四個vue後台常用模板,你知道幾個?
這篇文章整理了四個vue常用後台範本分享給大家。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

vue後台常用範本:
element文件: http://element-cn.eleme.io/#/zh-CN/component/installation
vue API: https://cn.vuejs.org/v2/api/
以下是在下方收集的四個常用的vue範本
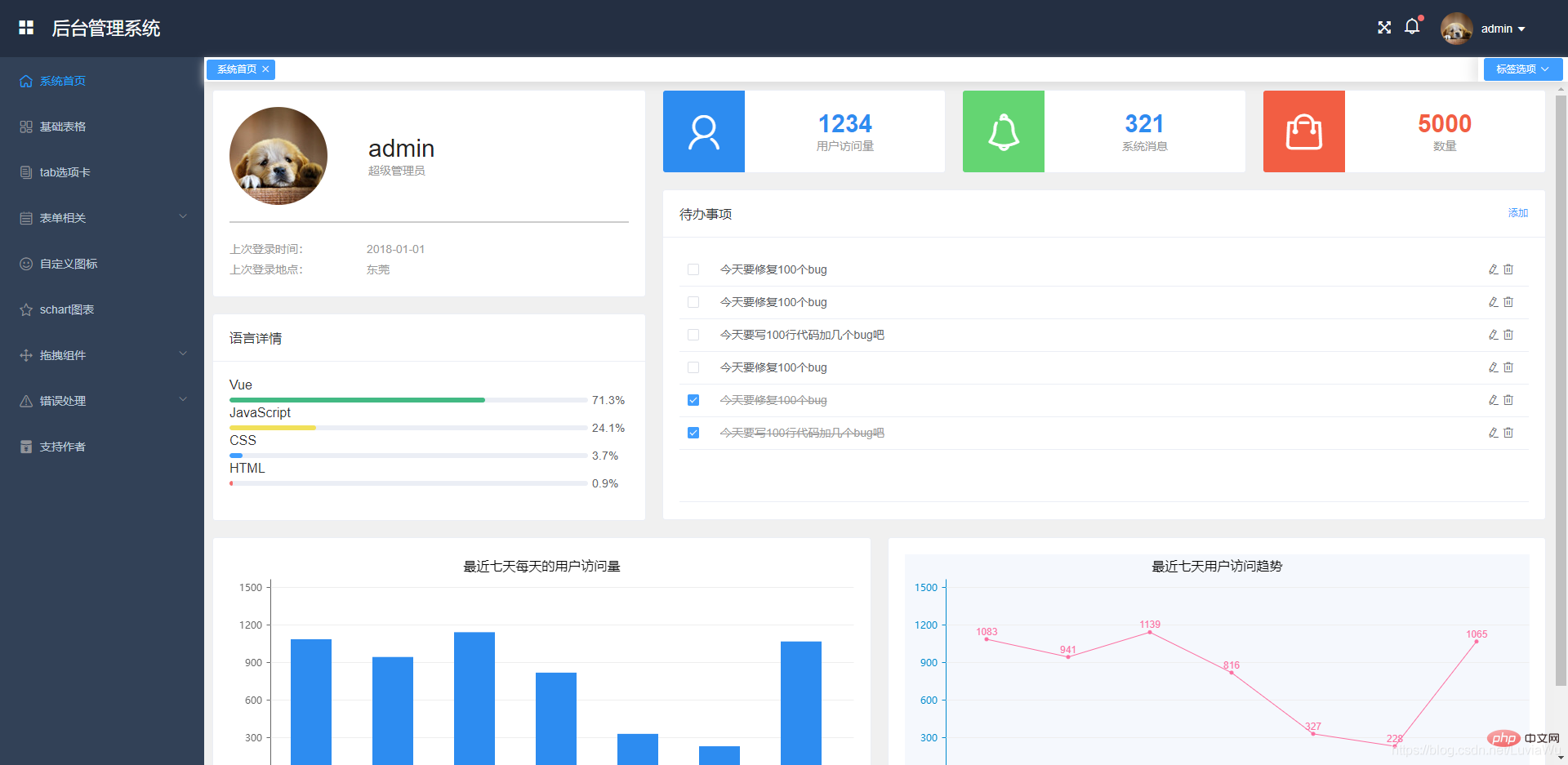
1、vue- manage-system
git網址:https://github.com/lin-xin/vue-manage-system
線上網址:http://blog.gdfengshuo.com/example /work/#/dashboard
範本如圖:
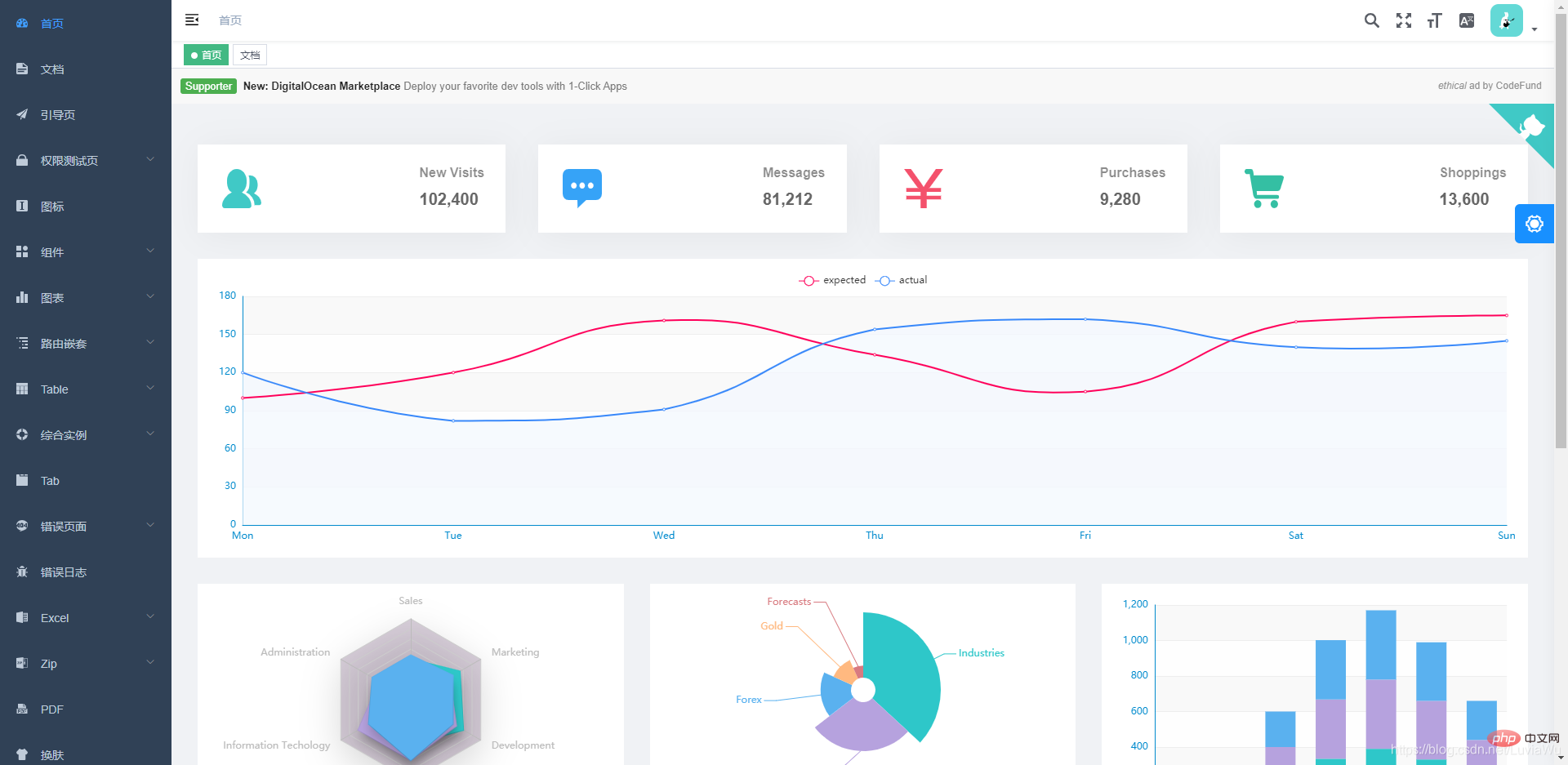
#2、vue-element-admin
# git位址:https:/ /github.com/PanJiaChen/vue-element-admin
國際化版本:https://github.com/PanJiaChen/vue-element-admin/tree/i18n
