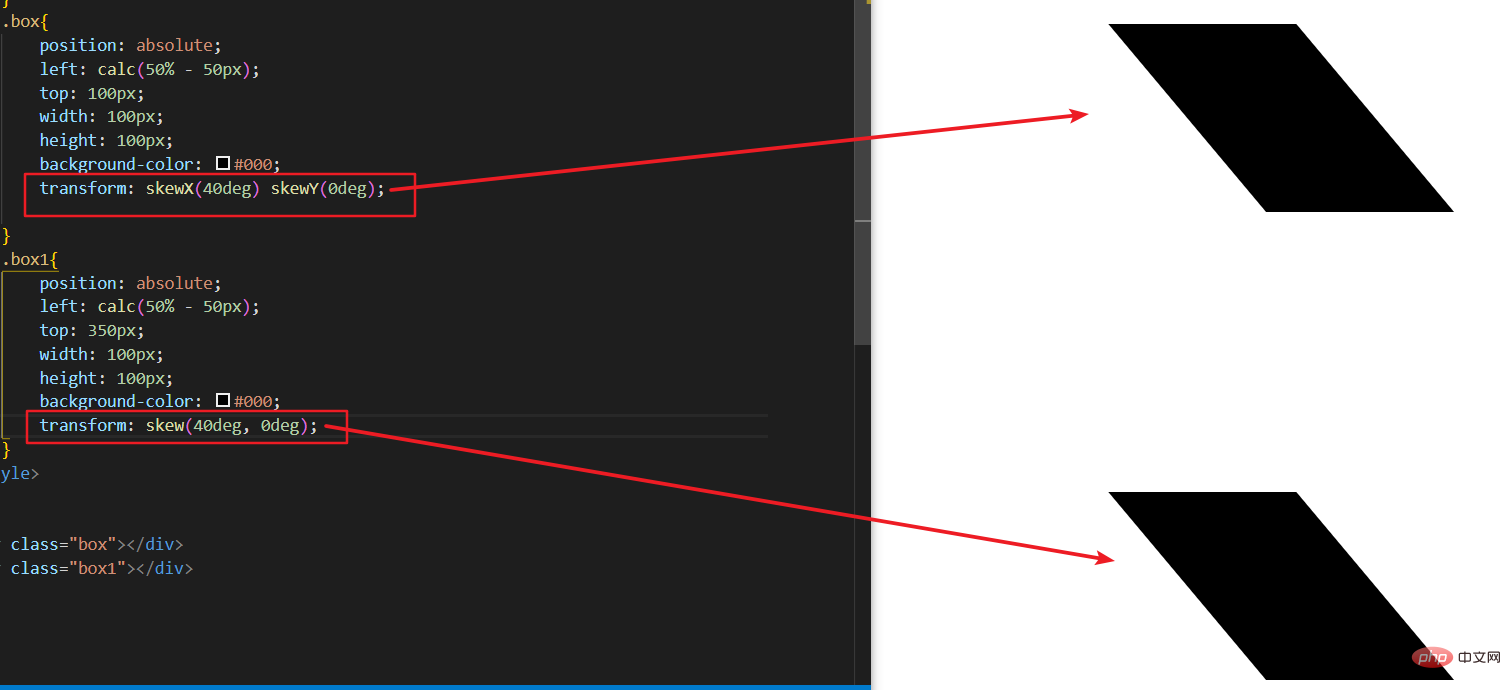
skew
#也就是 skewx 和 skewy 的結合體,但又有不同之處。
如果使用單一參數,那跟單獨使用 skewx 和 skewy是一樣的效果

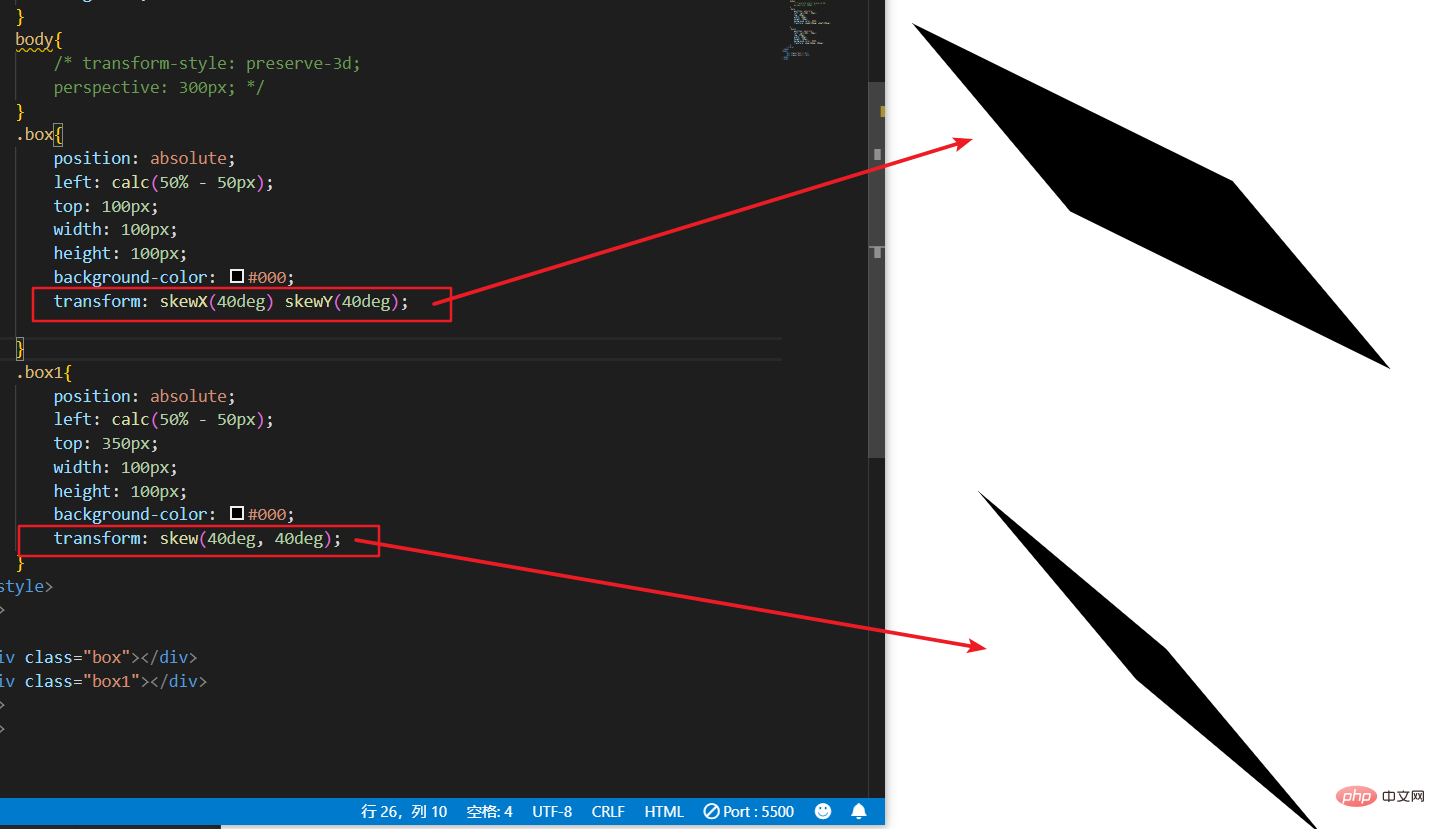
# 但是!如果你同時使用兩個參數了,那麼跟 同時使用skewx 和 skewy 時有一點差異的。

那麼,是為什麼會出現這種差異呢? 其實道理很簡單,skewX(40deg), skewY(40deg) 的執行順序是, 先按照 X軸 斜切 40deg, 然後再按照Y 斜切40deg,但是skew(40deg, 40deg),可不是這樣的。他是同時 進行操作的,所以,結果略有不同。
學習影片推薦:css影片教學
#以上是css中skew是什麼意思的詳細內容。更多資訊請關注PHP中文網其他相關文章!



