javascript怎麼強制轉換成整數型
在javascript中,可以使用parseInt()函數來強制轉換成整數數據,語法「parseInt(string)」;parseInt()函數可解析一個字串,並傳回一個整型數據。

本教學操作環境:windows7系統、javascript1.8.5版、Dell G3電腦。
JavaScript是弱型別語言,它的值資料型別是可以變的。
有些語言要求指定每個變數的資料類型,這樣的語言叫做強型別語言,如java C
#強制型別轉換
型別轉換有兩種:一種是明確轉換,即需要程式設計師手動寫入程式碼轉換;另一種是隱匿轉換,由JavaScript解釋器轉換。
JavaScript提供以下函數進行明確轉換:
1.轉換為數值類型:Number(mix)、parseInt(string,radix)、parseFloat(string)
2.轉換為字串類型:toString(radix)、String(mix)
3.轉換為布林類型:Boolean(mix)
轉換為數值類型
Number(mix)函數
Number(mix)函數,可以將任意型別的參數mix轉換為數值類型。其規則為:
1、如果是布林值,true和false分別轉換為1和0
2、如果是數字值,則傳回本身。
3、如果是null,回傳0
4、如果是undefined,回傳NaN。
5、如果是字串,遵循以下規則:
a.如果字串中只包含數字,則將其轉換為十進位(忽略前導0)
b.如果字串中包含有效的浮點格式,將其轉換為浮點數值(忽略前導0)
c.如果是空字串,將其轉換為0
d.如果字串中包含非以上格式,則將其轉換為NaN
6、如果是對象,則呼叫對象的valueOf()方法,然後依據前面的規則轉換回傳的值。如果轉換的結果是NaN,則呼叫物件的toString()方法,再次依照前面的規則轉換回傳的字串值。
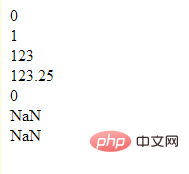
範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
println(Number(false));
println(Number(true));
println(Number(123));
println(Number(123.25));
println(Number(null));
println(Number(undefined));
println(Number(person));
function println(a){
document.write(a+'<br>');
}
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
</script>
</body>
</html>
【推薦學習:javascript高階教學】
parseInt(string, radix)函數
參數說明:
string 要被解析的值。如果參數不是字串,則將其轉換為字串(使用 ToString 抽象運算)。字串開頭的空格符將會被忽略。
radix 一個介於2和36之間的整數(數學系統的基礎),表示上述字串的基數。例如參數"10"表示使用我們通常使用的十進制數值系統。始終指定此參數可以消除閱讀該程式碼時的困惑並且保證轉換結果可預測。當未指定基數時,不同的實作會產生不同的結果,通常會將值預設為10。
parseInt(string, radix)函數,將字串轉換為整數類型的數值。它也有一定的規則:
1.忽略字串前面的空格,直到找到第一個非空字元
2.如果第一個字元不是數字符號或負號,則回傳NaN
3.如果第一個字元是數字,則繼續解析直至字串解析完畢或遇到一個非數字符號為止
4.如果上步解析的結果以0開頭,則將其當作八進制來解析;如果以x開頭,則將其當作十六進位來解析
5.如果指定radix參數,則以radix為基數進行解析
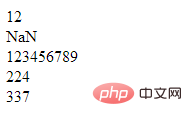
範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
println(parseInt("12.34567",10));
println(parseInt("de",10));
println(parseInt("0123456789",10));
println(parseInt("0e0",16));
println(parseInt("0101010001",2));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>
parseFloat(string)函數
#parseFloat(string)函數,將字串轉換為浮點數類型的數值。
它的規則基本上與parseInt相同,但也有點區別:字串中第一個小數點符號是有效的,另外parseFloat會忽略所有前導0,如果字串包含一個可解析為整數的數,則傳回整數值而不是浮點數值。
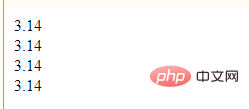
範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
println(parseFloat("3.14"));
println(parseFloat("314e-2"));
println(parseFloat("0.0314E+2"));
println(parseFloat("3.14more non-digit characters"));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>
#轉換為字串型別
toString(radix)方法。除undefined和null之外的所有類型的值都具有toString()方法,其作用是傳回物件的字串表示。
範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
var count=10;
println(count.toString());
var boolean=true;
println(boolean.toString());
var today=new Date();
println(today.toString());
var shoppingCart=['鞋','连衣裙','皮带'];
println(shoppingCart.toString());
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
println(person.toString());
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>#轉換為布林類型
Boolean(mix)函數,將任何類型的值轉換為布林值。
範例
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>数据类型转换</title>
</head>
<body>
<script>
var count=10;
println(Boolean(count));
println(Boolean(0));
println(Boolean(4<3));
println(Boolean(null));
println(Boolean(""));
println(Boolean(undefined));
var shoppingCart=['鞋','连衣裙','皮带'];
println(Boolean(shoppingCart));
var person={};//字面量创建对象
// 设置字面量对象属性
person.name='huangshiren';
person.age=58;
person.appetite=3;
person.eat=function(){
document.write('正在吃饭');
}
println(Boolean(person));
function println(a){
document.write(a+'<br>');
}
</script>
</body>
</html>更多程式相關知識,請造訪:程式設計影片! !