中文線上預覽:https ://panjiachen.gitee.io/vue-element-admin/#/dashboard
#範本如圖:
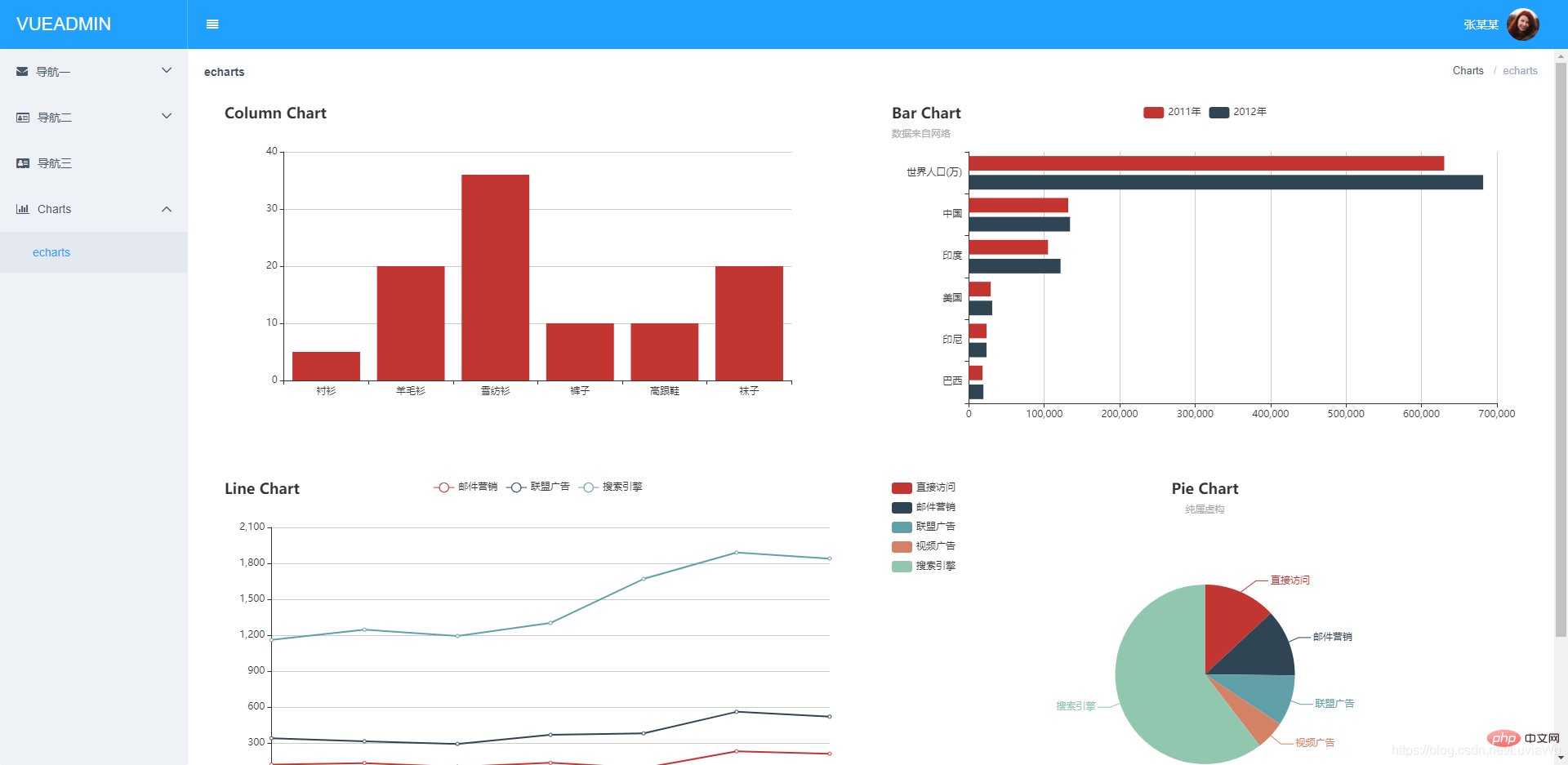
##3、vuejs 和element 建構的一個後台管理介面
相關技術: vuejs2.0:漸進式JavaScript框架,易用、靈活、高效,似乎任何規模的應用都適用。
element:基於vuejs2.0的ui元件庫。
vue-router:一般單頁應用spa都要用到的前端路由。
vuex:Vuex 是一個專為 Vue.js 應用程式開發的狀態管理模式。
git網址:https://github.com/taylorchen709/vue-admin
模板如圖: 使用:
使用:
serve with hot reload at localhost:8081
build for production with minification
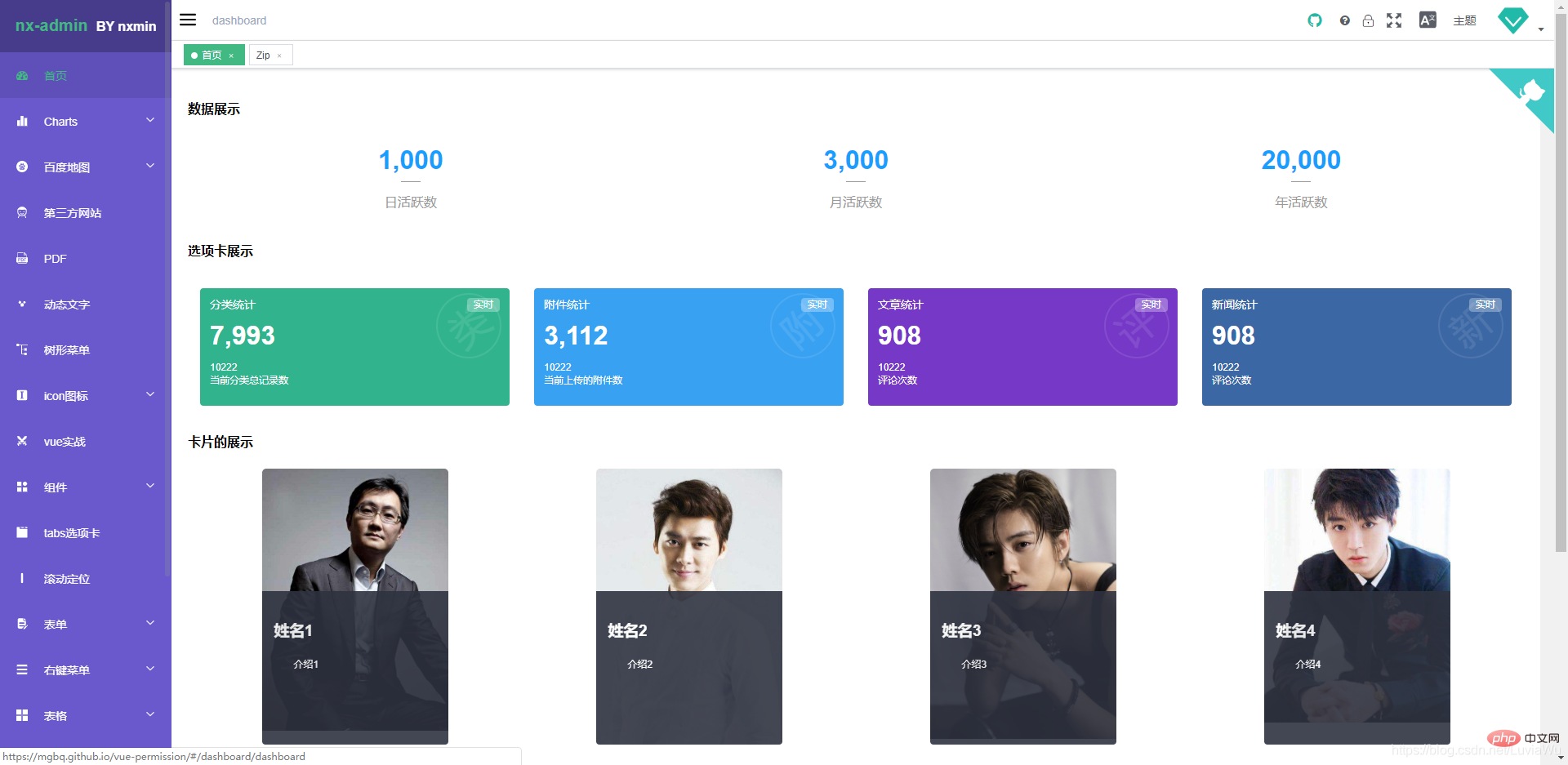
4、基於Vue實作後台系統權限控制
