css怎麼用三種方法設定透明度
方法:1、為元素加上「background-color:rgba(R,G,B,A)」樣式來設定顏色透明度;2、為元素加上「opacity:透明值;」樣式來設定透明度;3、為圖像設定「filter:opacity(%);」樣式來透明度。

本教學操作環境:windows7系統、CSS3&&HTML5版、Dell G3電腦。
在css中設定透明度的方法有三種:
#rgba()##opacity
屬性filter:opacity(%)
方法1:rgba ()函數
rgba()函數可以設定顏色透明度,語法如下:RGBA(R,G,B,A)
- ##R:紅色值。正整數 | 百分數
- G: 綠色值。正整數 | 百分數
- B: 藍色值。正整數 | 百分數
- A: Alpha透明度。取值0~1之間。
- 例如:
半透明紅色rgba()只是單純的可以設定色彩透明度,這樣在頁面的佈局中有很多應用。比如說:讓背景出現透明效果,但上面的文字不透明。
範例:
background-color:rgba(0,152,50,0.7);// -->70%的不透明度 background-color:transparent;支持完全透明
 (學習影片分享:
(學習影片分享:
在CSS3 中,增加了一個opacity 屬性,使用此屬性可以設定元素的透明度。 opacity屬性具有繼承性,會使容器中的所有元素都具有透明度;
#語法:
opacity: value ;
- value :指定不透明度,從0.0(完全透明)到1.0(完全不透明)。
- 範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opactity</title>
<style>
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
</body>
</html> #設定透明度的效果
#設定透明度的效果
.box1{
position:relative;
width:200px;height:200px;
background-color: #00f;
z-index:10;
opacity:0.5;
}
.box2{
position:absolute;
top:80px;
left:80px;
width:200px;
height:200px;
background-color:#0f0;
z-index:5;
opacity:0.5;
}
.box3{
position:relative;
width:200px;
height:200px;
background-color:#f00;
z-index:1;
opacity:0.5;
}表現效果:

filter:opacity(%)樣式設定圖片的透明度filter屬性是將濾鏡效果套用於web頁面上的元素(主要是影像)的CSS方法;可以透過設定opacity()值,來設定影像的不透明度效果。 0%不透明度表示元素完全透明,如果不透明度為100%,則表示原始圖像。
語法:
filter: opacity(%);
範例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.opacity1 {
opacity: 0.5;
filter: none;
}
.opacity2 {
opacity: 0.2;
filter: none;
}
</style>
</head>
<body>
<div>
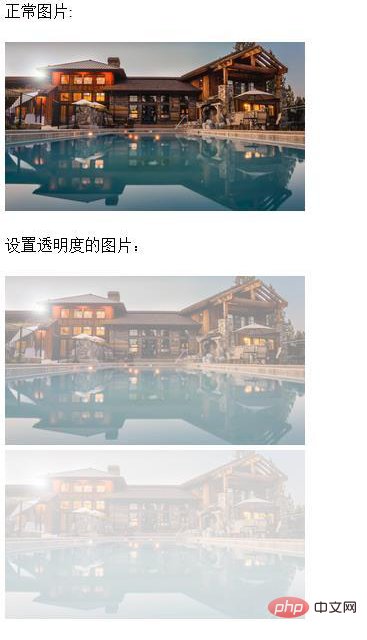
正常图片:<br /><br />
<img src="/static/imghw/default1.png" data-src="1.jpg" class="lazy" style="max-width:90%" / alt="css怎麼用三種方法設定透明度" ></div><br />
<div>
设置透明度的图片:<br /><br />
<img class="opacity1 lazy" src="/static/imghw/default1.png" data-src="1.jpg" style="max-width:90%" / alt="css怎麼用三種方法設定透明度" >
<img class="opacity2 lazy" src="/static/imghw/default1.png" data-src="1.jpg" style="max-width:90%" / alt="css怎麼用三種方法設定透明度" >
</div>
</body>
</html>效果圖:
 更多程式相關知識,請造訪:
更多程式相關知識,請造訪:
以上是css怎麼用三種方法設定透明度的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。