以上是javascript怎麼強制轉換成整數型的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統
Dec 17, 2023 pm 02:54 PM
如何使用WebSocket和JavaScript實現線上語音辨識系統引言:隨著科技的不斷發展,語音辨識技術已成為了人工智慧領域的重要組成部分。而基於WebSocket和JavaScript實現的線上語音辨識系統,具備了低延遲、即時性和跨平台的特點,成為了廣泛應用的解決方案。本文將介紹如何使用WebSocket和JavaScript來實現線上語音辨識系
 WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術
Dec 17, 2023 pm 05:30 PM
WebSocket與JavaScript:實現即時監控系統的關鍵技術引言:隨著互聯網技術的快速發展,即時監控系統在各個領域中得到了廣泛的應用。而實現即時監控的關鍵技術之一就是WebSocket與JavaScript的結合使用。本文將介紹WebSocket與JavaScript在即時監控系統中的應用,並給出程式碼範例,詳細解釋其實作原理。一、WebSocket技
 如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統
Dec 17, 2023 pm 12:09 PM
如何利用JavaScript和WebSocket實現即時線上點餐系統介紹:隨著網路的普及和技術的進步,越來越多的餐廳開始提供線上點餐服務。為了實現即時線上點餐系統,我們可以利用JavaScript和WebSocket技術。 WebSocket是一種基於TCP協定的全雙工通訊協議,可實現客戶端與伺服器的即時雙向通訊。在即時線上點餐系統中,當使用者選擇菜餚並下訂單
 如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統
Dec 17, 2023 am 09:39 AM
如何使用WebSocket和JavaScript實現線上預約系統在當今數位化的時代,越來越多的業務和服務都需要提供線上預約功能。而實現一個高效、即時的線上預約系統是至關重要的。本文將介紹如何使用WebSocket和JavaScript來實作一個線上預約系統,並提供具體的程式碼範例。一、什麼是WebSocketWebSocket是一種在單一TCP連線上進行全雙工
 JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript與WebSocket:打造高效率的即時天氣預報系統
Dec 17, 2023 pm 05:13 PM
JavaScript和WebSocket:打造高效的即時天氣預報系統引言:如今,天氣預報的準確性對於日常生活以及決策制定具有重要意義。隨著技術的發展,我們可以透過即時獲取天氣數據來提供更準確可靠的天氣預報。在本文中,我們將學習如何使用JavaScript和WebSocket技術,來建立一個高效的即時天氣預報系統。本文將透過具體的程式碼範例來展示實現的過程。 We
 簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
簡易JavaScript教學:取得HTTP狀態碼的方法
Jan 05, 2024 pm 06:08 PM
JavaScript教學:如何取得HTTP狀態碼,需要具體程式碼範例前言:在Web開發中,經常會涉及到與伺服器進行資料互動的場景。在與伺服器進行通訊時,我們經常需要取得傳回的HTTP狀態碼來判斷操作是否成功,並根據不同的狀態碼來進行對應的處理。本篇文章將教你如何使用JavaScript來取得HTTP狀態碼,並提供一些實用的程式碼範例。使用XMLHttpRequest
 javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
javascript如何使用insertBefore
Nov 24, 2023 am 11:56 AM
用法:在JavaScript中,insertBefore()方法用於在DOM樹中插入一個新的節點。這個方法需要兩個參數:要插入的新節點和參考節點(即新節點將要插入的位置的節點)。
 JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript與WebSocket:打造高效率的即時影像處理系統
Dec 17, 2023 am 08:41 AM
JavaScript是一種廣泛應用於Web開發的程式語言,而WebSocket則是一種用於即時通訊的網路協定。結合二者的強大功能,我們可以打造一個高效率的即時影像處理系統。本文將介紹如何利用JavaScript和WebSocket來實作這個系統,並提供具體的程式碼範例。首先,我們需要明確指出即時影像處理系統的需求和目標。假設我們有一個攝影機設備,可以擷取即時的影像數