#部落格位址: https://blog.csdn.net/qq_32340877/article/details/79416344基於Vue.js 2.x系列Element UI 的後台系統權限控制#git位址:https:/ /github.com/mgbq/vue-permission 線上網址:https://mgbq.github.io/vue-permission/#/dashboard/dashboard

vue.js教學》】
以上是四個vue後台常用模板,你知道幾個?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
Vue.js 字符串轉對象的的方法是什麼?
Apr 07, 2025 pm 09:18 PM
使用 JSON.parse() 字符串轉對象最安全高效:確保字符串符合 JSON 規範,避免常見錯誤。使用 try...catch 處理異常,提升代碼健壯性。避免使用 eval() 方法,存在安全風險。對於巨大 JSON 字符串,可考慮分塊解析或異步解析以優化性能。
 VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
VUE是用於前端還是後端?
Apr 03, 2025 am 12:07 AM
Vue.js主要用於前端開發。 1)它是一個輕量級且靈活的JavaScript框架,專注於構建用戶界面和單頁面應用。 2)Vue.js的核心是其響應式數據系統,數據變化時視圖自動更新。 3)它支持組件化開發,UI可拆分為獨立、可複用的組件。
 Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js很難學習嗎?
Apr 04, 2025 am 12:02 AM
Vue.js不難學,特別是對於有JavaScript基礎的開發者。 1)其漸進式設計和響應式系統簡化了開發過程。 2)組件化開發讓代碼管理更高效。 3)使用示例展示了基本和高級用法。 4)常見錯誤可以通過VueDevtools調試。 5)性能優化和最佳實踐如使用v-if/v-show和key屬性可提升應用效率。
 vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
vue.js vs.反應:特定於項目的考慮因素
Apr 09, 2025 am 12:01 AM
Vue.js適合中小型項目和快速迭代,React適用於大型複雜應用。 1)Vue.js易於上手,適用於團隊經驗不足或項目規模較小的情況。 2)React的生態系統更豐富,適合有高性能需求和復雜功能需求的項目。
 vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
vue怎麼給按鈕添加函數
Apr 08, 2025 am 08:51 AM
可以通過以下步驟為 Vue 按鈕添加函數:將 HTML 模板中的按鈕綁定到一個方法。在 Vue 實例中定義該方法並編寫函數邏輯。
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 如何在vue.js中使用樹木搖動來刪除未使用的代碼?
Mar 18, 2025 pm 12:45 PM
如何在vue.js中使用樹木搖動來刪除未使用的代碼?
Mar 18, 2025 pm 12:45 PM
本文討論了使用vue.js中的樹木搖動以刪除未使用的代碼,用ES6模塊,WebPack配置和有效實施的最佳實踐進行詳細介紹。CharacterCount:159
 vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
vue.js怎麼引用js文件
Apr 07, 2025 pm 11:27 PM
在 Vue.js 中引用 JS 文件的方法有三種:直接使用 <script> 標籤指定路徑;利用 mounted() 生命週期鉤子動態導入;通過 Vuex 狀態管理庫進行導入。






