微信小程式開發(一)介紹微信開發者工具以及小程式框架
前言
#一直不溫不火的微信小程式2018年迎來了第二春,在我的記憶中隨著跳一跳小遊戲的出現,一時間數千萬的微信小程式如雨後春筍般出現在我們的視線裡。追著這波大浪潮,筆者所在的公司也開始將有些需求轉移到微信小程式上。接下來將以幾篇文章將最近的一個日曆打卡小程式的開發過程以及遇到的問題和大家做個分享。
相關免費學習推薦:微信小程式開發
#(一)微信開發者工具
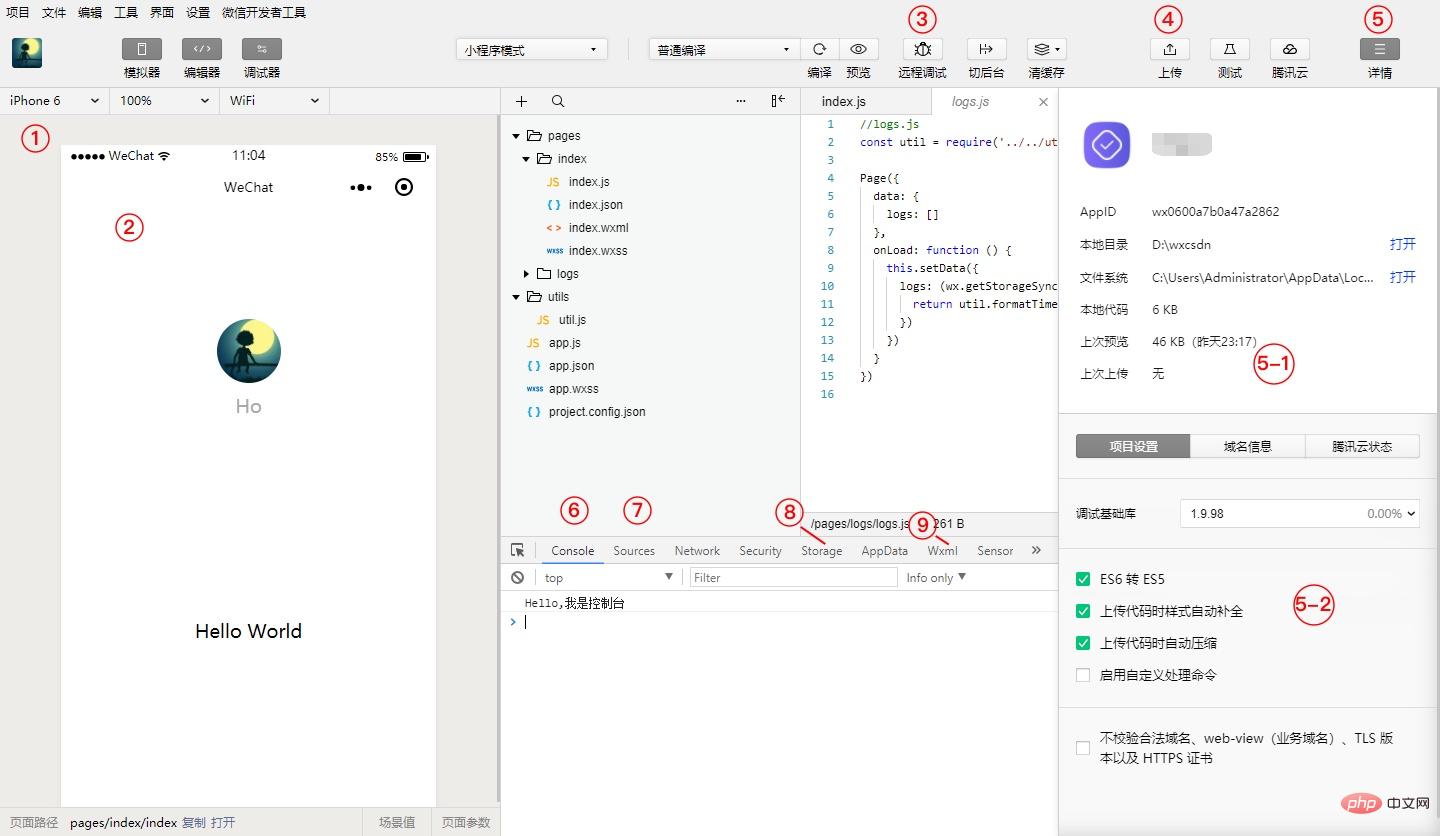
小程式團隊推出了自己的開發工具-微信開發者工具,目前微信開發者工具任然在不斷的改進中,在開發小程式時經常要不斷的更新。論壇上吐槽的文章也是一大堆,存在著許多bug,筆者在開發過程中也被它坑過。筆者是安卓開發者,習慣於這種視覺化的編程,所以沒有選擇Webstrom或其他開發工具,接下來將介紹微信開發者工具基本功能。

- 機型選擇:小程式以IPhone6#的螢幕尺寸為設計標準,讓UI小姐姐依照IPhone6螢幕尺寸來切圖。
- 預覽介面:寫好視圖佈局後點擊編譯,視圖介面刷新顯示
- 遠端偵錯:手機端和PC端開發工具聯調(非常實用)
- 上傳程式碼:上傳到騰訊伺服器,提交審核必經步驟。可填入版本號碼及備註資料
- 5-1:程式碼體積,微信限制 2M 以內。 5-2:ES語法轉換,開發中一般不校驗合法網域資訊 。 5-3:網域資訊:小程式後台要做設定伺服器域名,有request 域名,socket 網域以及uploadFile和downloadFile網域。 注意:網域小程式需求必須是https
- #控制台:列印輸出訊息,方便偵錯
- 資源檔:對應專案的檔案目錄,一般可以在這裡進行斷點偵錯
- 本機資料儲存:顯示的是本機儲存的數據,對應的相關API是wx.setStorageSync(key,data)
- #視圖偵錯:標元件以子父層級結構呈現,方便除錯。
以上就是在開發過程中微信開發者工具常用到的功能,微信開發者工具也在不斷的完善,為了以後更好的提升開發效率,也需要我們在開發過程中將遇到的問題不斷的回饋給小程式團隊做優化,希望大家抱著包容的心態。開發過程中大家也可以依照自己的習慣選擇其他的開發工具。
(二)小程式框架以及目錄結構介紹

-
邏輯層
小程式開發框架的邏輯層由 JavaScript 編寫。 邏輯層將資料處理後傳送給視圖層,同時接受視圖層的事件回饋。邏輯層對應的是js文件,在每個頁面的js檔案中,系統提供了一系列的方法如:頁面生命週期onLoad(),onShow(),onHide(),等,下拉刷新onPullDownRefresh(),頁面到底部(上拉載入)onReachBottom()方法,分享功能onShareAppMessage()等。
-
視圖層
框架的視圖層由wxml 以 wxss 編寫,由元件來進行展示。 將邏輯層的資料反應成視圖,同時將視圖層的事件傳送給邏輯層。 wxml 由小程式提供的元件組成,wxss 是css 樣式。
# -
app檔案
<span style="color:rgb(199,37,78);font-family:Consolas, Inconsolata, Courier, monospace;letter-spacing:.2px;background-color:rgb(249,242,244);">app.json </span>#檔案用來對微信小程式進行全域配置,決定頁面檔案的路徑、視窗表現、設定網路逾時時間、設定多tab 等。頁面的json檔案一般用來配置目前頁面的視窗表現。 app.js 用來提供全域變量,如baseUrl。 app.wxss 提供全域的css樣式{ "pages": [ //页面的路径(在此处可快捷创建页面) "pages/index/index", "pages/logs/index" ], "window": { //视图窗口 "navigationBarTitleText": "Demo" }, "tabBar": { //底部tab "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { //设置是否超时 "request": 10000, "downloadFile": 10000 }, "debug": true }登入後複製 - utils/.json
系統提供的工具類,一般會寫出公共的方法匯出方便其他頁面呼叫。
#(三)結束語
# 這篇文章簡單的介紹了微信開發者工具和小程式的框架,微信的開發文檔相關功能的介紹十分的詳細。接下來將開始我們的日曆打卡小程式開發之旅。
相關學習推薦:小程式開發教學
以上是微信小程式開發(一)介紹微信開發者工具以及小程式框架的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)